-
reelanceAsked on April 4, 2014 at 9:38 PM
Hi, this is my form http://www.jotform.com//?formID=40938584049869
But every time o try it with diferent browser it looks diferent, the only one that works good with its safari
-
David JotForm Support ManagerReplied on April 4, 2014 at 10:28 PM
Hi, I just check the form in Chrome, Firefox, and IE:
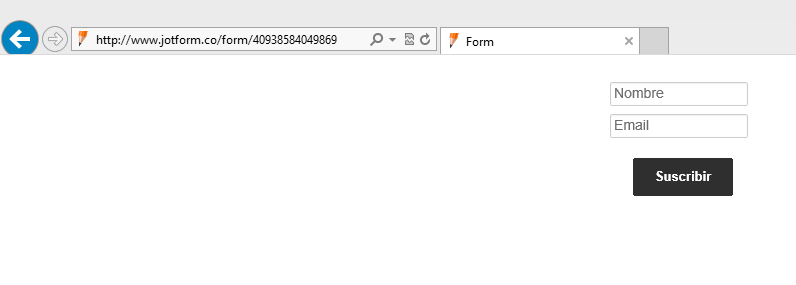
IE:

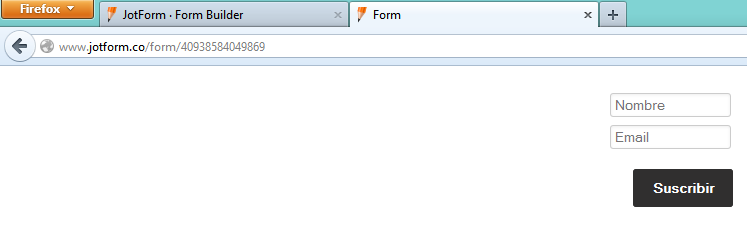
Firefox:

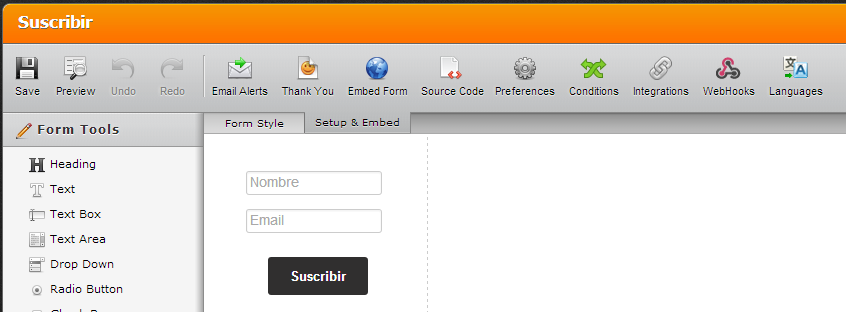
They look the same as in the builder:

What is the difference you see on your form? You may tried clearing your browser´s cache. Let us know what happens.
-
reelanceReplied on April 5, 2014 at 2:39 AM
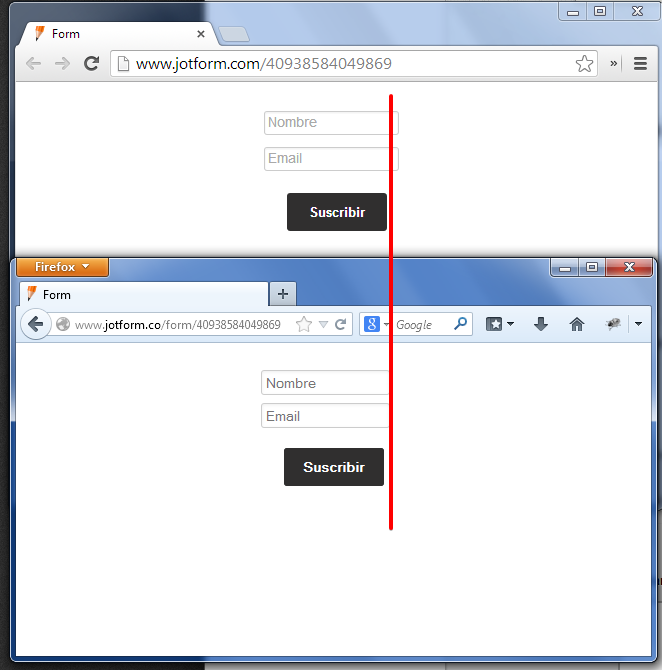
Hi, you can see in firefox that the submit button is not in the center, it appears in the right side of the form.
-
jonathanReplied on April 5, 2014 at 9:42 AM
Hi,
I see what you meant
(click image to enlarge)

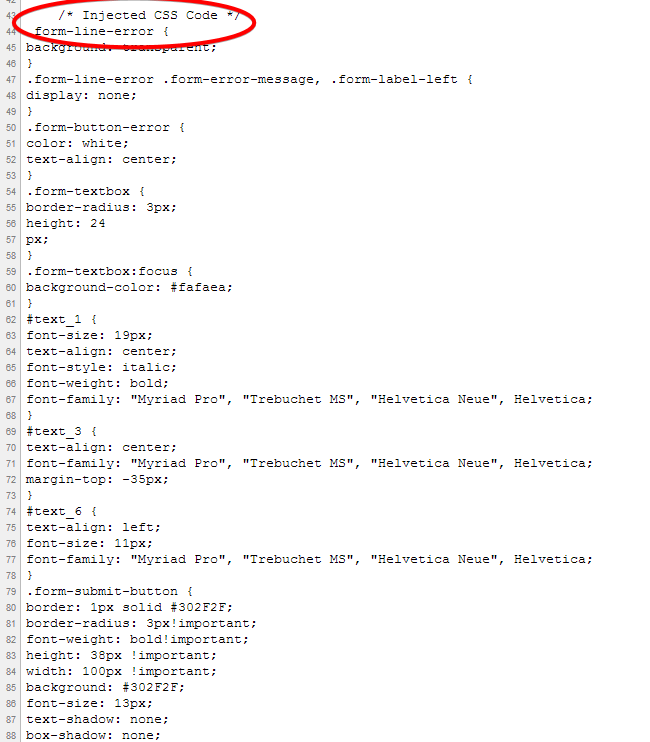
However, I also found out that there were injected CSS code on the form.

For such a small simple form, I do not understand why such a lot of CSS code injected to it.
So, I cloned the form and test a version of it without all the CSS code.
I added my own CSS code to make a bit of adjustment in particular to the position of the submit button. It is given that all different browsers do have its own different method of reading a web page stylesheets.
This is my test form http://form.jotform.me/form/40943418355457?
These are the CSS codes I used
/* Injected CSS Code */
.form-textbox{width:135px;}
.form-submit-button {margin-left:12px !important;}
/* Injected CSS Code */
This is how it looks in my FF browser

If my version of the form matches your requirements, you can just used the CSS code I used. You can also easily control the position of the submit button by adjusting the margin-left number.
Hope this help. Inform us if you need further assistance.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































