-
danhenryAsked on November 15, 2021 at 8:33 PM
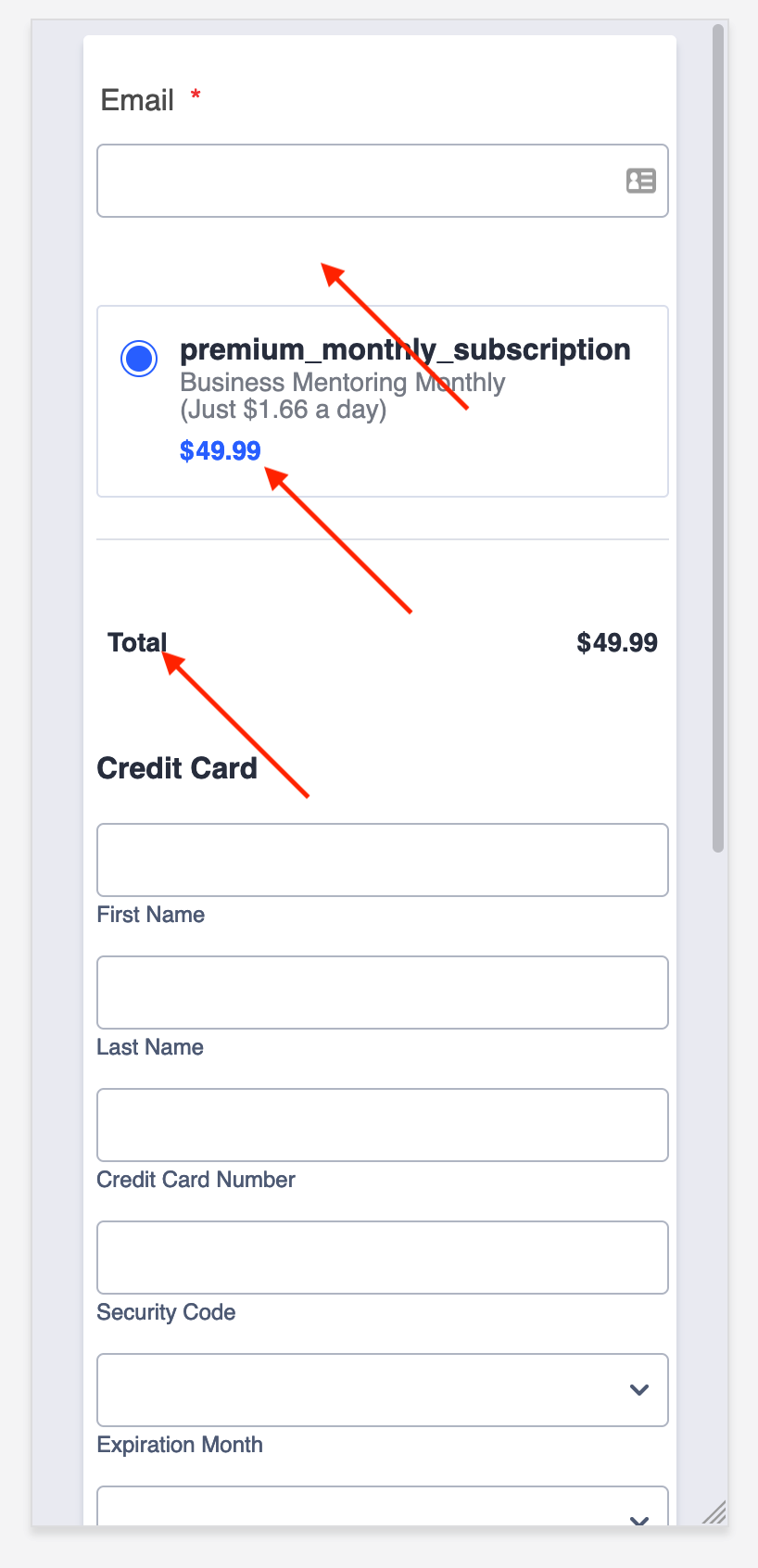
I have tried to inject some CSS into my form to decrease margins and turn off display for items we don't need. It works well for full-sized forms but when I try and inject the same CSS for mobile using @media queries it doesn't work. Mobile is still showing large spacing and is not working on display:none for specific items.
Why can I not use @media queries for injecting css?
-
Nikola JotForm SupportReplied on November 16, 2021 at 4:31 AM
Please use the following CSS code:
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape){
.form-line[data-payment="true"] .payment_footer.new_ui {
display: none!important;
}
.form-product-details {
display : none!important;
}
.page-section>li:first-child:not(.form-line-column):not([data-type=control_head]):not([data-type=control_text]):not([data-type=control_button]):not([data-type=control_collapse])+li:nth-child(2):not(.form-line-column):not([data-type=control_head]):not([data-type=control_text]):not([data-type=control_button]):not([data-type=control_collapse]) {
margin-top: -20px!important;
}
}
Related Guide: How to Inject Custom CSS Codes
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































