-
goldcoastspiritualhealingAsked on April 15, 2014 at 7:44 AM
Its doing weird things like high-lighting text boxes when you try to fill out info and message box is oversized and disorintated.
Thanks Gai Christine
-
Ashwin JotForm SupportReplied on April 15, 2014 at 9:20 AM
Hello Gai Christine,
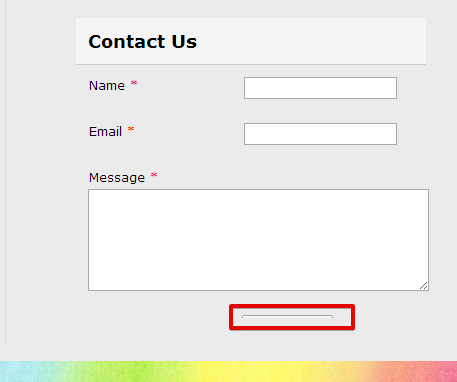
Upon checking your web page, I found that your submit button is very much there but it is getting cropped. Please check the screenshot below:

Embedding your form with its iFrame embed code should solve your problem. Please use the following iFrame code and see if that solves your problem:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.com/form/12241957355" frameborder="0" style="width:100%; height:490px; border:none;" scrolling="no"></iframe>
On your quesetion related to message box, I am not sure if I have understood that question. To you mean to say that the validation error message is stretching the form further? That is the default behavior of validation error message. Do get back to us if you want to hide the validation errors and we will provide you with custom css code.
We will wait for your response.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































