-
geigeradrienAsked on April 16, 2014 at 2:52 PM
I have injected three lines of code in order to chage the color of the header, subheader and banner.
It works for the subheader but not the other.
Could you please help me?
I have injected the follwoing:
.form-subHeader{ color:#FFFFFF; } .form-header-group{ background-color:#000000; } .form-Header{ color:#FFFFFF; }
my form is the following : <script type="text/javascript" src="//form.jotform.us/jsform/41026479863158"></script>
Thank you for your help.
Regards,
Adrien
-
Welvin Support Team LeadReplied on April 16, 2014 at 4:37 PM
Hi Adrien,
The custom CSS codes are correct. Just add !important to the end, like this:
.form-subHeader {
color:#FFFFFF !important;
}
.form-header-group {
background-color:#000000 !important;
}
.form-Header {
color:#FFFFFF !important;
}
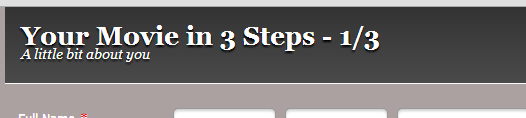
Anyway, checking your form, your custom CSS codes are already applied to the form. Please clear your browsers cache to see the changes. This is what I see:

Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































