-
dcuebaAsked on March 28, 2014 at 7:23 PM
So I followed your instructions to give customers multiple payment options on the order form. I have several products for sale but they can only be viewed if you click on paypal. If someone wants to pay by check, they can't see the products and how much they need to write the check for. How can I correct this?
-
Welvin Support Team LeadReplied on March 28, 2014 at 8:43 PM
Hi,
Let's re-create the way how you implement this. Since you need to show the product listing to all the Payment options, I would advise creating three (3) forms:
1. Base Form: This form should only contain a field that would ask users about their Preferred Method. In case, we can use Radio Button with three options such as Paypal, Pay by Check, Pay by Cash
http://form.jotformpro.com/form/40868313979974
2. Paypal Form: This should contain your regular fields with Paypal Integration
http://form.jotformpro.com/form/40868288006966
3. Pay by Check Form: This should contain your regular fields with "Purchase Order" integration which has the same Product Listing from your Paypal Form. Since you don't want users to Pay directly, Order Form should only allow them to select product item. OF course, on this form, you have to add the Address tow here users will send the check.
http://form.jotformpro.com/form/40868214921961
4. Pay by Cash: Same form with Pay by check Form. Add your note to Pay in Person and not to email the cash.
http://form.jotformpro.com/form/40867896874983
Then all three forms will be embedded to the Base Form, we can use the iFrame Widget for this. Add conditional logic to show the form based on the Payment Type the user have chosen.
To further elaborate the output, check the base form. Would you like this method? Let us know
Thanks
-
dcuebaReplied on March 30, 2014 at 2:59 AM
Yes please. I have created all the different forms as you listed above. What do I do now?
-
dcuebaReplied on March 30, 2014 at 3:01 AM
Also, should the payment option come before or after my product listing? After right?
-
CesarReplied on March 30, 2014 at 1:36 PM
Yes please. I have created all the different forms as you listed above. What do I do now?
You need to embed all the payment forms to the main form. This is doen by using the Text Field:

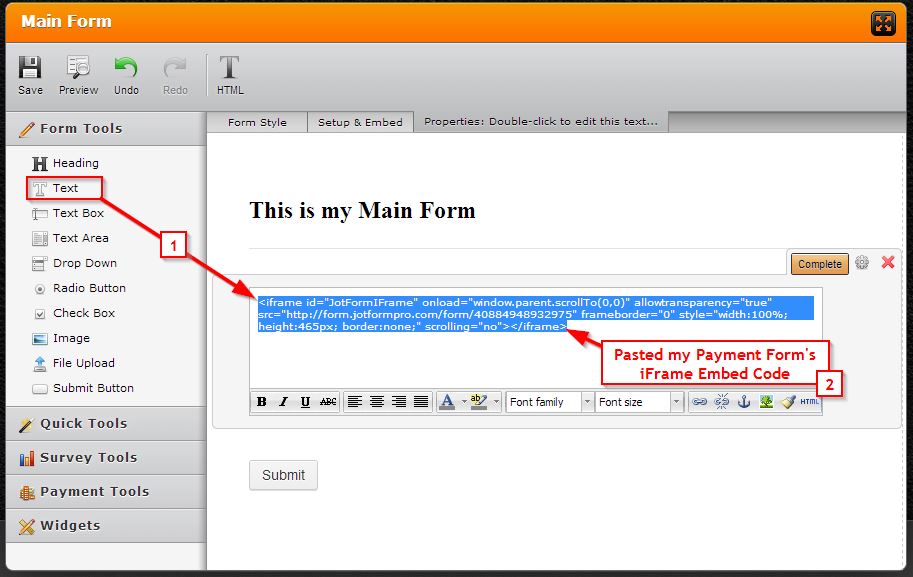
You then insert your payment form's iframe embed code in it. So the main form will display the payment form with it's payment tool. You will have to add multiple Text fields, one for each payment form. So that you can embed each one of them.

