-
Jw_LawAsked on April 22, 2014 at 5:37 AMHowever, I would also like to know whether is there a way to increase the font size of all rows and columns for the text in the matrix table? I'm currently doing it manually by adding the <font size> tag in every sentences.
-
jonathanReplied on April 22, 2014 at 5:45 AM
Hi,
Please add a CSS code like this to the form
.form-matrix-table {
font-size: 16px;
}
You can adjust the font-size number according to your preference.
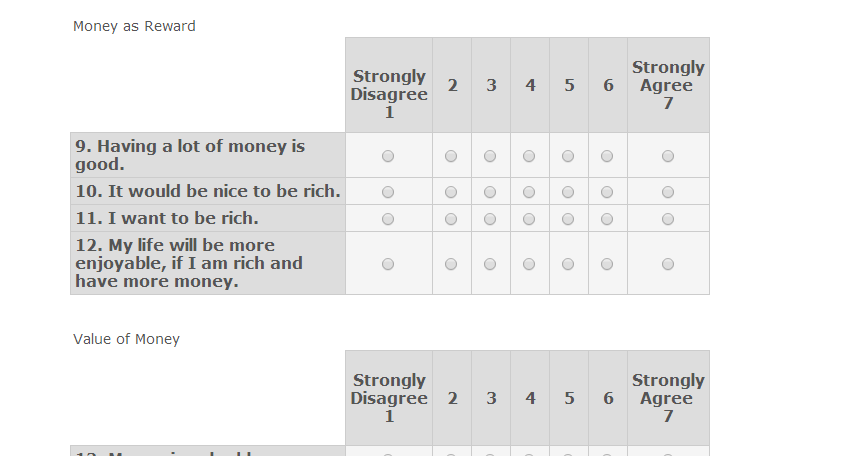
I tried this on a test form, and it look like this

Hope this help. Inform us if you need further assistance.
Thanks!
Guide:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
-
Jw_LawReplied on April 24, 2014 at 3:18 AM
Hi, thank you for this. I would also like to know whether is it possible to use a different font size for the rows and columns? I would like to maintain the font size for my rows but a slightly smaller font for the text in my columns.
Thanks.
-
Ashwin JotForm SupportReplied on April 24, 2014 at 7:02 AM
Hello Jw_Law,
Yes it is possible. Please inject the following custom css to change the font size of matrix row and column headers (you can change the font sizes as per your requirement):
.form-matrix-column-headers
{font-size: 16px !important;}
.form-matrix-row-headers
{font-size: 11px !important;}
Following guide should help you inject custom css in your form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
Jw_LawReplied on April 24, 2014 at 10:35 AM
Hi, thank you very much. Your support team has been nothing but super helpful to us, especially user with zero coding basis. Thank you !
One more question, will I be able to unbold the texts in the row of the matrix table? As it is bold by default.
-
Elton Support Team LeadReplied on April 24, 2014 at 11:43 AM
@Jw_Law
Add this CSS code to your form. Just pick which one you'd like to unbold. :)
/*-unbold rows-*/
.form-matrix-row-headers {
font-weight: normal;
}
/*-unbold columns-*/
.form-matrix-column-headers {
font-weight: normal;
}
Regards!
-
Jw_LawReplied on April 24, 2014 at 11:50 AM
Hi thanks, I added this code into CSS code form but i don't see any changes hmm? How do i pick the ones that i wish to unbold, are there suppose to be some id tag or sort? As I wish to unbold everything in the matirx rows.
Thank you.
-
CarinaReplied on April 24, 2014 at 12:54 PM
Perhaps the text wasn't bold. You can make a test by changing the code given by my colleague and changing the value into bold, to see if there is any change:
/*-unbold rows-*/
.form-matrix-row-headers {
font-weight: bold;
}
/*-unbold columns-*/
.form-matrix-column-headers {
font-weight: bold;
}
To unbold all the rows you can use this code:
/*-unbold rows-*/
.form-matrix-row-headers {font-weight: normal;}
/*bold columns-*/
.form-matrix-column-headers {font-weight: bold;}
You can test the final result here.
Let us know if further support is needed.
Thank you
-
Jw_LawReplied on April 25, 2014 at 12:23 AM
Hi Carina, the unbold codes that were given by you worked !.
Thank you !!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































