-
fab68Asked on April 9, 2014 at 2:57 PM
Hi,
first, thank you for your services, great forms possibilities that help me a lot.
I'm doing my first form and have some bugs to report.
When I click on apply button, after i've entred coupon code, my forms move to the left of the page. I've tried many alignment options, almost all, but now way to fix it.
Cannot align proprely each part of the form, there is always padding, margin or something in code that i've to inject CSS manually that is a long long way to go, even firebug.
Anyway to get easiest flexible form builder or can you tell me how can align my form properly ?
Thank you a lot.
Best regards.
Fabrice Drapel
PS. sorry for my english im french.
-
Elton Support Team LeadReplied on April 9, 2014 at 4:11 PM
Hi Fabrice,
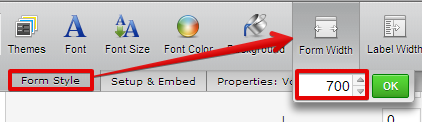
The easiest way to fixed that is to increase your form width to 700. That should not make movements on the product field when the coupon is validated. If 700 is wide enough, you can adjust it a bit.

Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