Please use this guide to obtain your form's iFrame Embed Code:
Getting-the-Form-iFrame-CodeThis is my example form of a payment tool embedded using the iframe embed code: http://form.jotformpro.com/form/40884913076966
Also, should the payment option come before or after my product listing? After right?
The payment option should come before a embedded payment tools. The payment tools should each contain it's own product listing. This will allow for the payment forms to operate appropiately.
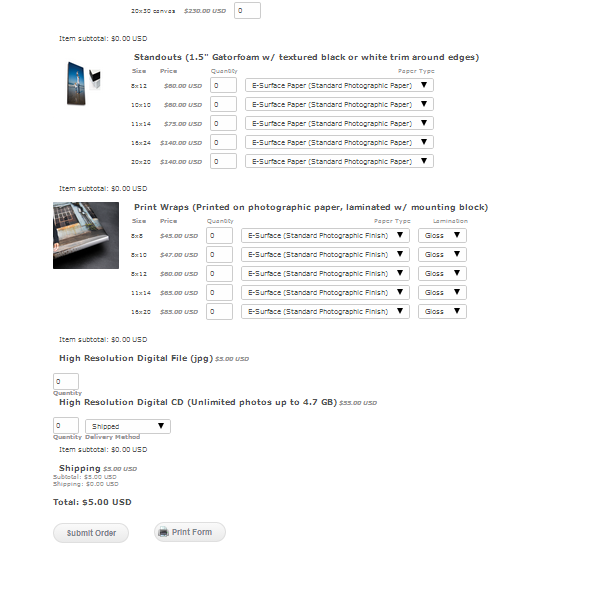
As you can see on the image below, The option of which payment you willl you preceeds the acutal order portion of the main form:

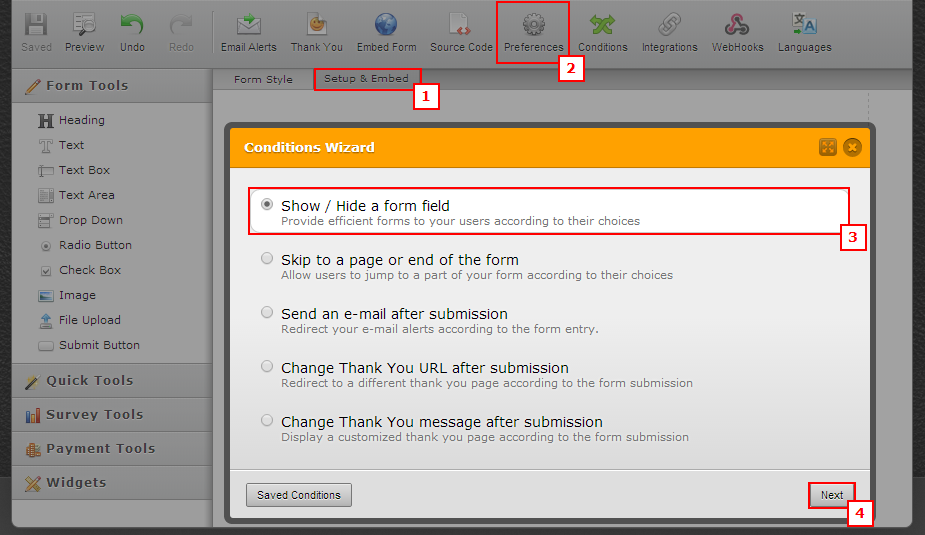
Once you have all the payment tool forms embedded to your main form. The next step should be to use conditional rules to only show the payment tool that is selected by the user. This can be done using the conditional Show / Hide a Form Field:

Do let us know if you need further assistance. Thank you.
-
dcuebaReplied on April 2, 2014 at 2:08 PM
Okay, everything looks wacky now that I merged them all into the base form. (See link below). I added the conditions too but I don't know if I did it right.
http://www.jotform.com//?formID=40881516438156
-
Mike_T Jotform SupportReplied on April 2, 2014 at 4:00 PM
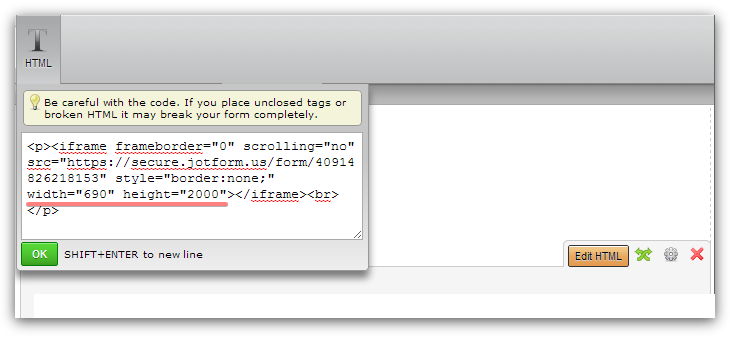
Your form look good, but you will need to specify width and height attributes for embedded iFrames.
For example, to set 690 width and 2000 height in pixels, use width="690" height="2000".

