-
devinstclair15Asked on November 7, 2021 at 8:36 AM
I've increased form font size for labels & fields but form labels still display too small on form when viewing in web page on mobile devices. How can I increase label font size to display same as increased field font size?

-
Gaetan_BReplied on November 7, 2021 at 8:48 AM
Hello,
Thank you for reaching out.
We didn't received your screenshot, but from your question, I am guessing the following code should solve your issue (https://www.jotform.com/help/117-how-to-inject-custom-css-codes/):
@media screen and (max-width: 480px) {
.form-label.form-label-auto {
font-size: 16px;
}
}
You would just have to adjust the 16px until you are satisfied.
Best regards
-
devinstclair15Replied on November 7, 2021 at 9:04 AM
I injected code is Style section but label fields didn't increase in size.

-
devinstclair15Replied on November 7, 2021 at 9:07 AM

-
devinstclair15Replied on November 7, 2021 at 9:13 AM
<form url>
-
Mark_LouisReplied on November 7, 2021 at 9:36 AM
Hi,
Have you tried going to advanced designer?
Here is the instruction.
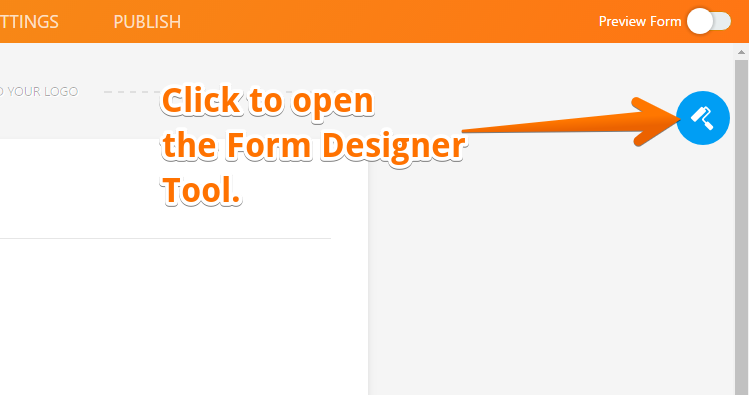
In your form builder, you should be able to see the icon shown in the screenshot below:

That should open the basic window for the Form Designer Tool
Scroll down and look for Advanced Form Designer Tool.
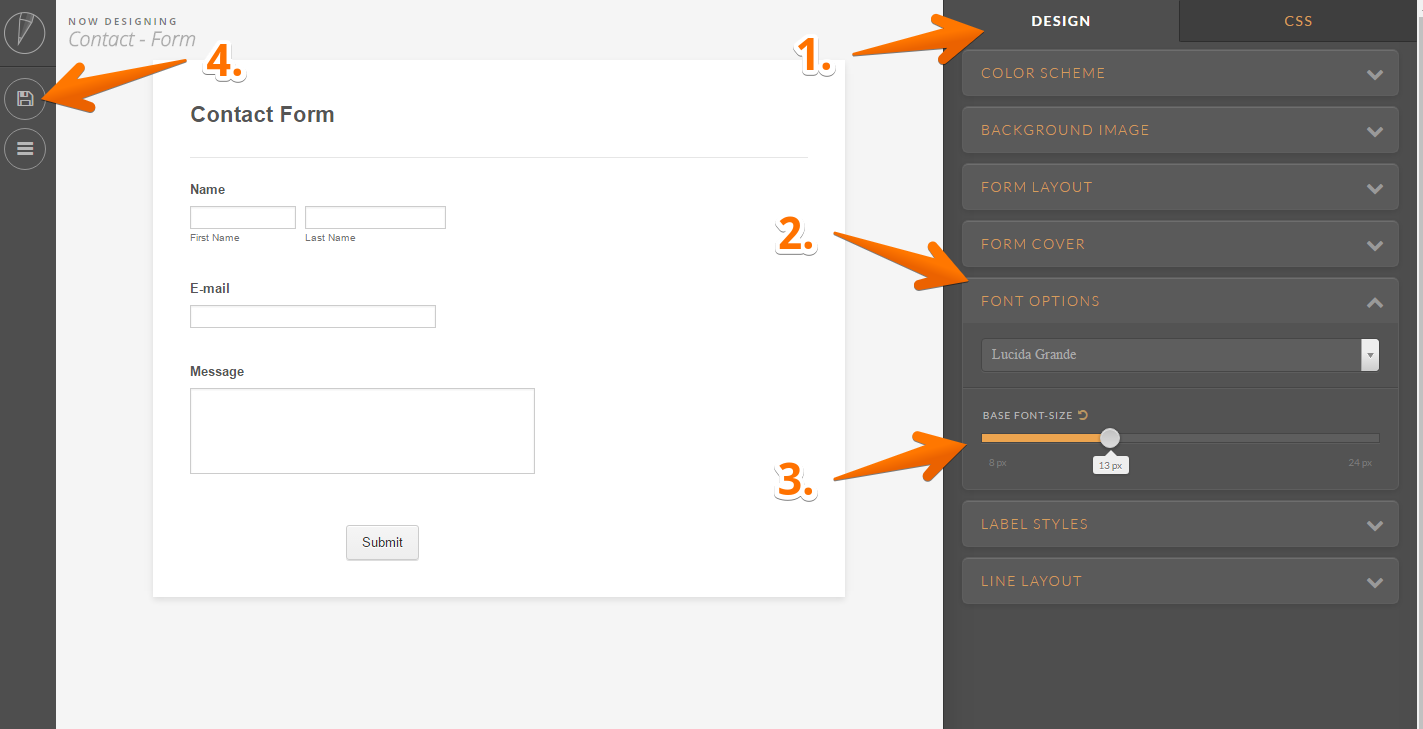
In the Advanced Designer Tool under the “Design” tab, open the “Font Options” section. From there, you can change the font size of the form.

