-
sarajudy69Asked on March 28, 2014 at 6:31 PM
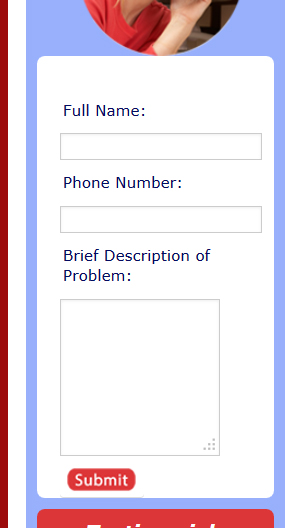
How do I get the form to moveup a little bec its not centered vertically. And how to I widen the desciption box
The submit button seems blury-any reason why?
Thanks

-
Elton Support Team LeadReplied on March 28, 2014 at 7:46 PM
Hi,
1. Inject this CSS codes to your form. This should correct it.
.form-all {
margin: 0 -5px !important;
}
2. Add this as well to correct the text box and text area widt.
.form-textbox, .form-textarea {
width: 187px !important;
}
3. You are using image button, is it your image that is blurry? Anyway, if you want to remove the box shadow underneath the image button, add this CSS codes.
.form-submit-button {
box-shadow: none !important;
background: none !important;
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please make sure to inject these CSS codes. Let us know should you need further assistance.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































