-
freelancer_comAsked on December 6, 2021 at 2:05 AM
Original title: `Empty space when embedding on a website`
Hi,
I am testing Jotforms and made a sample form and embedded it in a sample page:
https://hnieto00.wixsite.com/sandbox
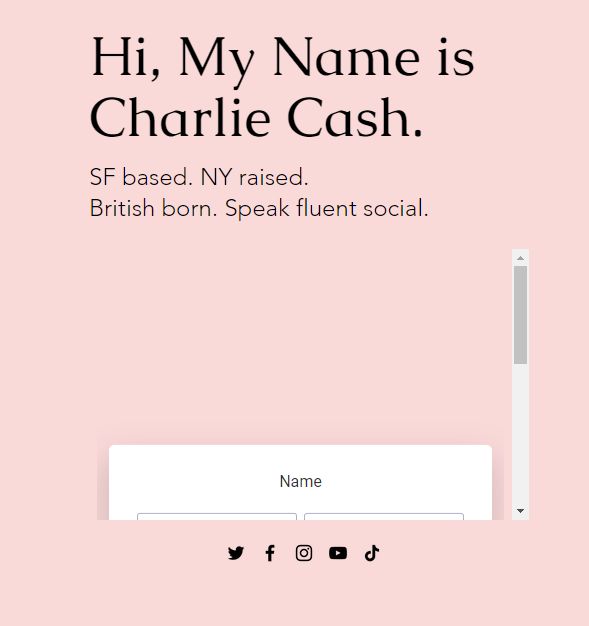
There is a lot of empty space around the form itself, which produces a scroll bar within the container.
If I upgrade to a paid plan, can that be eliminated? Ideally the container should have just the form and not so much space and no footer etc.
Kind regards
 Page URL: https://hnieto00.wixsite.com/sandbox
Page URL: https://hnieto00.wixsite.com/sandbox -
Tommaso_FReplied on December 6, 2021 at 3:37 AM
Hello there,
We recommend embedding your form on your website using iFrame. As we can see below, you can either edit heights and enable/disable scrollinghttps://www.jotform.com/help/148-getting-the-form-iframe-code/
-
freelancer_comReplied on December 6, 2021 at 5:49 PM
Hi,
Thanks for the quick reply but I think you missed the point.
- I have set the height at 200px both in the CSS inline style and also as a height parameter in the iframe tag. However your javascript dynamically sets the height so whatever I set actually doesn't matter.
- The iframe tag already has scrolling="no" not again, the javascript dynamically sets it.
But even if the iframe height worked and the scrollbar disappeared, the content inside the frame would be too tall.
That is the main point I am asking.
Is it possible to eliminate the space and the footer INSIDE the iframe?
This is what I am referring to:

- I have set the height at 200px both in the CSS inline style and also as a height parameter in the iframe tag. However your javascript dynamically sets the height so whatever I set actually doesn't matter.
-
Yau_CReplied on December 6, 2021 at 8:01 PM
Hi,
Please try to embed your form with code design specifically for Wix.
Let us know how it goes.
Thank you.
-
freelancer_comReplied on December 6, 2021 at 10:35 PM
Hi,
Thanks again for the very quick replies, I truly appreciate them.
I made the iframe a LOT bigger and the scrollbar is gone. However, my question remains:
How could I eliminate the padding above/below the actual form card so that the iframe doesn't need to be so huge?
I see no reason for all that padding and for the life of me, I cannot find where to eliminate it.
https://hnieto00.wixsite.com/sandbox
Just to show what I mean, I have marked the iframe with an outline here, see how much space there is.
And if I make it any smaller, then the scrollbar pops up.

-
freelancer_comReplied on December 6, 2021 at 10:38 PM
Where this would be the ideal (no unnecessary padding around the card form)

-
Yau_CReplied on December 7, 2021 at 12:01 AM
Hi,
Please try to apply this CSS:
div#cid_3 {
max-height: 10rem important;
}
Let us know how it goes.
Thank you.
-
freelancer_comReplied on December 7, 2021 at 12:17 AM
Thanks that did it!
:)
Question, I tried this on the browser console because I cannot insert CSS in the Form Designer.
I presume it is because I am on the free plan but if I upgrade I can add CSS to the forms?
-
Sonnyfer JotForm SupportReplied on December 7, 2021 at 1:44 AM
That's because Cards Layout doesn't support CSS injection. If you wish to inject custom CSS codes, you can convert your form to the Classic Layout.
Related Guide: Cards-or-classic-which-one-should-i-use/
-
freelancer_comReplied on January 3, 2022 at 7:22 PM
Is there a reason why it can't be done in cards layout?
To force the user to change layout to do it doesn't make sense.
-
Sonnyfer JotForm SupportReplied on January 3, 2022 at 8:41 PM
Card forms are intended to be more of a straightforward easy to use form. I understand your frustration though so I'm escalating this ticket as a Feature Request. While we can't give you an ETA, rest assured you'll be apprised here of any news.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































