-
RogerYelvington01Asked on April 16, 2014 at 3:13 PM
Hello All!
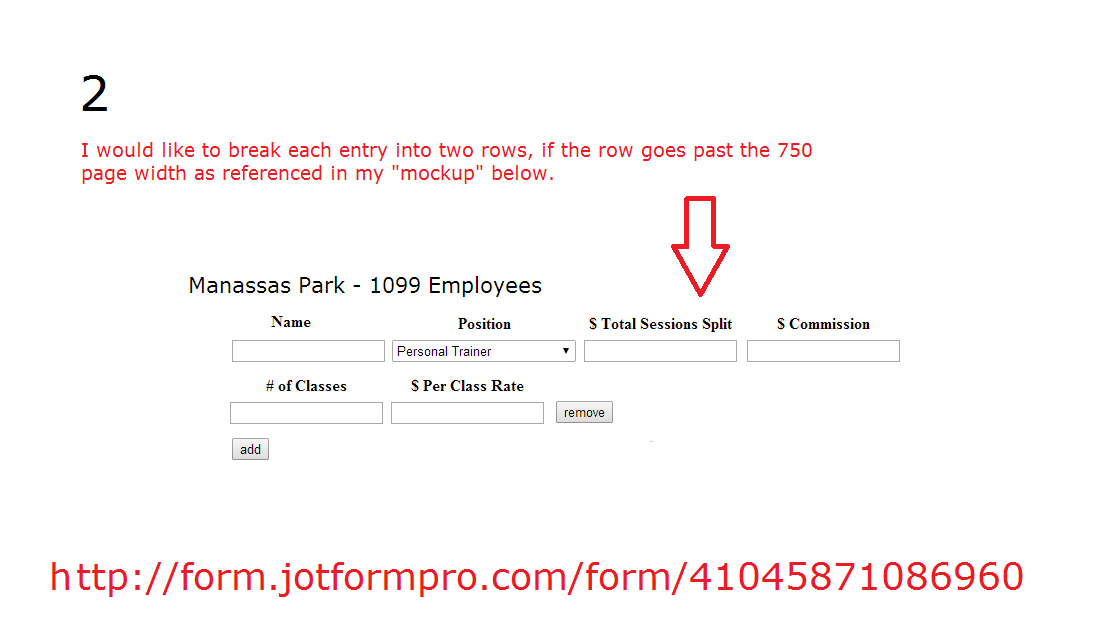
I would like to break each entry into two rows, if the row goes past the width of the page (750)
Also in my primary browser we use (Firefox) there seems to be unnessecary spacing under the first section between manassas park w2 employees, and manassas park 1099 employees. Also, the entire page shifts when you use the form collapse features as opposed to just moving that section like it's supposed to (which works correctly in chrome).
http://form.jotformpro.com/form/41045871086960
Visual attached.
Thank you!
Roger

-
Elton Support Team LeadReplied on April 16, 2014 at 5:04 PM
Hi,
As far as I can see that's not possible on infinite list widget as of the moment. What you can do for now is to increase your form width so the other infinite list widget wont get cut on your form.
I have also escalated this as a feature request to the mentioned widget so our developers will be able to consider this in the future. Though I can't guarantee you with anything about this as of this time. Rest assured, you will be informed here once an update is available.
Thank you!
-
MacLucReplied on April 17, 2014 at 4:39 AM
The widget uses table for displaying rows so wrapping them is not possible. However, yesterday I've added a parameter for including custom CSS, so you can style the list to make it less wide and/or more responsive.
For example:
input[type=number] { width: 90px; }
.col3, .col4, .col5, .col6 { width: 100px; }
Using this style would narrow the columns with numbers. You can also try decreasing font size, shortening position names and table headers etc. I hope it will help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































