-
ldsrhbAsked on April 13, 2014 at 1:55 AM
When I align the form to the left, it cuts the form in half. Any clarity? Thanks!
-
azhar000Replied on April 13, 2014 at 7:09 AM
Hi
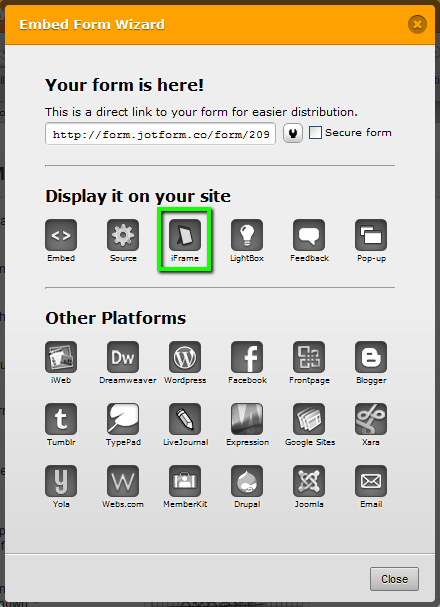
I can't inspect your website because of a password require to access it. When I click on your given link it redirect a page like the screen shot below:

Well, we need to access your website in order to give you an effective solution.
Thanks
-
Ashwin JotForm SupportReplied on April 13, 2014 at 9:47 AM
Hello ldsrhb,
Unfortunately, I am unable to check your web page where you have embedded your from. Your page seems to be password protected.
I did check both of your form and did not find any issue with it. The custom css you have injected seems to be correct.
Normally, changing the alignment of your form should have no impact on your form's height. Please share the direct URL of your web page where your have embed your form or the password to access your webpage and we will take a look.
We will wait for your response.
Thank you!
-
ldsrhbReplied on April 13, 2014 at 3:02 PM
Hey guys,
Thanks for the help. The page is http://oloria.com/pages/wholesale as well as http://oloria.com/pages/submit-a-photo (and we'll probably have more JotForm forms, too). It'd be ideal if the form could fit right against the bottom of the regular paragraph text and the image to the left.
-
ldsrhbReplied on April 13, 2014 at 4:04 PM
Thank you for the quick help! Thanks so much for the help.
-
ldsrhbReplied on April 15, 2014 at 12:59 AM
Hey guys, did that allow access? Thanks so much!
-
Ashwin JotForm SupportReplied on April 15, 2014 at 4:09 AM
Hello ldsrhb,
Yes, we were able to access your web page. Upon checking, I did not find that your form is getting cropped from bottom. It seems that there is some blank space between the form and the content of your web page. Please check the screenshot below:

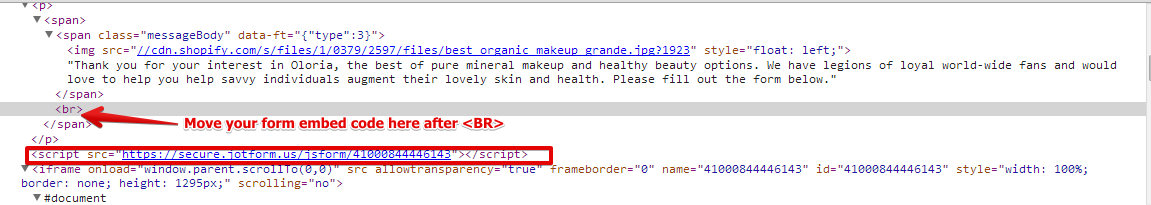
I would suggest you move your form in the previous paragraph of your web page. Please check the screenshot below:

That should move your form and align well with your web page. If that white space is intentional to add some other text content, then you do not have to do anything as your form seems to appear just fine.
Do check and get back to us if you have any trouble.
Thank you!
-
ldsrhbReplied on April 15, 2014 at 9:19 PM
Thanks so much for this excellent help! What a great visual! I did just that, but still the same result. Attached below is the CSS (with a little anonymity, in case it matters). Thanks SO much for this assistance! You guys are awesome! : )
(end of text)...
</span><br />
<script src="https://[my form's info]"></script>
</span></p>
<p> </p>
-
jonathanReplied on April 16, 2014 at 4:49 AM
@ldsrhb
Hi,
I am not able to access the website again due to password restriction.

