-
daveprenterAsked on April 10, 2014 at 8:35 AM
Hi there,
First, I want to thank you guys. Your service has been great and I am hoping I will be able to do away with the need for paying programmers to do work on my website in the future!
My form is coming along great. People can select various items on my form and get a total price. Just wondering , what is the easiest way that we can display a shopping cart like summary on the form that people can see at all times (or that they can click on a button to make appear) which shows the items that they have selected along with the price. That way they can check everything over before they hit the submit button. I have found that there are many ways to do things in jotform but the simplest way is usually the best, and I am not sure what that is.
-
daveprenterReplied on April 10, 2014 at 7:30 PMHi Eliezer,
Thank you for your answer. I have looked at that other form, and don't really think it is going to work as the options they will have selected will be spread over 2 pages, and I only want the ones they have selected to be appearing. I think in that case my best method would be to condense the form as much as possible and try and get it all on the one page .
Thanks for your time,
Dave
--------------------------------------------
... -
Ashwin JotForm SupportReplied on April 10, 2014 at 10:31 PM
Hello Dave,
On behalf of my colleague you are welcome.
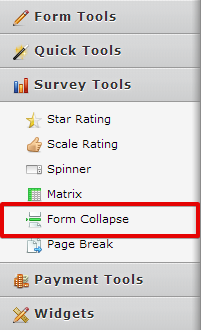
You can use form collapse field on your form which will group fields. Please take a look at this cloned form : http://form.jotformpro.com/form/40998668848986?

Feel free to clone this form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































