-
AntoinesailAsked on April 5, 2014 at 8:22 PM
Hi,
I'd like my visitors to follow a two-step process:
1. they sign in on my form "Box Form", answer some questions and upload files. Then they submit
2. Clicking submit would send them to "Payment page" for the payment.
-A/ They should not need to sign in again (but i want the whole process to show in one submission report for me so I know which payment corresponds to which files and name, etc.)
-B/ ideally, users would be shown at the begining of step 2 a recap list of files uploaded in step 1 so they are sure the submission worked
Is it possible to do point A/ and/or point B/?
Also, if visitors realize they have forgotten a file or want to change something, can they go back and upload one more file without loosing the previously uploaded files and information?
Thank you very much for your help,
Antoine
PS: URL not very useful here
-
Welvin Support Team LeadReplied on April 6, 2014 at 8:10 AM
Hi Antoine,
Basically, this is pertaining to a new form that will be created later if just in case the question here in possible? Am I right? Please correct me if I'm wrong.
They should not need to sign in again (but i want the whole process to show in one submission report for me so I know which payment corresponds to which files and name, etc.)
-Using the same information to a form is always possible, either a single or multiple forms. We have the method of prepopulating form. Prepopulate a field with a data coming from the form or from the other form.
-You can use our Field Prepopulator App: http://apps.jotform.com/app/field_prepopulator. But instead of default data, you will use the form field name. Here's how you can get the form field name: How to Find Field IDs & Names.
Example:
Form URL: http://www.jotformpro.com/form/40953691921965
URL Parameters: http://www.jotformpro.com/form/40953691921965?name={name}
Where {number1} is the field name of the Name field in the form. If you submit to the form, you will be redirected to the same form with the data that you have submitted on Name field.
B/ ideally, users would be shown at the begining of step 2 a recap list of files uploaded in step 1 so they are sure the submission worked
-Unfortunately, we don't have Preview Data feature. You may consider allowing the submitter to edit their entry by using this guide: How to Let Users Update Their Form Submissions at a Later Date
Also, if visitors realize they have forgotten a file or want to change something, can they go back and upload one more file without loosing the previously uploaded files and information?
-This should be possible by using the same guide given above: How to Let Users Update Their Form Submissions at a Later Date. If you have further questions about this matter, please open a new thread for that.
Thanks
-
AntoinesailReplied on April 13, 2014 at 7:42 PM
Hi Welvin!
Thank you for the answer.
I'm trying to do as you recommend, but I can't do it: it redirects to the form on the jotform site, not the one embedded on my website.
My first form is "3-steps upload" (on my website: http://www.shareyourdigital.com/start-your-movie.html)
My second form is "PayPal payment form" (on my website: http://www.shareyourdigital.com/payment-page.html)
I'm trying to prepopulate First Name and Last Name in 2nd form with the info gathered in 1st form. Eventually, I'd like the prepopulation to fill both Credit Card and Paypal options (I have not created a credit card payment field yet).
Is the payment going to be on Paypal or on my website?
Thanks for your help!
Antoine
PayPal Payment Form
PayPal Payment Form
-
Ashwin JotForm SupportReplied on April 14, 2014 at 12:07 AM
Hello Antoine,
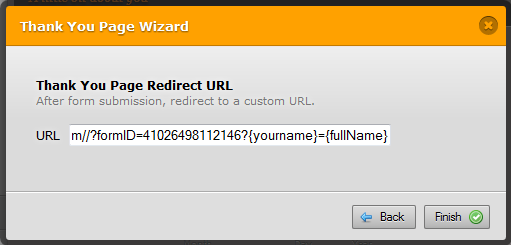
Upon checking your form "3-steps upload", I found that the "Custom thank you URL" you are using is not correct. You need to get your form's direct URL and then add the "Field Prepopulator" code.
You are currently using the following URL:
https://www.jotform.com//?formID=41026498112146?{yourname}={fullName}

but your correct custom thank you URL should be:
Please try this and get back to us if you have any trouble.
Thank you!
-
Ashwin JotForm SupportReplied on April 14, 2014 at 12:10 AM
Hello Antoine,
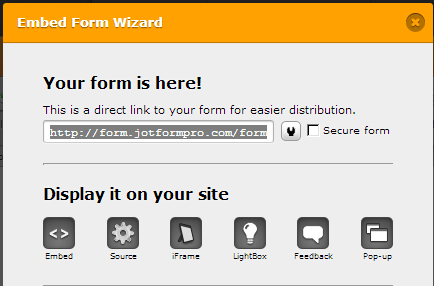
Here are the steps to get your form's direct URL:
1. Load your form in editor.
2. Click on "Setup & Embed"
3. Click on "Embed Form" and you can copy your form's direct URL from here. Please check the screenshot below:

Thank you!
-
AntoinesailReplied on April 14, 2014 at 12:16 AM
Fantastic answers, thank you both.
One other issue: is there a way for my visitors to NOT leave my website? I'd like to keep them on my environment, and also keep them reassured that nothing shady is happening.
Thanks again for helping so much!
Antoine
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































