-
optizign13Asked on April 15, 2014 at 12:53 PM
Hello. When using Internet Explorer 8, my forms has a default white background all around the form. Is there a way to make it transparent? Thanks!
-
CarinaReplied on April 15, 2014 at 2:07 PM
From my tests adding the following css code created a transparent background in IE8:
.form-all{
background:transparent;
}
Let us know if we can be of more assistance.
Thank you
-
optizign13Replied on April 15, 2014 at 3:10 PM
Hello. I added the code but it didn't work. Please advise. Thanks.
-
abajan Jotform SupportReplied on April 15, 2014 at 5:27 PM
@optizign13
Upon examining the injected CSS of your form, I didn't see the rule provided by my colleague. I saw the following rule instead:
.form-all {
background-color: rgba(0, 0, 0, 0)
}Did you make the suggested change?
-
optizign13Replied on April 15, 2014 at 5:37 PM
I tried the code that was provided above by support, but it didn't work so I injected the one that is currently on my form because I know that code works when I was making my input area transparent. Either way, both codes didn't work, but I just left one there still.
-
Ashwin JotForm SupportReplied on April 15, 2014 at 10:52 PM
Hello optizign13,
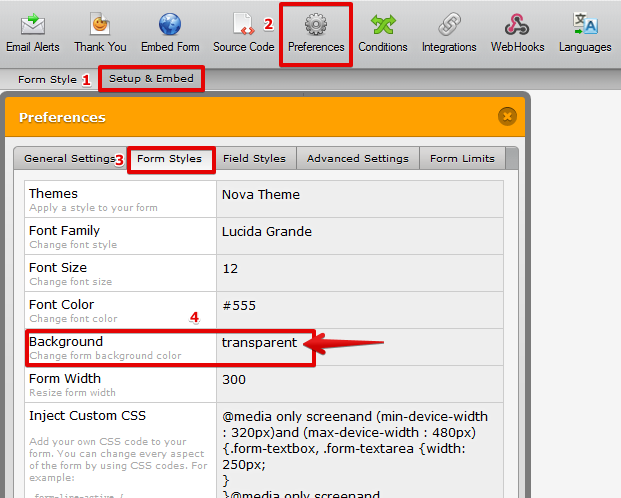
Please be noted that you can also change form background to transparent from preferences window. Please check the screenshot below:

Please input "transparent" in background property and remove the injected custom css which is still not changed as my colleague suggested. Your form still has the following custom css:
.form-all {background-color: rgba(0, 0, 0, 0)}
Hope this helps.
Do get back to is if you have any questions.
Thank you!
-
optizign13Replied on April 16, 2014 at 12:16 PM
Hello. It is still not working. Please advise.
-
TitusNReplied on April 16, 2014 at 2:32 PM
Hello,
I did some research and found that the transparency issue with IE8 is quite tricky, and a lot of hacks sometimes are needed to accomplish a transparent background.
Please try the following rule:
.form-all {
background:transparent;
filter:alpha(opacity=100);
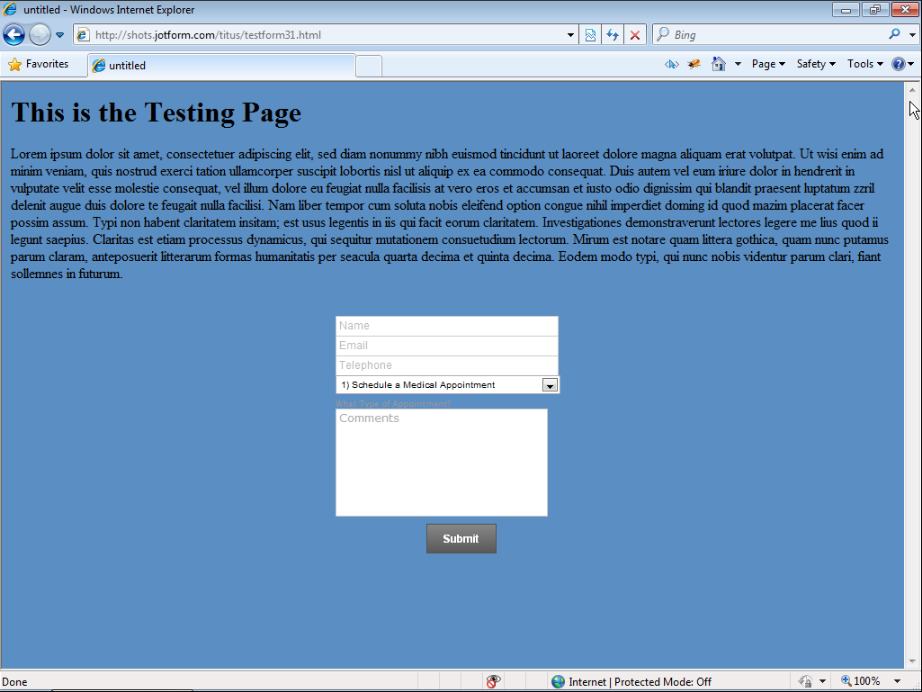
}I created a test page with a copy of your form with the CSS above: https://shots.jotform.com/titus/testform31.html
It should show as below:

