-
3bvoyagesAsked on March 21, 2014 at 10:57 AM
Hi,
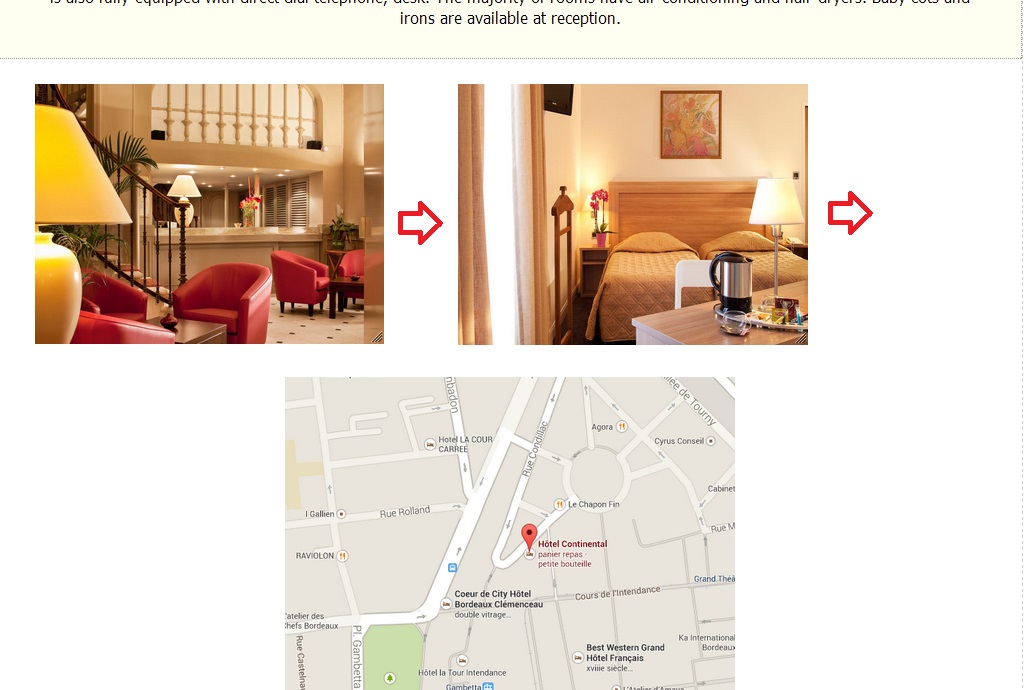
In my form, i happen to have 2 images which i need to be centered next to each other.
It worked properly when the size of my images was big, but my client asked me to reduce their size.
Now, i can't manage to center them and still keep them next to each others.
I've been trying to modify their properties by injecting css, but it's not working as i want. For now, i tried to inject css for the images with id's 90, 95, 97 and 99 (which are the images that are on the left.), I trieed to change the left margin, the left padding, but i can't manage to increase those parameters to center the pictures.
I'd really appreciate any help with it.
The url of my form is http://www.jotform.com//?formID=40774734344357
(Ii've put red arrows on the screenshot to show what i want to do.)
Thanks,
Yohan Picot.

-
3bvoyagesReplied on March 21, 2014 at 12:11 PM
Nevermind, i found a workaround. It may be not the best solution, but it's working as i want.
I just added an empty text box at the left of the two image, it moves them to the center, just centering them as i was trying to do.
If you have a better solution, don't hesitate to give it to me in case i cross the problem another time and can't resolv it the same way.
Thank you,
Yohan Picot.
-
TitusNReplied on March 21, 2014 at 2:22 PM
Hello Yohan,
Great workaround.
If you remove the text field to the left of the first image, you can insert CSS to align the two images to the center.
#cid_90 > img {
margin-left: 93px;
}To know how to insert that CSS code to your form, use this guide.
Let us know if you hit any bumps.
-
3bvoyagesReplied on March 24, 2014 at 11:49 AM
Hello,
and thanks for the answer. I tried to remove my text field, and replace them by the css you supplied, but it didn't have any effect on the image location on my form.
Right now i switched back to the text fields.
Best regards,
Yohan Picot.
-
Welvin Support Team LeadReplied on March 24, 2014 at 2:49 PM
Hi Yohan,
You can use this custom CSS codes:
#id_90 {
margin-left: 80px !important;
}
You may need to adjust 80 to bigger value. Make sure to remove first the empty HTML block from the form.
Thanks
-
3bvoyagesReplied on March 25, 2014 at 5:53 AM
Hi,
Thanks for the answer, it works like a charm! Must have made a typo or forget something when i tried this before.
Thank you again,
Yohan Picot.
-
CarinaReplied on March 25, 2014 at 8:31 AM
Let us know if you need further assistance.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































