-
tuyeniAsked on May 1, 2014 at 9:19 AM
In the form if the user makes a selection, the value is added to the calculation. The selection can be from the radio box or checkmark etc. Just say the radio box seletcion values are 15 and 20. If the user makes the appropriate selection for 20 then that field is brought into the calculation. If the user changes their mind and goes and deselect 20 and to select 15 or any other selection with a value, the 20 still remains in the calculation and and the resulting calculation will be 35 instead of 15.
Basically when the user deselects a form field, that value is not being cleared from the calculation.
Thanks again guys!
-
jedcadornaReplied on May 1, 2014 at 10:47 AM
Hello,
Thank you for contacting us.
I guess the problem with this is that when you deselect an option that doesn't removed the selected value in the radio or checkbox and the only option in the form builder that will clear the form is using the "Clear form" button which will clear all including texts.
What I can think of is downloading the form source and adding a clear button beside the "Total" field. If your fine with downloading the form we'll try to make a sample for you.
-
tuyeniReplied on May 1, 2014 at 11:13 AM
Yes. I have to actually host my forms due to some other source code changes so yes I am fine with downloading the source.
-
jedcadornaReplied on May 1, 2014 at 12:21 PM
You can test the form in this link and you can download the rar file here.
-
tuyeniReplied on May 1, 2014 at 2:58 PM
1. Hi I got tested the form but now the calculation is not happening. 2. Also I guess the user can manually clear the calculation total but can we clear the field value automatically when the actual field is deselected. That would make the form much better from a user standpoint. I havent looked at the code yet but there must be a way to do this
functionif field1 = deselected
fieldValue = 0
return fieldValue to field1
calculation(field1 + field etc...)
I hope I'm making sense. Just that if the field one is now deselected, that value AUTOMATICALLY returns back to "0"And thanks for your time.
-
Mike_T Jotform SupportReplied on May 1, 2014 at 4:31 PM
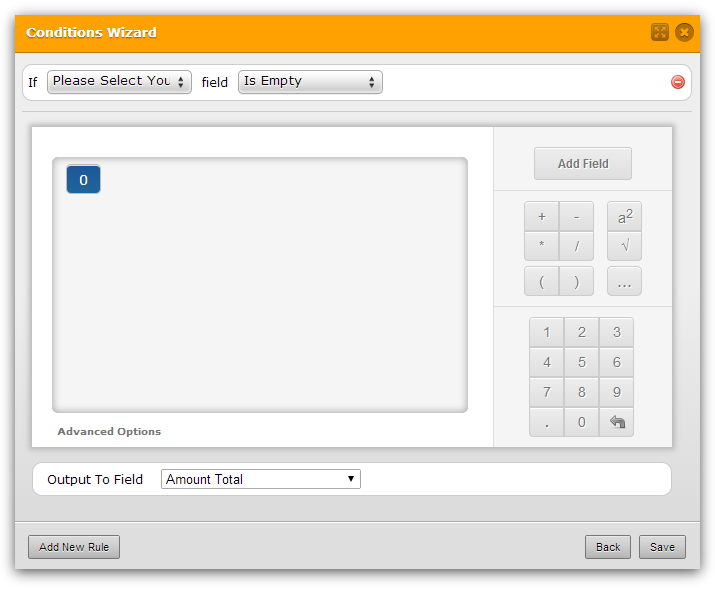
Please try to add the following 'Insert Text Or Mathematical Calculation into field' condition:
If 'Please Select Your Option' field 'Is Empty' then output '0' to 'Amount Total'.

It appears to be working fine when you select/unselect the Tour and Airport Transfer options.
Example:
http://form.jotformpro.com/form/41206628126954
Thank you.
-
jedcadornaReplied on May 1, 2014 at 8:23 PM
Hello,
I have updated the script and once "Tour" and "Airport Transfer" is deselected the "Amount Total" will be reset to 0.
Here's the script.
<script type="text/javascript">
var input = document.getElementById('input_15'),
remove = document.getElementById('input_19_0'),
remove2 = document.getElementById('input_19_1'),
val = input.value;remove.onchange = function() {
if (this.checked) {
input.value = "";
} else {
input.value = val;
}
}
remove2.onchange = function() {
if (this.checked) {
input.value = "";
} else {
input.value = val;
}
}
</script>You can place this after this line <input type="text" class="form-textbox" data-type="input-textbox" id="input_15" name="q15_amountTotal15" value="0" size="20" /> when you download your form's source code. The form is on this link.
About the calculation it does the calculation and works fine on my end.

-
tuyeniReplied on May 4, 2014 at 5:37 PM
Hi. Yes it does the calculation. Thanks very much. Code is not exactly what I was looking for but it did put me on the right track. Will do my changes and update as to the result.
-
jonathanReplied on May 4, 2014 at 7:25 PM
@ tuyeni
Hi,
Thank you for updating us. Contact us again anytime if you need our assistance.
-
SRWproductsReplied on April 6, 2016 at 5:50 PM
This worked for us. It is a lot more simple. But we have fields show/hide based on what they selected. Might not work for everyone.

-
victorReplied on April 6, 2016 at 6:14 PM
Thank you for your recommendation SRWProducts. This is also a way to clear values when they are hidden.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































