-
jfdisenosAsked on May 1, 2014 at 5:49 PM
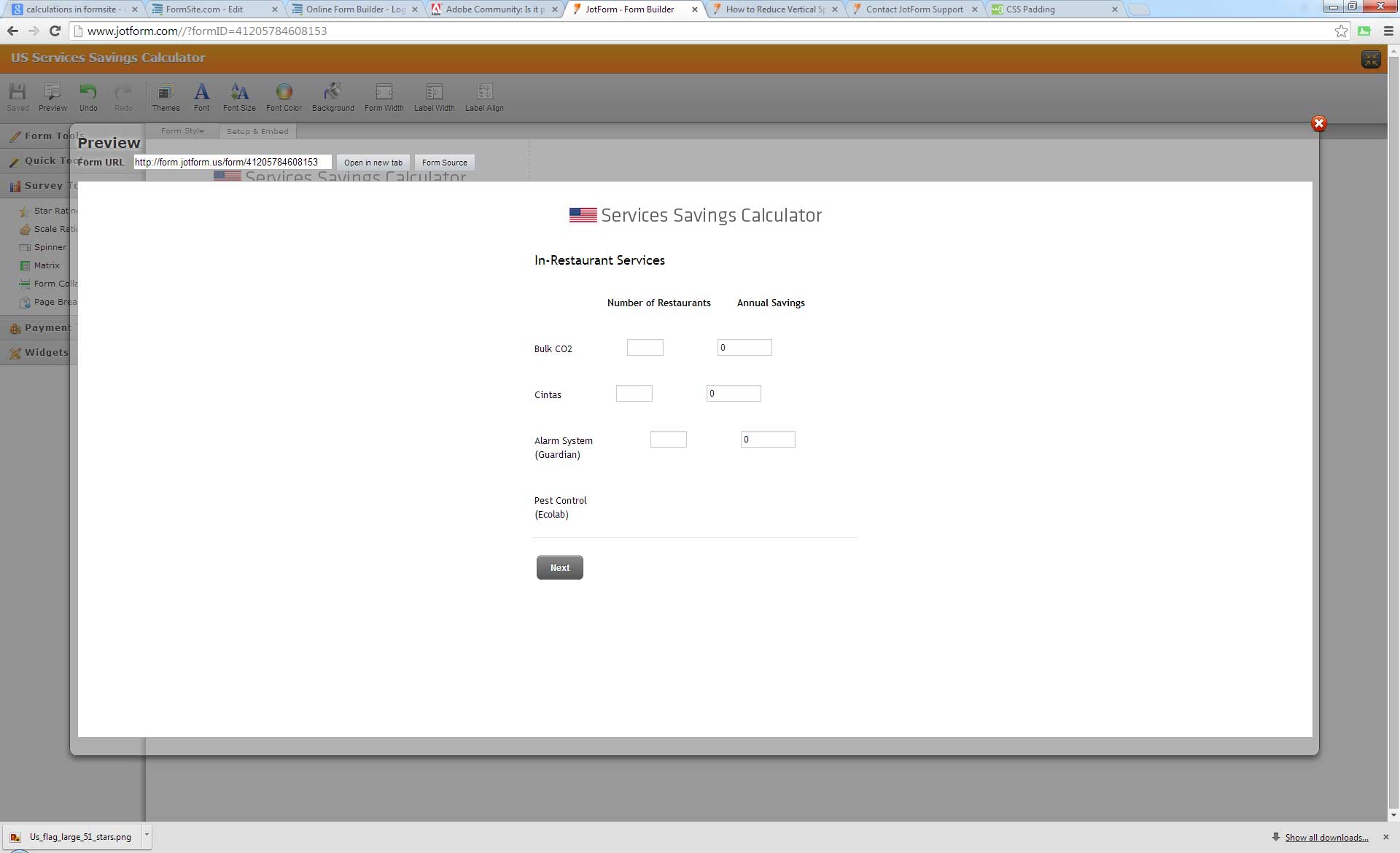
I'm hoping for some guidance. I want to create a series (like a matrix) of fields that line up with each other, but I need them to be text/calculation fields. I cannot figure out how to get these fields lined up!
Also, there is an enormous amount of space between the rows -- and http://www.jotform.com/help/156-How-to-Reduce-Vertical-Spacing-between-Fields does not really help.
Help!

-
David JotForm Support ManagerReplied on May 1, 2014 at 7:56 PM
Hi, if you will be adding more fields, basically you will need to customize further with CSS codes, so far try injecting this CSS line of code to make them line up:
#input_7{
position: obsolute;
left: 11px;
}
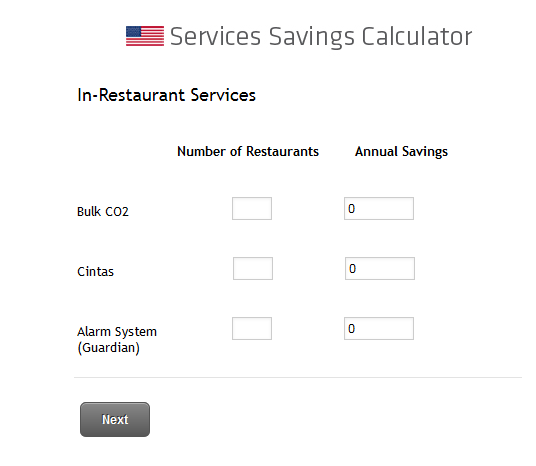
See how it looks on my form:

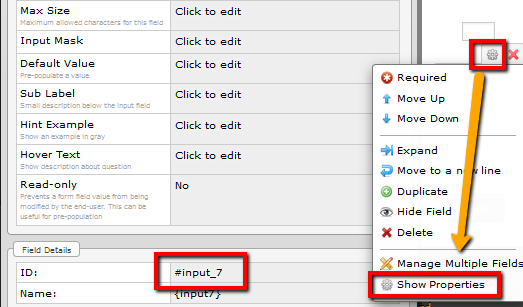
So, if you add more fields, to line them up, you need to select them, click on the gear Icon, click on properties, and get the ID.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