Thank you.
-
dcuebaReplied on April 2, 2014 at 4:56 PM
Thanks. It worked. Just to clarify... are you saying that the very first thing you see at the top of the form should be the 3 payment options? Isn't that weird to have that come before the title of the form and the intructions?
-
dcuebaReplied on April 2, 2014 at 5:28 PM
THis is what my form looks like...
http://form.jotform.us/form/40881516438156
Do you see anything that needs fixing? It seems odd to have the payment methods come before the heading and photo. Also, I want to make sure that it is secure. When I got the iframe code, I did check secure. Thanks so much for all your help.
-
CesarReplied on April 2, 2014 at 6:40 PM
My suggestion would be to only have the payment tools on each Frame, and have the top header image and text paragraph on the main form. This way you would only need to show and hide the embedded payment tools beneath that paragraph. This way you would have the payment option beneath the paragraph as well. If deem needed, I can work on a mock up of what I'm suggesting.
Do let us know if you need further assistance. Thank you.
-
dcuebaReplied on April 4, 2014 at 1:19 PM
I've tried over and over to merge the forms as you described. At first it will look fine but then I go back to preview it and only part of the form will show. Can you take a look? Also, I aligned everything to the top as someone advised yet the pay pal version still cuts off on the right. And when I try to submit the form, I get a big blank area and have to scroll up to see the thank you, your form has been received message.
http://form.jotform.us/form/40927213796158
-
dcuebaReplied on April 4, 2014 at 1:21 PM
I got rid of the pay by cash method to simplify things so I just have the pay pal and the pay by check/cash together.
-
KadeJMReplied on April 4, 2014 at 2:57 PM
If only part of it is showing then the best way to correct it is to use an iFrame and resize it inside your text field where you embedded the form and that should fix only half of it showing. However, based on your secondary response it seems you found a solution to this so we're happy for you. But if you run into further problems with it then feel free to talk to us again if you need to.
-
dcuebaReplied on April 4, 2014 at 3:44 PM
No I didn't find a solution. I still have 2 different payment methods that aren't appearing as they should. I copied the iframe code of each form and pasted into the main form. I tried adjusting the height to 2000 as someone advised. It worked initially. Then later when I logged back in, it was cut off again. Right now I have the height set to 1600. http://form.jotform.us/form/40927213796158
-
jonathanReplied on April 4, 2014 at 5:41 PM
Hi,
The iframe embed payment option in the form seems to work fine when check on your form http://form.jotform.us/form/40927213796158 as I was able to see the full paypal form

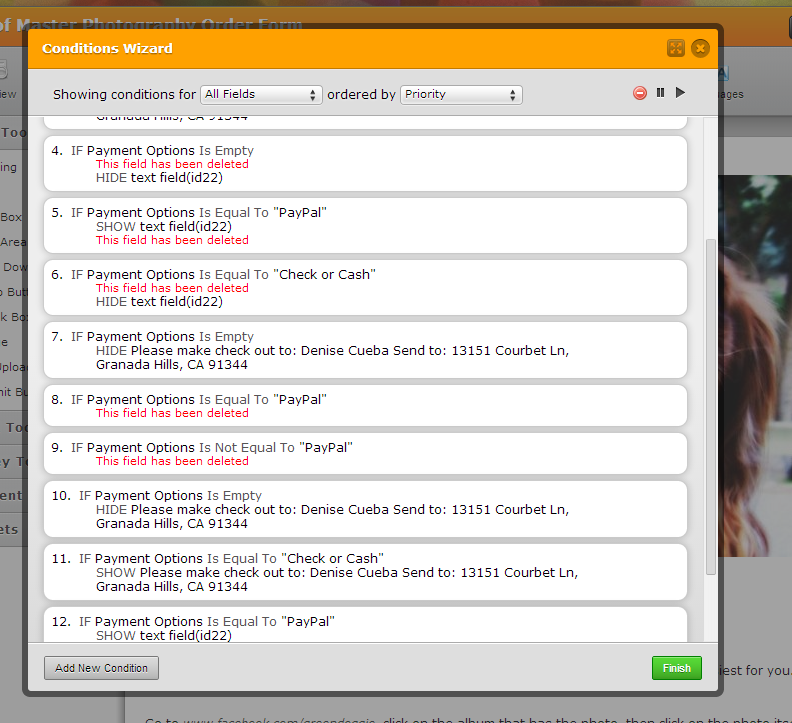
BUT I think the probelm with your form is the conditions. It seems the conditions setup are messed up since there were some remaining deleted conditions and unecessary repeated conditions that are on the form.