Let us know if this helps.
-
optizign13Replied on April 17, 2014 at 2:39 PM
Hello. No luck :( It's weird because my other forms look fine, and they have no css injected in their form defining background: transparent. For example, this website: http://ockidsdental.com/.
-
Mike_T Jotform SupportReplied on April 17, 2014 at 4:45 PM
The rgba color is not supported by IE 6, 7 and 8.
Please try to use the following CSS on your form:
.form-all {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#50990000,endColorstr=#50990000);
zoom: 1;
}Instead of:
.form-all {
background-color: rgba(0, 0, 0, 0)
}Thank you.
-
optizign13Replied on April 17, 2014 at 7:09 PM
Hello. Still no luck!
-
jonathanReplied on April 17, 2014 at 8:08 PM
Hi,
Will you be able to use the form's source code embed?
My suggestion involves using the process described on this guide
-How-to-Compensate-for-IE6-s-Lack-of-Support-for-Transparent-PNGs
--
At the most, you should also try suggesting to your users to use an updated IE browser version. I noticed in IE9 that there is no such issue.
Unfortunately, if this is indeed a glitch/bug, we cannot easily justify to our developer to fix this, since it can be fixed by just using an updated browser version.
Hope this help. Please inform us if you need further assistance.
Thanks!
-
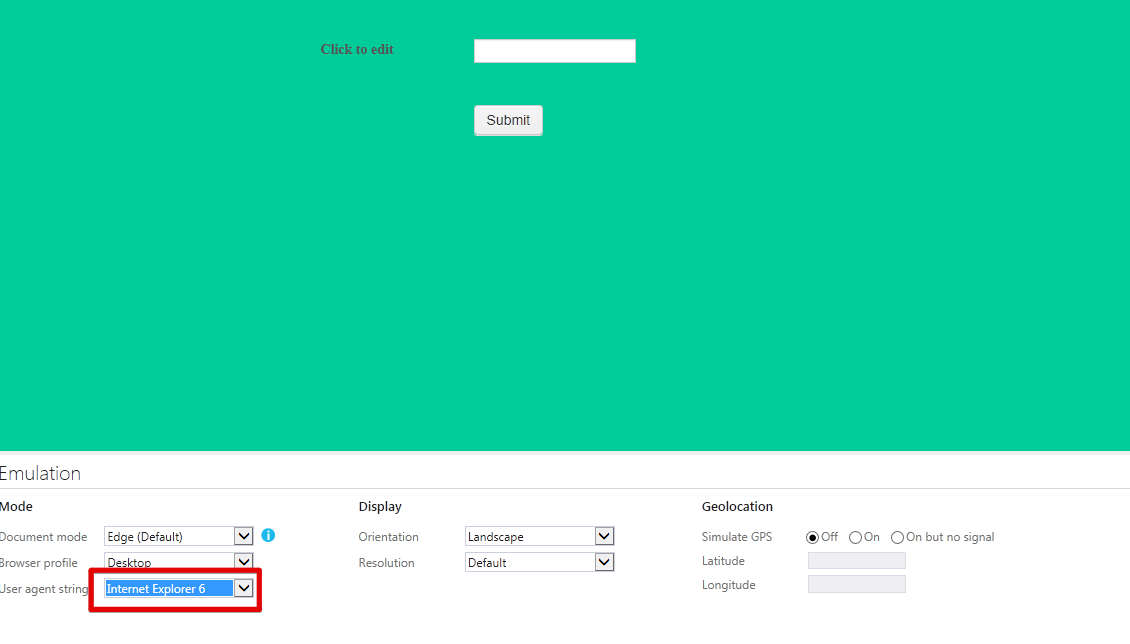
RunezlordReplied on September 7, 2015 at 6:38 AM
Ended up with the same problem and finally found the solution. Hope it works for you too!
Just changed it in the Inject Custom CSS area. Change the highlighted area with the code and works!

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































