-
fabglobalAsked on April 15, 2014 at 2:31 PM
make barcode from text and put in mail when submitting form
the barcode is 128B code
-
fabglobalReplied on April 15, 2014 at 2:33 PM
http://www.barcodesinc.com/generator/image.php?code=Benny%20Ponet&style=197&type=C128B&width=200&height=50&xres=1&font=3
this is the barcode only the code Benny%20Ponet changes every time
-
jedcadornaReplied on April 15, 2014 at 3:49 PM
Hello,
Thank you for contacting us.
You can try our QR code widget. You can generate and assign your own code then setup an email alert. Once you are done setting up a notifier you can modify your notifier and add a PDF link where you can download the submission data and that will include the QR code that you create using the widget.
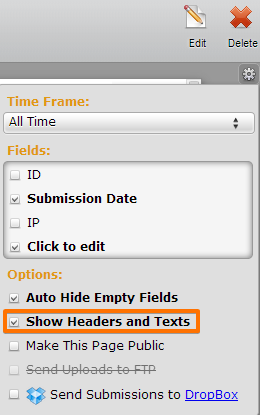
To show the QR image in your pdf submission data you need to enable show headers and text in your submissions page.

Once done with the settings make an actual submission to test.
-
jedcadornaReplied on April 15, 2014 at 3:58 PM
I was just testing this out but I don't think attaching the QR code to email alerts works for now. Our widgets only does show when forms are viewed and not in the email alerts so I guess putting in on email is not possible as of the moment unless my colleagues has some other work arounds.
-
fabglobalReplied on April 15, 2014 at 4:13 PMthnx, is there a possibility to put a image in the mailform, when a certain name is selected in a dropdown box there is a image inserted with that name in the mailform
-
Mike_T Jotform SupportReplied on April 15, 2014 at 4:33 PM
Yes, it is possible to add the barcode image based on the form data using mentioned by you barcode generation URL.
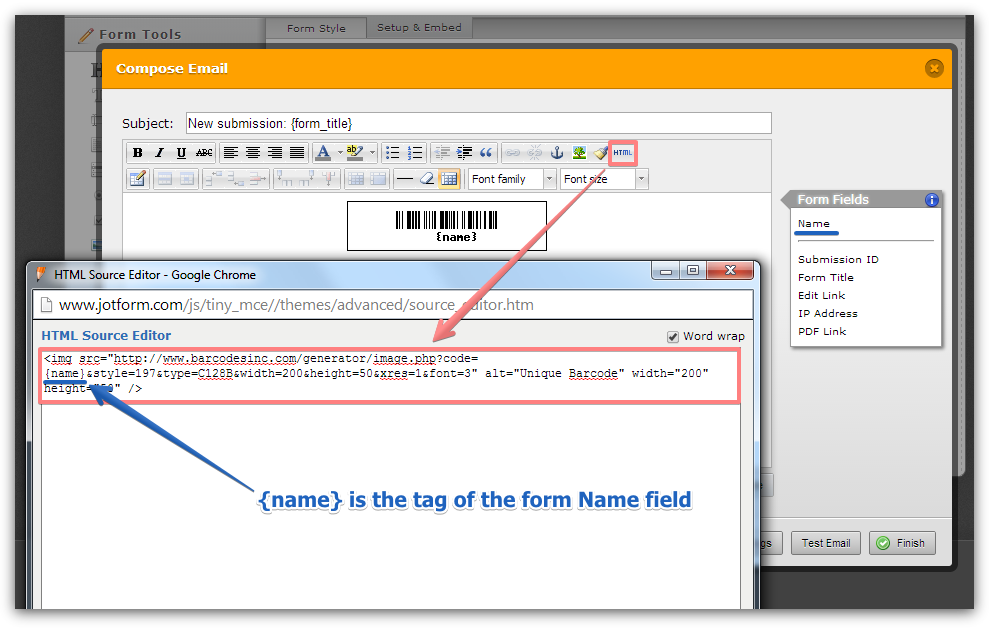
Here is the code that can be added to the source of the email:
<img src="//www.barcodesinc.com/generator/image.php?code={name}&style=197&type=C128B&width=200&height=50&xres=1&font=3" alt="Unique Barcode0" width="200" height="50" />
Note, that the {name} tag is illustrating the form Name field on my form, so that the tag will be different in your case.


In other words, you can generate the barcode based on the form/user input and show it on the email alert and/or form Thank You page.
Please feel free to contact us if you need any further assistance.
-
fabglobalReplied on April 16, 2014 at 2:22 AM
Hey,
I want to see the name thats behind the tag, in your example he has made the tag not the name example Alex or John or Ron.
thnx
-
Elton Support Team LeadReplied on April 16, 2014 at 7:07 AM
@fabglobal
The name tag {name} will be replaced with the actual value entered by the user once the form is submitted. So make sure to get the correct field tag as illustrated by my colleague.
If you want to predefine a name, you can replace the tag with a real name instead of using the field tag.
Example:
http://www.barcodesinc.com/generator/image.php?code=john&style=197&type=C128B&width=200&height=50&xres=1&font=3
Let us know if I've missed something. Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































