-
2ezyAsked on May 2, 2014 at 3:23 AM
-
jedcadornaReplied on May 2, 2014 at 6:04 AM
Hello,
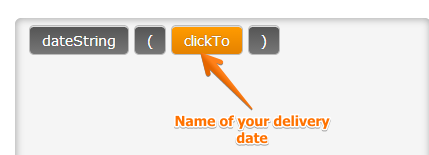
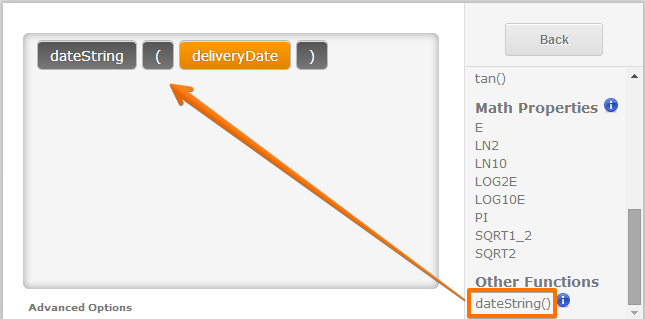
You can try to use the calculation wizard dateString().


Can you check in this cloned version of your form if that is close to what you are trying to accomplish http://form.jotformpro.com/form/41212440997959? I replaced the pickup date field with a calculation form widget.

-
markReplied on May 2, 2014 at 7:08 AM
Hi jedcadorna,
People are likely to skip over the pickup date if they see it already fiiled in. I would prefer to keep it as the date selector but maybe show an error if they select a date before what has been choosen for the delivery date.
Thanks Mark
-
abajan Jotform SupportReplied on May 2, 2014 at 9:44 AM
Hi Mark,
Not making any promises but I might have a workaround for this. However, it would require embedding the form's full source into a web page and adding a script to the same page, unless my colleagues have a better idea.
I'll see what I can come up with and get back to you.
Thanks -
abajan Jotform SupportReplied on May 2, 2014 at 11:29 AM
Incidentally, while I work on the script for you it's worth mentioning that we have a widget called Date Difference. Here's a demo form which has that widget. If a later date is selected for delivery than pick up, an error will be displayed. Unfortunately, it's not ideal because
1. There's no option available in the form builder to hide the current date (today's date)
2. From reading the related thread, I realize that the dates in the email alerts (notifications and/or autoresponders) aren't formatted as you would like
Nevertheless, I still thought you should know about the existence of such a widget.
-
2ezyReplied on May 3, 2014 at 1:52 AM
Ok thanks
-
abajan Jotform SupportReplied on May 3, 2014 at 3:44 AM
Mark,
Please test the functionality of this demo (including submitting it and checking the format of the dates in the auto-response) and let us know if it's okay.
Thanks -
2ezyReplied on May 5, 2014 at 1:59 AM
It works well but I didn't get anything from the submission.
Thanks Mark
-
Ashwin JotForm SupportReplied on May 5, 2014 at 3:56 AM
Hello Mark,
Did you input a valid email address while testing the form? Please check your spam folder and see if the auto-response email ended up there.
I would suggest you to please input a valid email address and test the form again.
Thank you!
-
2ezyReplied on May 5, 2014 at 4:05 AM
Ok got the email now and all looks good. Are you able to give me the snippet of code so that I can just insert it in my website. I will have to change it on your server too so I can change the email templates is that right?
Thanks Mark
-
abajan Jotform SupportReplied on May 5, 2014 at 6:03 AM
Hi Mark,
Here's what to do:
1. Load your form in the form builder and immediately under the "Before selecting your dates check bin availability" text insert another text element with the text, "The pick up date cannot be earlier than the delivery date!" but don't wrap it in paragraph tags like you did with the first one. Just insert the plain text and click OK
2. Under the Pick Up Date field, insert two Calculation widgets exactly as shown in my colleague's (Mike_T's) video
3. Replace the form's current injected CSS with the following:
.form-sub-label {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #333;
}
.form-header-group,
.form-textbox,
.form-textarea,
.form-dropdown {
background: #F4F4F4;
}
.form-line-active {
background: lightblue;
color: #000;
}
#id_21 {
position: absolute;
margin-top: -22px;
left: 142px;
font-weight: bold;
font-size: 11px;
color: #EDE6E6;
}
.date-error {
color: red;
}4. Open each of the three email alerts in turn and change the {deliveryDate} tag to {deliveryDate22}. Similarly, change the {pickUp} tag to {pickUp23}
5. Replace the form code in your page with the updated source code from the form builder's Embed Form Wizard
6. Anywhere after the form code but preferably right at the end of the web page, just before its closing body tag, insert this code and save the page
That's about it. When done, your form should work like that in this page. If you experience any difficulties, please let us know.
Cheers -
abajan Jotform SupportReplied on May 5, 2014 at 6:16 AM
Mark,
After my reply, I discovered that the error message isn't shown in its entirety in Firefox. Shortening it to "Pick up date cannot be earilier than delivery date!" will solve the problem.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