I suggest cleaning the conditions setup on the form, and start fresh by adding them again properly.
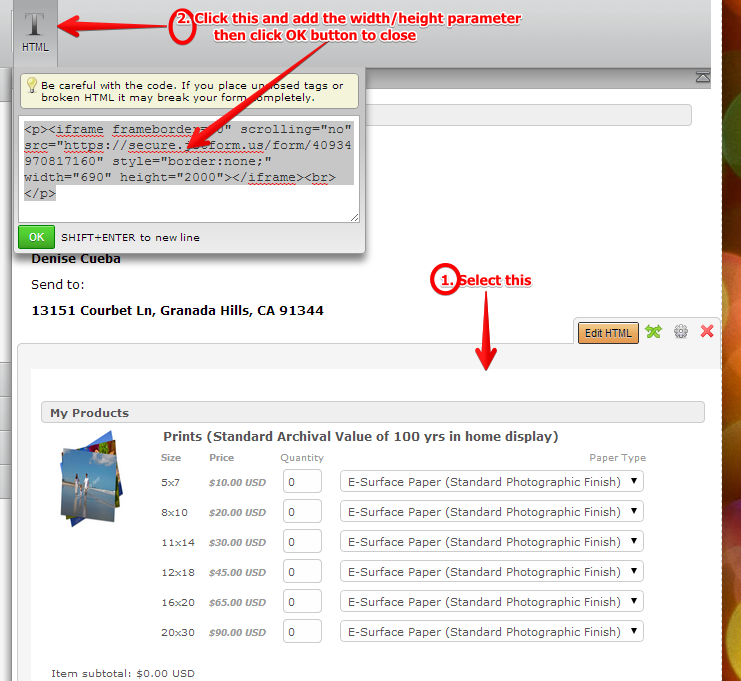
If the width/height parameter on the embedded paypal form is being removed, just add it back again then save your form. Use the image below how to do this.
(click image to enlarge)

--
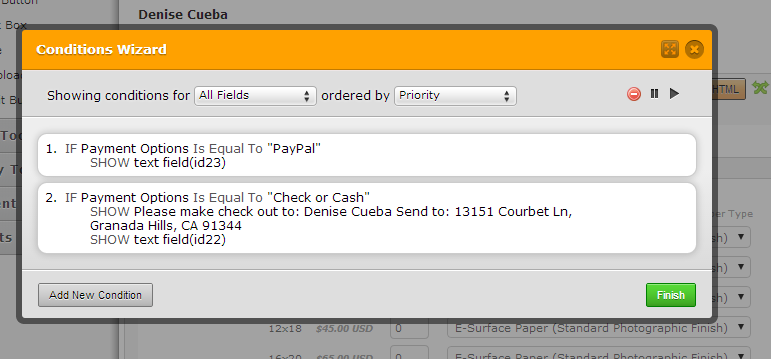
I cloned your form dd the mentioned fix. Here is the demo form http://form.jotform.me/form/40936711074453?
The condition setup is like this

--
If the demo form matches what you need, you can use my guide to do it on your form.
Hope this help. Please inform us if you need further assistance.
Thanks!
-
dcuebaReplied on April 4, 2014 at 7:46 PM
Thanks. It looks like the conditions clean up worked...for now.
http://form.jotform.us/form/40927213796158
Except even though payment method is a required question, it allows them to fill out the form and submit without choosing a payment method.
Then once I hit submit, I get a big blank page and don't see the thank you message unless I scroll up. Do I need to do some kind of page break or something?
Lastly, when I try to submit a paypal order, I get an error message from pay pal saying I need to select a quantity greater or equal to 1 which I did.
You guys must have a lot of patience dealing with people like me.
-
jonathanReplied on April 4, 2014 at 8:33 PM
I checked your form http://form.jotform.us/form/40927213796158 and I think the condition is still not properly setup(page 2).
You can compare it how my test form http://form.jotform.me/form/40936711074453? behave on page 2.
This is unless you really wanted the form to behave like that in your case. Please disregard my condition then.
--
Then once I hit submit, I get a big blank page and don't see the thank you message unless I scroll up. Do I need to do some kind of page break or something?
Lastly, when I try to submit a paypal order, I get an error message from pay pal saying I need to select a quantity greater or equal to 1 which I did.
You must understand that this form http://form.jotform.us/form/40927213796158(Main form) is NOT the Paypal form or the Pay by Check form.
There are 3 forms involved here.
1. Main - http://form.jotform.us/form/40927213796158
2. Check/Cash(sub-form) - http://www.jotform.us/form/40937074187158
3. Paypal (sub-form) - http://www.jotform.us/form/40934970817160
What I am saying is -- when you submit either the paypal or cash/check form, you are submitting a different form NOT the main form.
The payment options being required or not, does not actually have direct effect on the sub-forms that are embedded on the main form.
Think of the 2 sub-forms as independent forms because they are on each own instance when used.
--
I was able to see the problem on the Paypal form http://www.jotform.us/form/40934970817160

There must be an erronous item/product in the form. Please double check if the items including the coupon code have proper amount and Quantity setup to them.
--
May I also suggest to please separate your questions one post at a time so that we can focus on each question/issue properly.
You can use this link to create new post about each questions/request
https://www.jotform.com/contact/
If you separate your questions to different post, multiple support member will be able to provide assistance immediately. Unlike like this.. since I am already on it, other support could not help on it anymore.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