The Advanced Designer Tool allows you to see the changes in real-time, here’s a screencast showing the changes on my form when editing the font-size.

Make sure to hit the save button in the Advanced Designer Tool to apply the changes.
Hope this helps. Thank you.
Mark
-
devinstclair15Replied on November 7, 2021 at 9:39 AM
Yes, that's the exact place I increased font size & injected your CSS code & is the exact screenshot I attached to this thread. Font size for labels is still not increasing to match same size as fields.
-
devinstclair15Replied on November 7, 2021 at 10:07 AM

-
Collin_SReplied on November 7, 2021 at 11:04 AM
Hi,
Please remove all the old CSS in the form and inject the following:
.form-label.form-label-auto {font-size: 26px;
}
The old CSS is only for mobile devices whereas this will work on all devices.
Please let us know if this solved the problem.
Hope to hear from you soon. -
devinstclair15Replied on November 7, 2021 at 11:59 AM
Removed & added new CSS, logged out, cleared web browser history/cache, logged back in & still not working. Now when I try to log in, it shows error that I've reached login attempts & to try again in few hours!
Still not working for all areas. Not updating font size of widget. The font size updates for label & form fields in Form Builder but on web page where form is embedded, font size still small & not updated to 26px for any areas.

-
devinstclair15Replied on November 7, 2021 at 12:00 PM
Screenshot of webpage where form is embedded

-
devinstclair15Replied on November 7, 2021 at 12:20 PM
-
Collin_SReplied on November 7, 2021 at 1:54 PM
Hi,
Sorry for the confusion, I did not realize that the whole form should have a font size of 26px, I will provide a solution in a few moments.
Thank you for your pasients. -
Collin_SReplied on November 7, 2021 at 2:23 PM
Hi again,
In the above screenshot you sent you missed the first period of the code this is why it is not working as expected, please rectify the mistake and everything should go back to normal.
.form-label.form-label-auto {font-size: 26px;
}

For the widgets that were highlighted, you would need to add the following CSS into the widget itself. This counts for all configurable list widgets on your form and you would have to add the following CSS into each of them.
This would go under the widget settings where you add custom CSS:
input[type="text"]:focus {font-size: 26px;
}
input[type="text"] {
font-size: 26px;
}
select.form-dropdown {
font-size: 26px;
}
th {
font-size: 26px;
}
button.add {
font-size: 26px;
}
.stepper-wrap input.stepper {
font-size: 26px;
width: 80px;
}
Please let us know if you require any further assistance or if there are any of the fonts still without the 26px setting.
Have an amazing day. -
devinstclair15Replied on November 7, 2021 at 3:20 PM
Thank you very much for your help, feedback, & timely responses. Your solutions worked perfectly and solved my initial issue. Your customer service & support is unmatched! A++
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































