-
johnelliottAsked on May 4, 2014 at 9:15 AM
I need to be able to create matrix (text) input fields of specified widths.
ATM, the field widths seem to be fixed, and can't be changed under Properties.
-
jonathanReplied on May 4, 2014 at 10:42 AM
Hi,
You can inject CSS code to the form like this
.form-matrix-values {
padding-left: 8px !important;
padding-right: 8px !important
}
/*---1st column width---*/
.form-matrix-values .form-textbox {
width: 100px;
}
/*---2nd column width---*/
.form-matrix-values +
.form-matrix-values .form-textbox {
width: 100px;
}
/*---3rd column width---*/
.form-matrix-values +
.form-matrix-values +
.form-matrix-values .form-textbox {
width: 100px;
}
/*---4th column width---*/
.form-matrix-values +
.form-matrix-values +
.form-matrix-values +
.form-matrix-values .form-textbox {
width: 100px;
}
/*---5th column width---*/
.form-matrix-values +
.form-matrix-values +
.form-matrix-values +
.form-matrix-values +
.form-matrix-values .form-textbox {
width: 100px;
}
in this CSS code, the common width was 100px unit.
Guide: -How-to-Inject-Custom-CSS-Codes
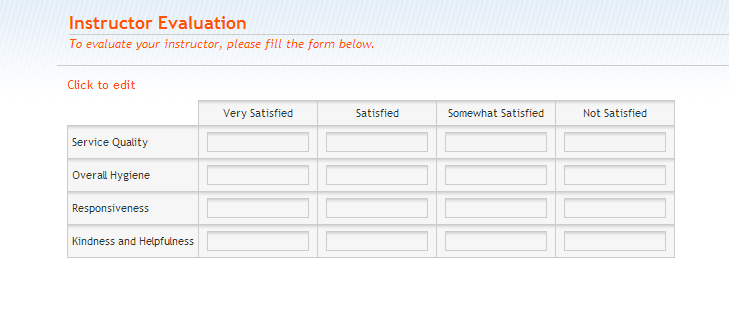
Sample result of output will be like this

Hope this help. Inform us if you need our assistance.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