Please allow us access again so that we can do some test.
Thanks.
-
ldsrhbReplied on April 16, 2014 at 11:07 AM
Thanks for the help! Thank you so much!!
-
ldsrhbReplied on April 21, 2014 at 10:28 AM
Thanks, guys. Sorry to be annoying, but was access again successful? I'm so thankful for the help!
-
Ashwin JotForm SupportReplied on April 21, 2014 at 12:05 PM
Hello ldsrhb,
Sorry for the delay. Yes we are able to access your form.
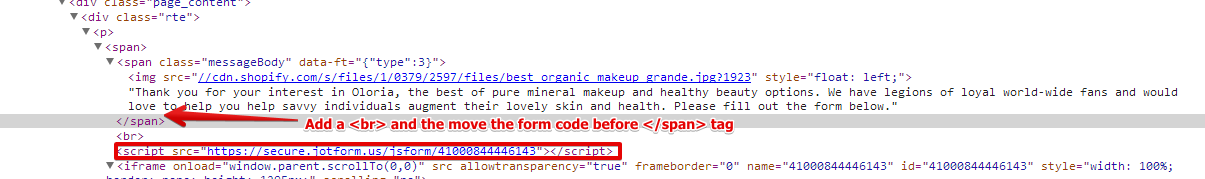
I did check your web page and found that still there is a huge white space above your form. I would suggest you to move your form embed code inside the <SPAN> tag. Please check the screenshot below:

Please ensure that you add a <br> then copy the form code. Hopefully that should solve your problem.
Do get back to us if the issue persists.
Thank you!
-
ldsrhbReplied on April 22, 2014 at 9:25 PM
you're so wonderful for all this help. here's a snippet of the code. did i enter it correctly? the form is still being stubborn.
...
fans and would love to help you help savvy individuals augment their lovely skin and health. Please fill out the form below.
-
CesarReplied on April 22, 2014 at 11:20 PM
Please try embedding your form utilizing the iFrame Method, do make sure to change your forms width value from 100% to an actual pixel value for example 500px. I have tested this on your page and it appears to yield proper results once the right width and height are used:
Please view my screencast for example results:
http://screencast.com/t/v121uvmf3O9U
Do let us know if you need further assistance after performing such steps. Thank you.
-
ldsrhbReplied on April 22, 2014 at 11:45 PM
Cesar, that's brilliant; thank you. Here's the code I see for the iFrame method (fragments of the page's text flanking it):
...
fans and would love to help you help savvy individuals augment their lovely skin and health. Please fill out the form below. <br /> <iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/41000844446143" frameborder="0" style="width: 100%; height: 1332px; border: none;" scrolling="no"></iframe>
<script>// <![CDATA[
window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}
// ]]></script>
</span><br /> </span></p>
<p> </p>
...
but changing the height to 500 still wasn't getting me your amazing results : ( What is my inept self doing wrong? You're so kind for helping out. Thank you.
-
CesarReplied on April 23, 2014 at 12:13 AM
Please try embedding the code like so:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/41000844446143" frameborder="0" style="width: 500px; height: 1332px; border: none;" scrolling="no"></iframe>
Disregard the script portion.
From what I can see what happens is the the form element is too wide to fit next to the vertical image on the left. So the form is pushed downwards. Aslong as the form element is slim enough it will fit underneath the text and next to the image on the left. hope this gives you an idea of what's going on.
Do let us know if you need further assistance. Thank you.
-
ldsrhbReplied on April 23, 2014 at 12:31 AM
Cesar, that worked! Thanks so much! We do have another form to tweak like so. Do you mind telling me how you got that concise code so I can get it for this form, too? http://oloria.com/pages/submit-a-photo. Thanks sooo much!!!
-
abajan Jotform SupportReplied on April 23, 2014 at 1:35 AM
@ldsrhb
My colleague used the same code you would have got from the Embed Form Wizard but he removed the bottom part of it (the script) and changed the value of the width from 100% to 500px. Compare the code you posted in your penultimate reply to that which Cesar posted and you'll see what I mean.
So, you would just do the same thing with the form at http://oloria.com/pages/submit-a-photo:
1. Copy the iFrame code from the Embed Form Wizard to Notepad or some other plain text editor

2. Remove the script portion of the code and change the width from 100% to 500px
3. Replace the form code that's currently in your page with the new code and save the webpage
Incidentally, my assumption is that this thread has been public from its inception. Therefore, when we're done you will definitely need to change the password.
Do let us know if you need more help with this.
Thanks -
ldsrhbReplied on April 23, 2014 at 1:57 AM
amazing. awesome. you guys are so intelligent! thanks so much for all the help, guys! you rock! definitely using jotform again and again.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































