-
israelycAsked on April 11, 2014 at 12:52 PM
How can I center the 'next' button on a page break?
I disabled the back button, and I want to center the next button.
-
jedcadornaReplied on April 11, 2014 at 1:57 PM
To center the next button you can inject this CSS.
.form-pagebreak-back-container{
margin-left: 20%;
}You can increase the % of how you want your next button to be aligned on your form you can also use pixel like 100px then just adjust it according to your preference.
Please follow this guide on how to inject a custom CSS to your form http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
-
israelycReplied on April 11, 2014 at 2:50 PMThis is not working.
I've been using the iframe option since nothing else worked.
Here's the page: http://www.directfinearts.com/sotskovaevent/
Any idea on how to center it, and to make sure it doesnt break?
... -
jedcadornaReplied on April 11, 2014 at 3:05 PM
I have corrected your form and injected this CSS, If you need more help just send us a reply via this thread or create a seperate for new concern http://www.jotform.com/contact:
.form-pagebreak-next-container{
margin-left: 40%;
}
-
israelycReplied on April 11, 2014 at 3:30 PMHi there,
Now when someone submits an error, the submit button goes away out of the
iframe: https://cloudup.com/cqS6iXk_ua4
Here's the page: http://www.directfinearts.com/sotskovaevent/
Thanks for all the help!
On Fri, Apr 11, 2014 at 3:05 PM, JotForm Support Forum ... -
Jeanette JotForm SupportReplied on April 11, 2014 at 4:48 PM
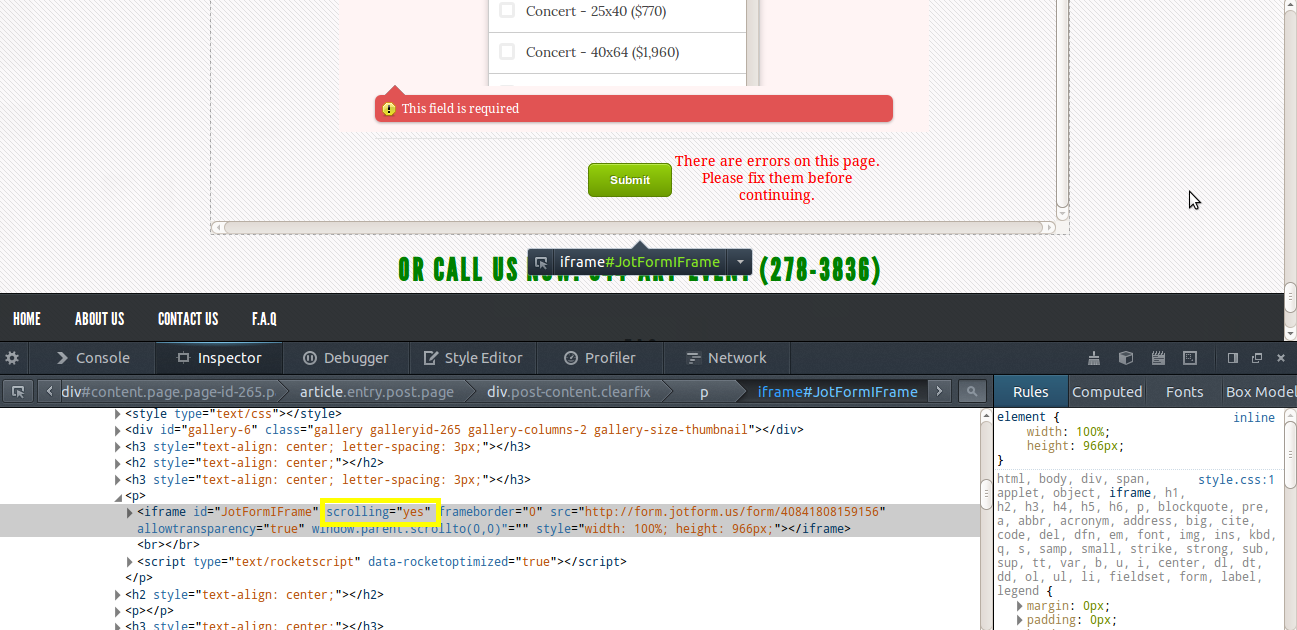
This happenes because the height increases and goes beyond the <div>
I would recommend you to modify the in the iFrame code, the value for Scroll property from "no" to "yes" in order to trigger the scroll bars and show the submit button

-
israelycReplied on April 11, 2014 at 5:10 PMHow can I modify it so it will be dynamic?
Or so it will always have the longest height?
On Apr 11, 2014 4:48 PM, "JotForm Support Forum"
wrote:
... -
Jeanette JotForm SupportReplied on April 11, 2014 at 6:07 PM
Or so it will always have the longest height? I don't get exactly what you mean
However, to resolve the problem that's all you need to do. Scroll value in the rendered iFrame code comes by default set to "no".
Edit your webpage, find the entire iFrame code in there and modify it.
Or you can get it back again from the form builder, making sure you set the Scroll property value to "Yes" before pasting it back in your webpage.
This way, the height will be dynamically changing as it will trigger the scroll bar for you to see the submit button.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































