-
almonteartsAsked on May 1, 2014 at 6:28 PM
-
jonathanReplied on May 1, 2014 at 7:35 PM
Hi,
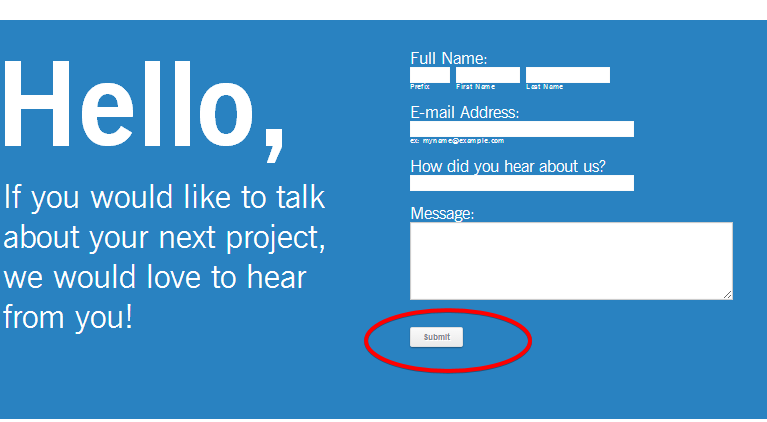
If you meant this button from your website http://www.almontearts.com/contact/contact.html

You can do push it closer to the Message field on top by adding this CSS code to your form http://www.jotform.us/form/41204790512143
.form-submit-button{
margin-top: -12px !important;
}
Use this guide https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
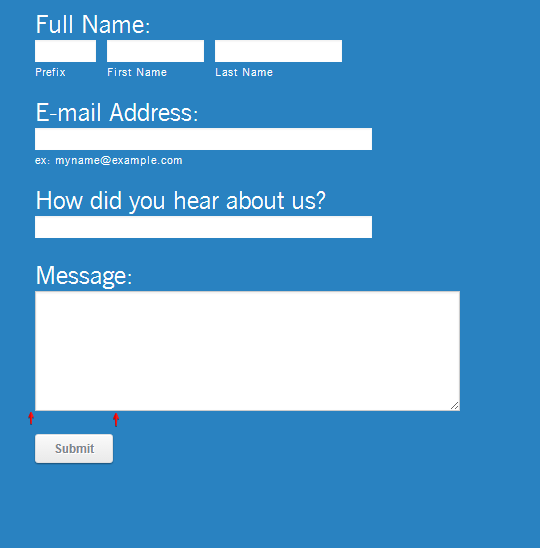
When I test that CSS code, the form appear like this

--
Can I create my own button?
You can customize the Submit button in several ways.
Using CSS code injection https://www.jotform.com/help/118-Submit-Button-CSS-CSS3
OR
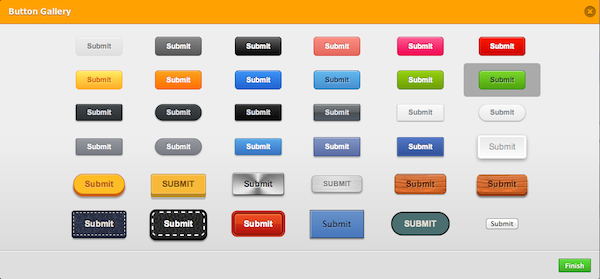
Use -Freshly-Baked-Submit-Button-Styles-for-Your-Forms

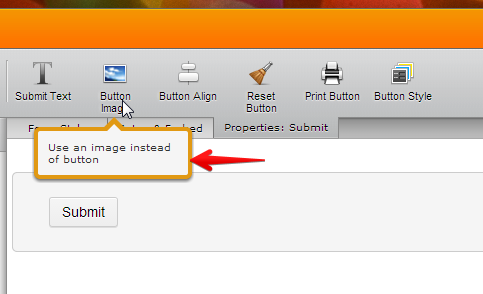
You can also add image as the Submit button

Inform us if you need further assistance.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































