-
marcspethAsked on March 30, 2014 at 7:51 PM
1. How can I change the width of just one text field without changing EVERY text field on the form (E.G. keep the width of the name and email labels the same as they were while making the width of the item labels much wider)
2. Is it possible to have a text field to the right of an input field with a calculated value - as in: Item #1 .... (entered value) = $(calculated line total)
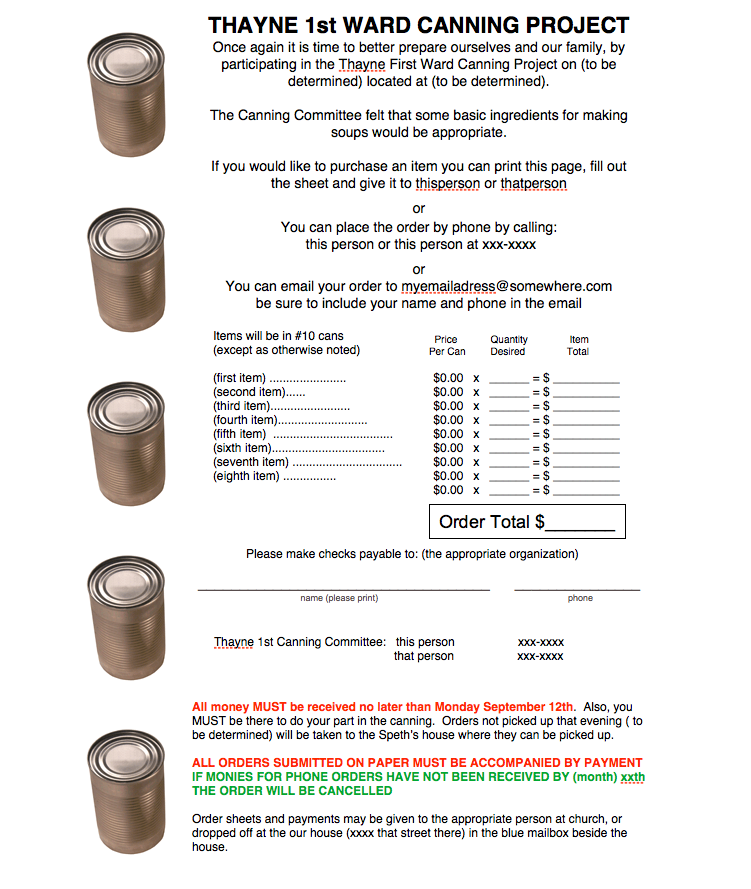
3. .... and then have the total of all lines near the bottom of the list (see my screenshot)
4. Is it possible to place a picture to the left (on the same line with) a text field and entry field (again see my screenshot

