-
ThizzleAsked on April 22, 2014 at 10:04 AM
Hello,
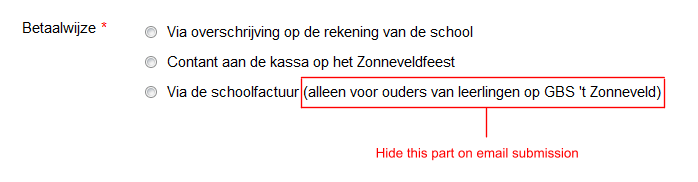
Is it possible to hide a part of a radio button option on the submission email?
Not on the form itself! Only on thesubmission email?
Maybe the screenshot wll bring clarity.
Thanks in advance.

-
Ashwin JotForm SupportReplied on April 22, 2014 at 11:05 AM
Hello Thizzle,
Unfortunately it is not possible to trim the value of a radio button option in your submission emails. The text you have added in the radio button options will be displayed in the submission emails as well.
There is one possibility where we can add one another radio button option and move the part of the text there. We can inject custom css to hide the radio button itself and just display the text. We can also align the text to appear next to any radio button. Please take a look at the following cloned form and see if this is what you want to achieve: http://form.jotformpro.com/form/41113825322948?
I have added a new option in your form radio button and then I have injected the following custom css to align the 4th radio button:
.form-radio-item label[for|="input_83_3"] {
position: absolute !important;
margin-top: -30px;
margin-left: 156px;
}
Feel free to clone this form for a closer look. The following guide should help you in from cloning: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
ThizzleReplied on April 22, 2014 at 3:21 PM
Hi ashwin_d,
Thank you very much!
Youi've been very helpful!
Regards
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































