-
cheekyfaceAsked on May 3, 2014 at 8:40 AM
-
jonathanReplied on May 3, 2014 at 8:48 AM
Hi,
This guide -Adding-Facebook-Like-Button-to-a-Form is about Ho To Add Like button into the Form.
There is also a widget that simply the process for this.
http://widgets.jotform.com/widget/facebook_like_me_first
---
I understand that what you were looking for is -- Add a Like button in your Facebook page instead.
I don't think you can use the form builder to add a Like button in your Facebook page. You can instead use Facebook itself to add a Like button in your FB page.
But you can also Add the Form to your Facebook page.
This is the guide for that http://www.jotform.com/help/22-Adding-Form-to-Facebook
Hope this clarify the matter. Inform us if you need more assistance.
Thanks!
-
cheekyfaceReplied on May 3, 2014 at 8:11 PM
Hi.
Thanks for your reponse.
I did come across that widget but I don't like that someone who already liked our page has to go back then unlike and then like it again in order to proceed.
I'd prefer to be able to just put a like button as many people use on their websites.
This (below) is a link to my website home page that has a like button. It is installed on a wix website but again it is via a widget they offer so no direct html or anythign like that...
http://www.cheekyface.net.au/If it's possible to acheive that would be a feature request I'd make. One of my questions in this form (below) is "have you liked our facebook page?" and if they choose no I want the like button to appear. Whatever the case for what the form is designed to do, they need to "like" our business page or follow us on Twitter to proceed with the form.
http://form.jotformpro.com/form/40717223296959?
Thanks for your help.
-
Jeanette JotForm SupportReplied on May 4, 2014 at 12:10 AM
If you embed the form in your Facebook page, you can apply conditional logics to show/hide the Like me first button that Jonathan suggested to you.
-
cheekyfaceReplied on May 4, 2014 at 7:04 AM
What I don't like is that whoever sees it HAS to like it or they can't move on. I want the 'like' to be optional for those who have already liked our page as I dont want our customers to have to jump hoops for a measly 5% offer (which is what this form is about). I want it to be as hassle-free as possible. I guess however that embedding it will at least allow me to insert a like button above the form and always on display. That's OK too. I didnt' think to embedd it.
Would still be better to be able to insert an optional "Like" button.
Thank you.
-
jonathanReplied on May 4, 2014 at 9:03 AM
@cheekyface
Hi,
Please test this form http://www.jotform.me/form/41233405139446 .
Is this similar to a form you have in mind?
Please inform us.
Thanks!
-
TitusNReplied on May 4, 2014 at 9:11 AM
In addition to my colleagues response, you can implement that by doing the following:
1. Go to this page: https://developers.facebook.com/docs/plugins/like-button/ (you will need to be logged in)
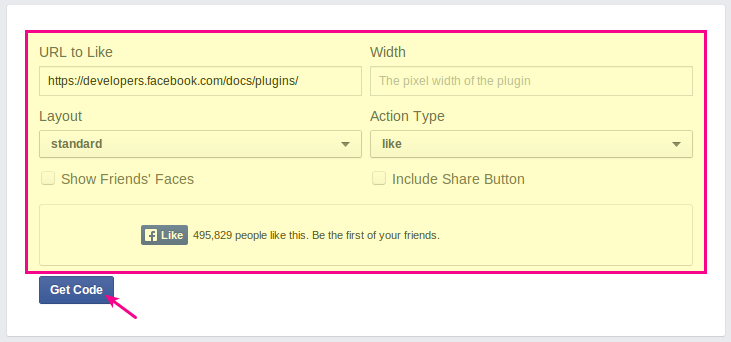
2. Select the display options - and add the URL to the page you want to be liked, and click on 'Get Code'

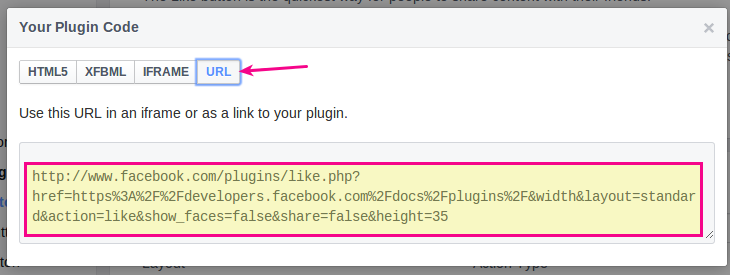
3. Select the URL and copy it:

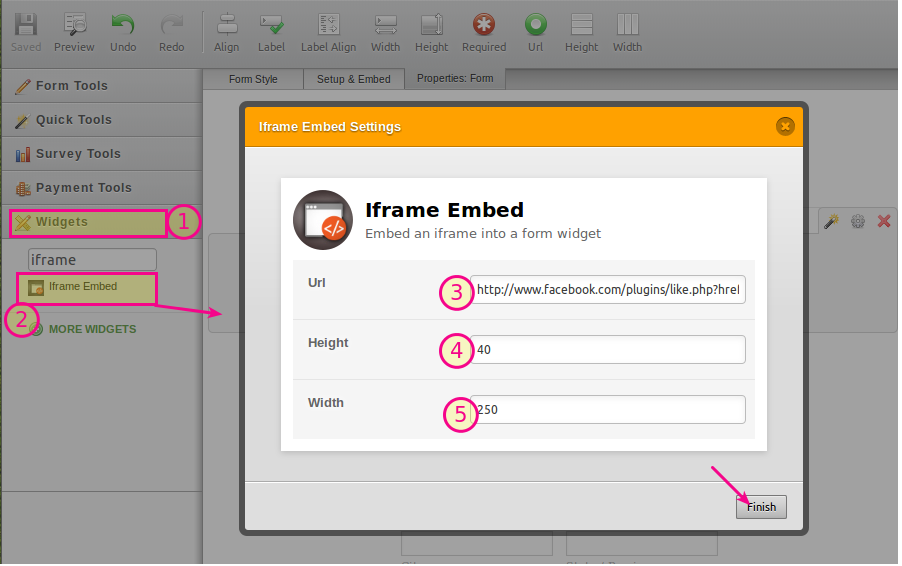
4. Go to the form builder and add the Iframe Widget as shown - paste in the URL and define the height and the width of the like-button:

Let us know if this helped.
-
cheekyfaceReplied on May 5, 2014 at 2:47 AM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