-
Ashwin JotForm SupportReplied on March 31, 2014 at 3:40 AM
Hello marcspeth,
There are actually two options to achieve your requirement:
1. Add normal image, text box and the "Form Calculation" widget and align them together in one line. You can then inject custom css code in your form to further customize it as per your requirement.
2. Add one of our in built payment question which will give you all the flexibility you want to achieve in your form. You can add custom quantity box and other options as well.
Please take a look at the following cloned form where I have added both the options: http://form.jotformpro.com/form/40891225205954?
Do check and get back to us which option you want to go ahead with and we will do the needful. Feel free to clone the above form for a closer look. The following guide should help you in form cloning: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Thank you!
-
marcspethReplied on March 31, 2014 at 11:40 AM
I have cloned your form and played with it a bit and I like option 1 the best (Putting the image, textbox and calc aligned together) but I havent been able to figure out how to repeat that for several lines down the page. Just doing a "duplicate" on each part of the line leaves me with multiple parts that I cannot align with each other.
And how can I make the item description wider while leaving the "x $2.53" the same size?
-
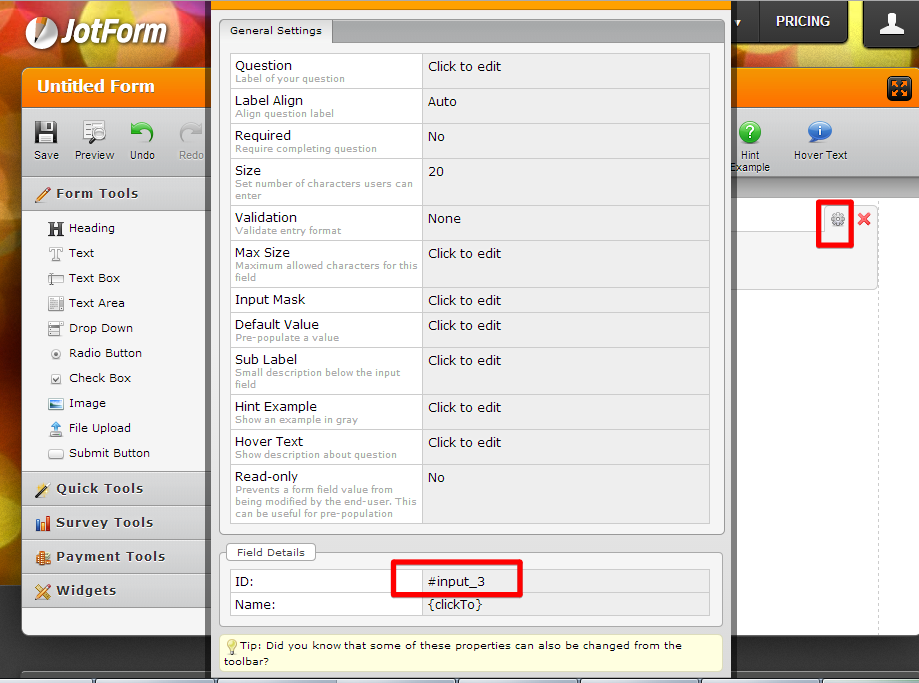
CarinaReplied on March 31, 2014 at 12:28 PM
First you need to find out the ID of the field you wish to increase. You can find it in the fields' properties:

Then you can inject the following css code:
label[for="input_21"]
{
width: 120px
}
The blue part is the ID, the orange is the width. Edit them as needed.
Let us know if we can be of more assistance.
-
marcspethReplied on March 31, 2014 at 1:53 PM
I figured out where to inject the CSS code, but it seems to have no effect. I have tried changing the size to multiple different values with no visible effect on my page.
But I'm getting closer. The first two lines are still messed up but lines 3 & 4 look good (even though in the form editor all 4 lines look identical)
No matter what I do the preview does NOT look like the Create Form page
-
Mike_T Jotform SupportReplied on March 31, 2014 at 2:52 PM
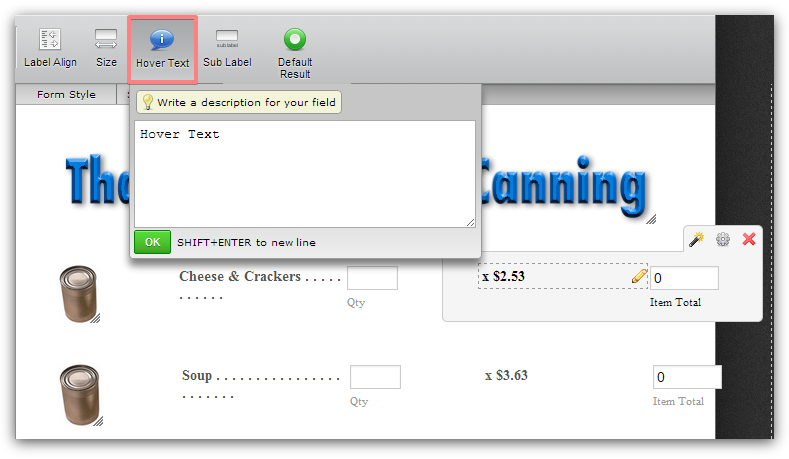
The issue is caused by added Hover Text on your first and second calculation fields.

Please remove it, and then re-check the form.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































