-
ChecMarkAsked on May 4, 2014 at 6:32 PM
I can't find a setting anywhere and I can't find it in the CSS. I wanted to change the form's width, but the white background stays the same. If you look at the only form I have you will see some obvious problems I'm having with alighning the fields on the same line.
I am currently using FormSite to create forms, but it is very expensive. I need multi field lines and to be able to set the overall width of the form on my page to 980px.
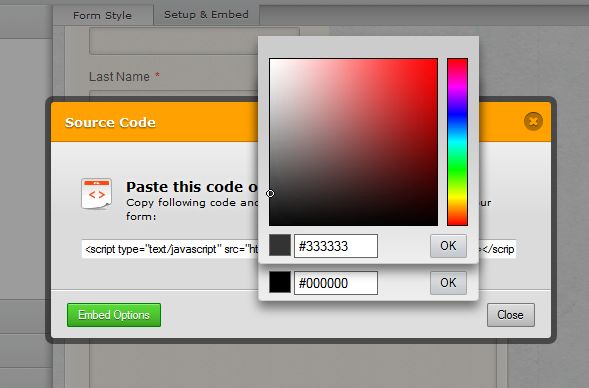
A bug discovered today resulted in this -

-
jonathanReplied on May 4, 2014 at 8:20 PM
Hi,
You did not mentioned what color you need for the html background color of the form.
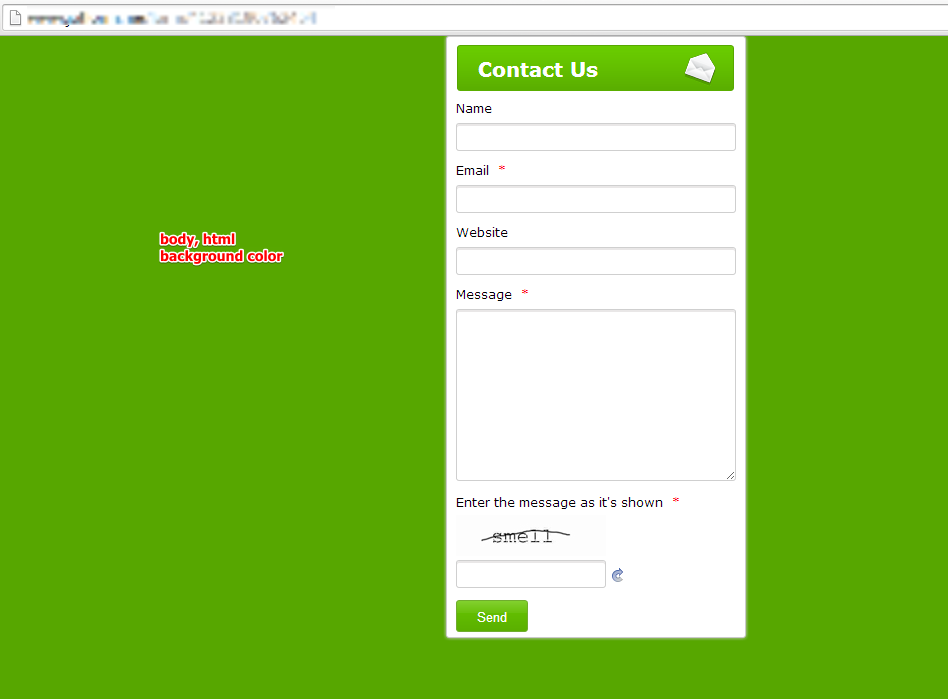
If this is the form http://www.jotform.ca/form/41237362363249 you wanted to apply the CSS code background color, please try adding this CSS code into those existing in the form already
body, html {
margin: 0;
padding: 0;
background: #57a700 !important;
}
I used this on the test form and the background become like this

Please try it on your form also. Inform us if it does not work.
Thanks.
--
The bug you mentioned was already submitted with a ticket. To get rid of it, just click on the OK button so that the color picker dialog can be closed.
-
ChecMarkReplied on May 6, 2014 at 7:05 AM
No, it is the other form. The fields all have a background blocking that is not the general background color, which is what I want.
-
Ashwin JotForm SupportReplied on May 6, 2014 at 8:44 AM
Hello ChecMark,
Are you having issues with this form: http://www.jotform.ca/form/41236802378253 where the last name comes in second line.
It is actually caused because of the css you have injected. Please take a look at the following form and see if this seems acceptable to you: http://form.jotformpro.com/form/41254063997966?
Feel free to clone this form for a closer look. The following guide should help you in form cloning: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
ChecMarkReplied on May 6, 2014 at 10:07 AM
Pretty sure that the only CSS I added was given by you. There are two issues wit your suggestion; one, I would likr the fields to be side by side as I designed, but aligned properly and, two, this is a major issue with creating complex forms that I have asked several times with no answer. I don't want to keep repeating myself and I sent a sample of the form on another thread.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































