-
InternetCelebAsked on April 25, 2014 at 9:01 PM
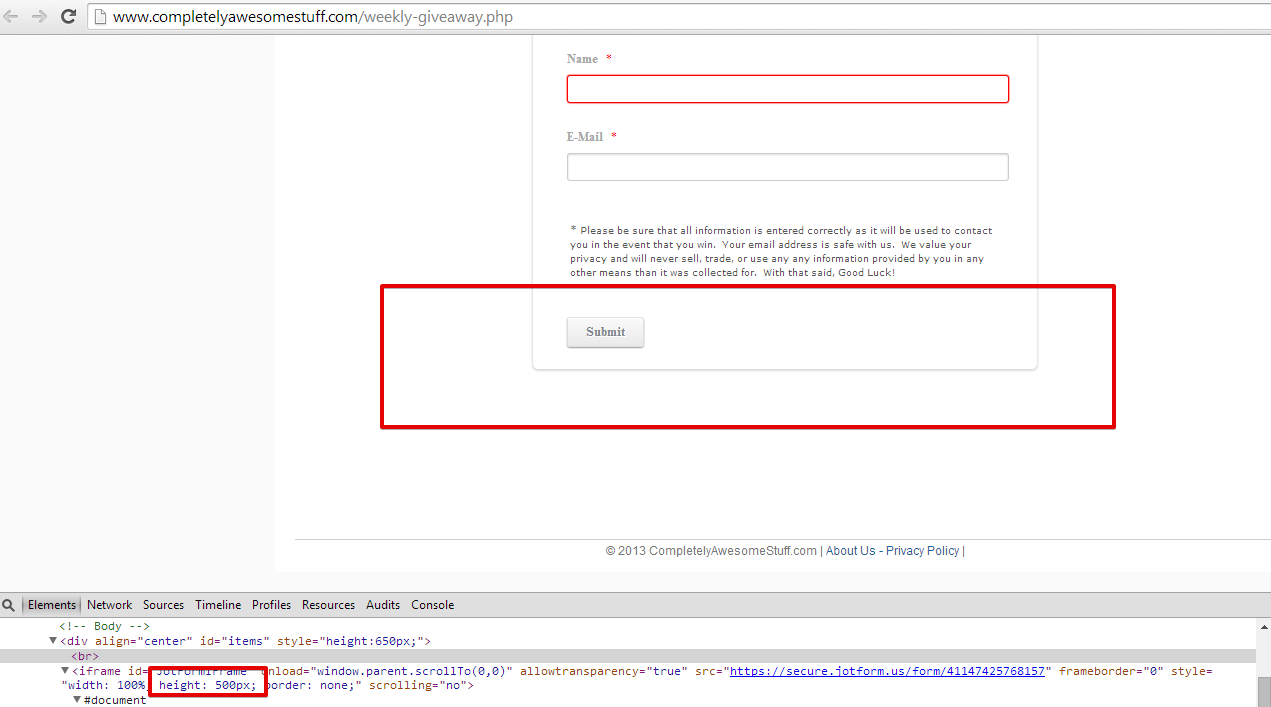
I've tried everything it seems. But whatever I do I can't get the bottom to show, been at it for an hour now. Any and all help would be greatly appreciated.
http://www.completelyawesomestuff.com/weekly-giveaway.php -
InternetCelebReplied on April 25, 2014 at 11:24 PM
Anyone?...Please?
*edit* First time using JotForm. 450 views (current time) on this thread with no help or support, not even a "we're checking on this". Kinda afraid to buy a subscription now which I REALLY wanted to do if this first form worked out. :/
-
Ashwin JotForm SupportReplied on April 26, 2014 at 5:51 AM
Hello InternetCeleb,
I'm sorry for the trouble caused to you.
Do you mean to say the bottom portion of your form border is not being displayed. Increasing the height of your form's iFrame code should solve your issue. Please use the following iFrame code and see if that solves your issue:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/41147425768157" frameborder="0" style="width: 100%; height: 500px; border: none;" scrolling="no"></iframe>
The above iFrame code should display your form in full height as displayed in the screenshot below:

Hope this helps.
Do get back to us if the issue persists.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































