-
SaraKroschAsked on April 30, 2014 at 11:05 AM
How can I make my forms responsive?
I notice they do not show up on my phone, only on my computer.
Page URL: http://www.makerfair.org -
SaraKroschReplied on April 30, 2014 at 1:31 PMThanks for the tips. I made the changes and used the iFrame code on the
site instead. I see the forms now show up on my android phone, but I
cannot scroll down the form. I would like them to be fully functional.
... -
Welvin Support Team LeadReplied on April 30, 2014 at 3:20 PM
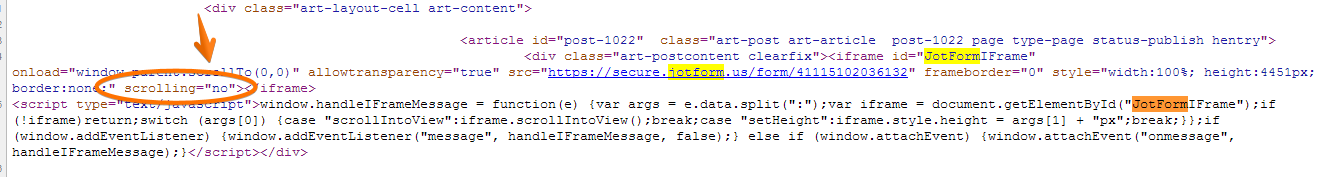
Kindly change your iFrame scrolling attribute from NO to YES. Check this screenshot:

Get back to us if you think adjustments are still needed.
Thanks
-
SaraKroschReplied on April 30, 2014 at 3:51 PMI changed scrolling to "yes" but I still can't get it to scroll on my phone.
... -
Mike_T Jotform SupportReplied on April 30, 2014 at 5:02 PM
Your #art-main div is set to overflow: hidden, so it hides the form outside of the page.
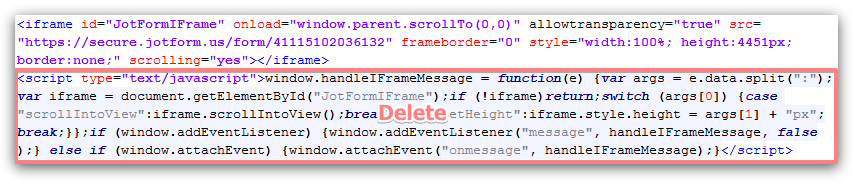
Can you please try to remove an auto-height script that is following the iFrame code to see if that helps?

Thank you.
-
SaraKroschReplied on April 30, 2014 at 5:11 PMOK, now I can see the form fields but I cannot enter any text. In the
larger form, the scrolling won't go all the way.
... -
jedcadornaReplied on April 30, 2014 at 6:39 PM
Hello,
Thank you for contacting us.
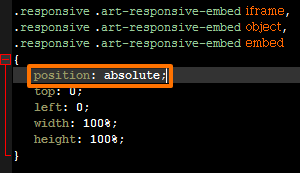
Even using a browser in pc your form does not scroll down. I cloned your form and downloaded your page and what works for me is that when I remove this position:absolute in your style.responsive.css settings I can now view the form.

Try to view my working sample in this link.
-
jedcadornaReplied on April 30, 2014 at 6:48 PM
For some reason unknown reason it was working then suddenly stops. Let me get back to you.
-
jedcadornaReplied on April 30, 2014 at 6:54 PM
Ok here it is.
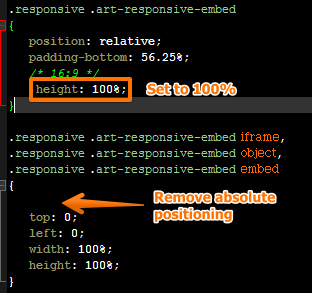
Set the height to 100% then remove the absolute positioning. This works form you can check it here

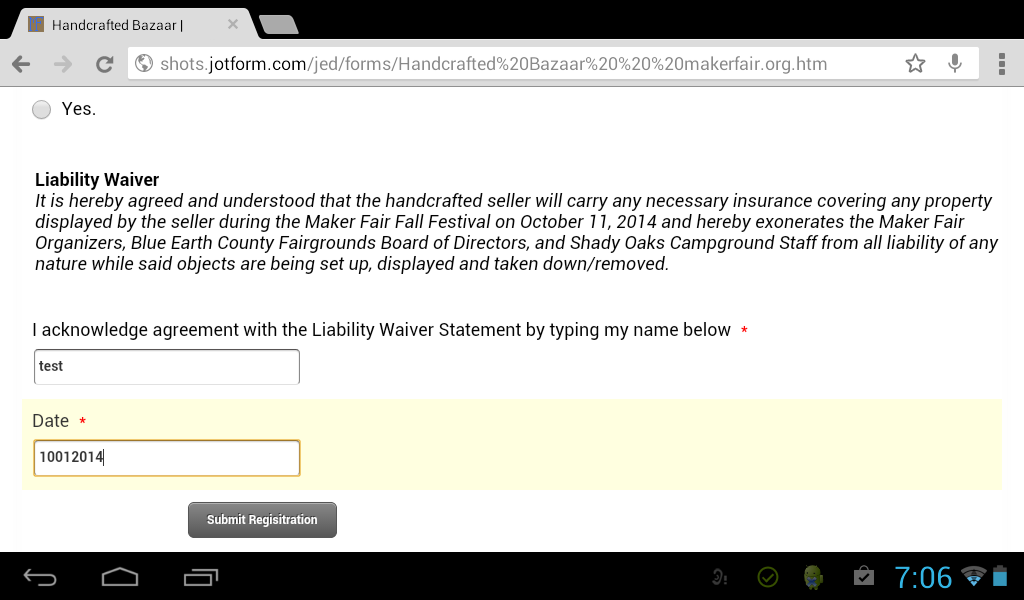
A view using an android. I was able to scroll at the bottom and can add text to fields.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































