-
seowhongyanAsked on November 16, 2021 at 4:13 AM
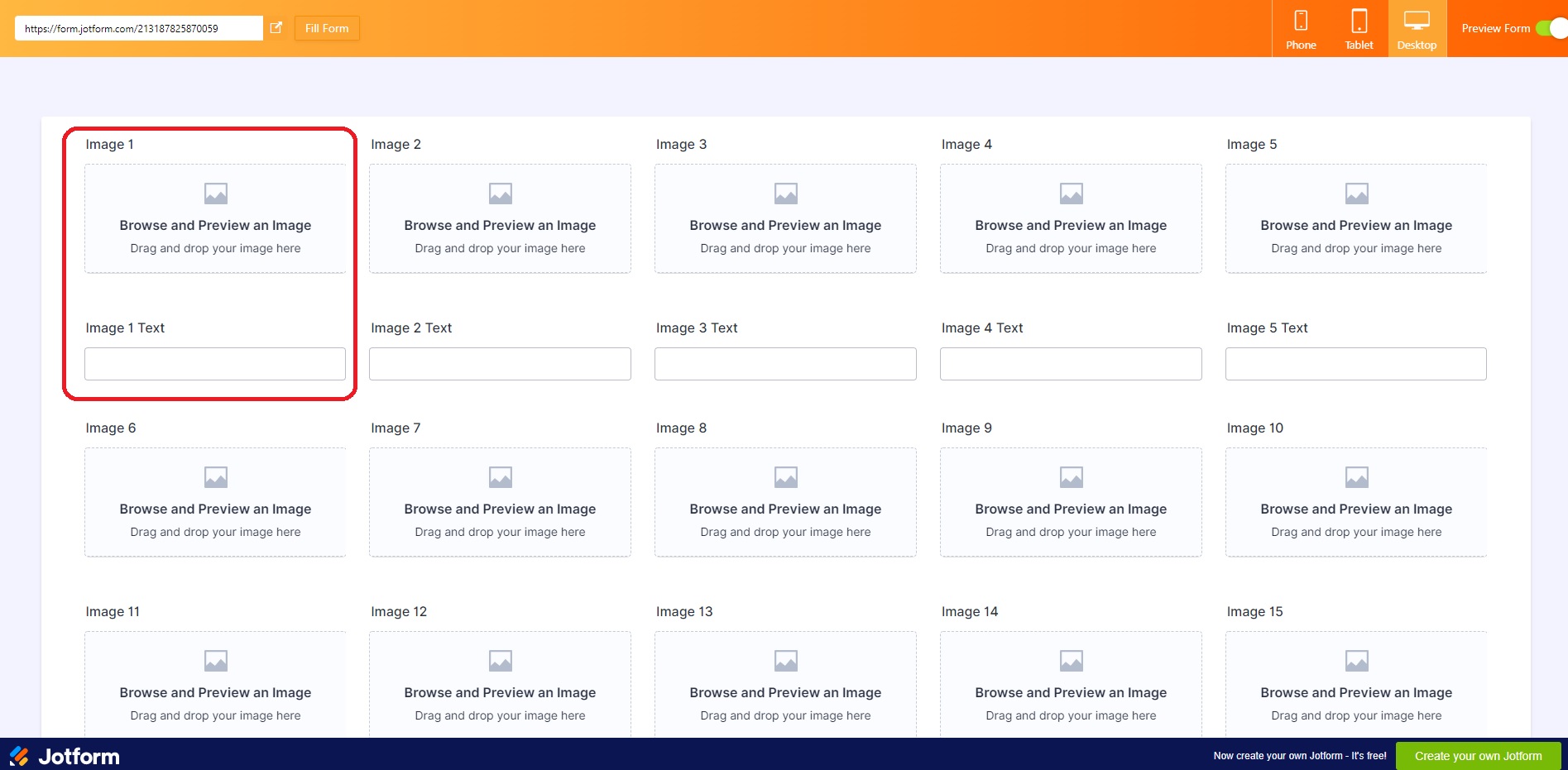
Hi, please refer to the attached screenshots. I have elements 'Image 1 Text' below 'Image 1' in a row for images 1-5.
However, because they are in different rows, the positioning will go haywire when viewed on a mobile phone. Can we group elements together so that for example: 'Image 1 Text' will be bundled together with 'Image 1'? So that the positioning will maintain as viewed from desktop.
Kindly advise. If it is not possible, can you kindly escalate as a feature request?
Thank you!



-
Jovanne JotForm SupportReplied on November 16, 2021 at 6:58 AM
Hi, thank you for contacting support.
Unfortunately, grouping elements in a single container is not currently available on our Form Builder. I have created a feature request ticket and will be forwarding it to our backend team for possible implementation.
Please note that we can't give an ETA for when this will be implemented. Feature requests depend on the workloads of our developers and popularity among our users. But rest assured, we will inform you via this thread once this feature becomes available.
Let us know if you have any other questions or if you need further assistance. We will be happy to assist you further.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































