-
TurnupgearAsked on April 12, 2014 at 5:59 PM
Hi,
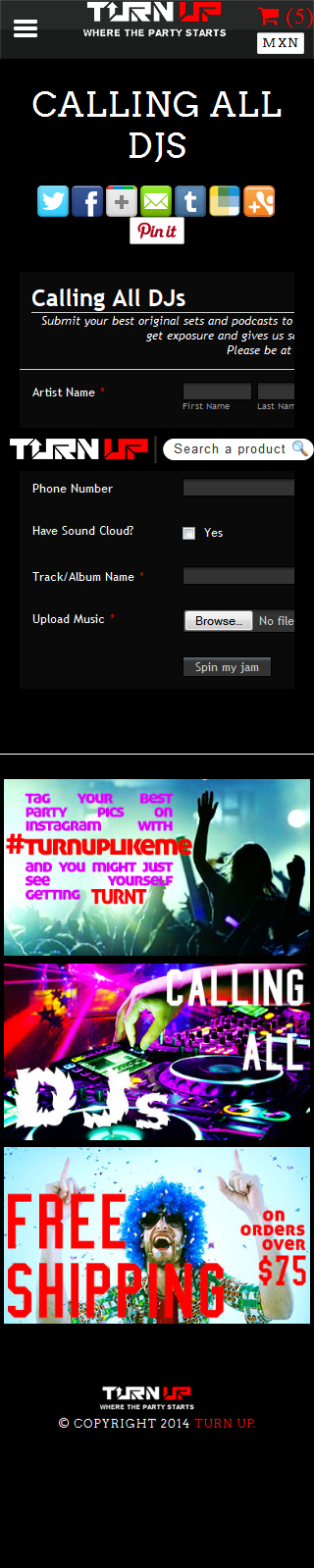
JotForm is responsive right,but it's working as a responsive in my site,check this page from mobile or mobile emulator http://turnupgear.com/pages/calling-all-djs ,you will see the form gets cut off,why is that happening,from what I know jotforms are responsive by default.
Please help,
Thanks

-
Ashwin JotForm SupportReplied on April 13, 2014 at 3:25 AM
Hello Turnupgear,
Our forms are mobile optimized and they appear good on mobile devices. But, it really depends on the webpage layout and field sizes and you can inject mobile specific custom css code in your form to adjust the look of your form in mobile devices.
There are few steps required for your form to optimize for mobile:
1. Change your form field label to align top.
2. Embed your form with its iFrame embed code.
2. Please inject the following custom css code and see if this helps you:
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px)
{.form-label-top {width: 220px !important; font-size: 12px !important;}
.form-header {width: 220px !important;}
}
Please check this cloned form and see if this appears as expected on mobile devices: http://form.jotformpro.com/form/41021313501937? Feel free to clone this form for a closer look. The following guide shoudl help you in form cloning: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Thank you!
-
TurnupgearReplied on April 13, 2014 at 4:53 AM
hi,
I added those css you provided,and I also tried to add css on my own,it doesn't seem to affect the forms styling.I have checked using Firebug there are some inline css are getting loaded. How to fix this issue,or should i use the actual source code and add css on that?
Thanks
-
Welvin Support Team LeadReplied on April 13, 2014 at 9:17 AM
You have to inject the custom CSS codes to your form by following this guide: How-to-Inject-Custom-CSS-Codes
I did checked it using my Android Device and using emulator but all looks the same with responsive formatting:
iPhone: https://shots.jotform.com/welvin/ss/1xu9juhqkhqjtqg6f26j.png
Android: https://shots.jotform.com/welvin/ss/8hh6x22cu5ntks82biba.png
Did you check it using your actual mobile device?
Thanks
-
TurnupgearReplied on April 18, 2014 at 7:37 AM
Yes I recieve the same problem on my mobile device
-
jonathanReplied on April 18, 2014 at 11:25 AM
Hi,
Can you please clarify if this was the form involve http://www.jotformpro.com/form/33487323050954
I did checked the form, but I found no injected CSS codes on it to make it mobile responsive.
Please clarify if this is the wrong form I was checking.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































