-
briankleppeAsked on May 2, 2014 at 10:43 PM
We followed the example on
http://www.jotform.com/help/178-%20How-to-Have-a-Sub-Category-Groups-or-Sub-Labels-on-a-Purchase-Order-Form
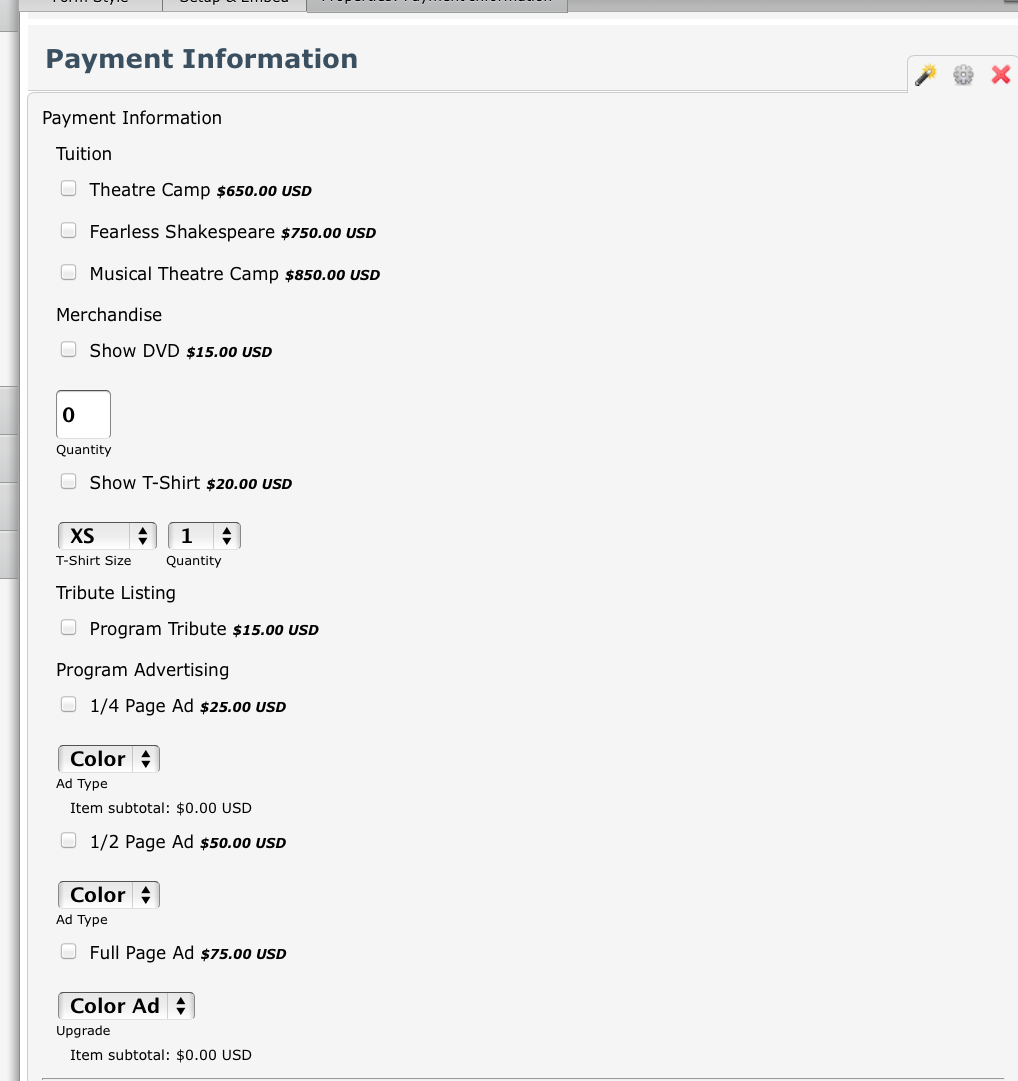
But our form does not want to cooperate.
The following is the code we injected:
input[id*="1001"], input[id*="1004"], input[id*="1016"], input[id*="1007"]
{
display:none;}
input[id*="1001”] + label > .form-product-details, input[id*="1004”] + label > .form-product-details, input[id*="1016"] + label > .form-product-details, input[id*="1007"] + label > .form-product-details
{display:none;}
#input_110_1001_price,
#input_110_1004_price,
#input_110_1016_price,
#input_110_1007_price {
display: none;
}
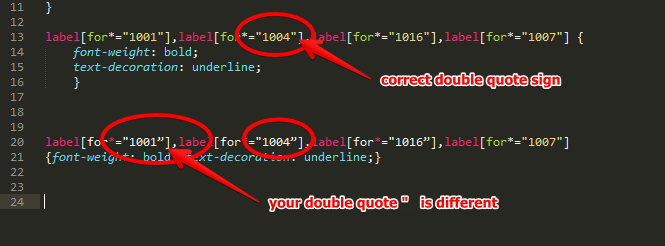
label[for*="1001”],label[for*="1004”],label[for*="1016”],label[for*="1007"]
{font-weight: bold; text-decoration: underline;}

-
jonathanReplied on May 2, 2014 at 11:56 PM
Hi,
Please try replacing your current injected CSS codes on the form https://www.jotform.com/40995610194156 with this one
input[id*="1001"], input[id*="1004"], input[id*="1016"], input[id*="1007"]
{
display:none;}
input[id*="1001"] + label > .form-product-details, input[id*="1004"] + label > .form-product-details, input[id*="1016"] + label > .form-product-details, input[id*="1007"] + label > .form-product-details
{display:none;}
#input_110_1001_price,
#input_110_1004_price,
#input_110_1016_price,
#input_110_1007_price {
display: none;
}
label[for*="1001"],label[for*="1004"],label[for*="1016"],label[for*="1007"] {
font-weight: bold;
text-decoration: underline;
}
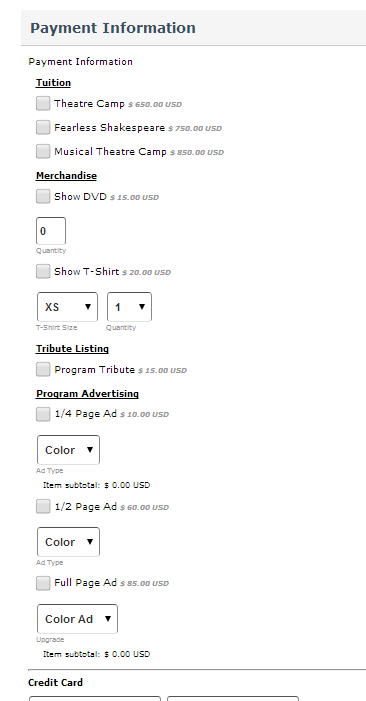
I used this on a test form here http://form.jotform.me/form/41218491340448?
and it work like this

I found the problem in your code to be the double quote sign(") -- I am not sure why your text input is like that. That is the only part I corrected and it got fixed.

Hope this help. Inform us if issue remains.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































