-
darrenclarkeAsked on May 5, 2014 at 9:22 AM
Where is the liust of webhook variables to add to the end of a webhook - e.g. email=[email]
-
KadeJMReplied on May 5, 2014 at 11:27 AM
I think this may be what you are looking for - http://api.jotform.com/docs/#form-id-webhooks. It is our cURL API Reference mentioned in our Webhooks Blog Announcement.
-
darrenclarkeReplied on May 5, 2014 at 12:24 PM
Thanks for the support . I took a look there but suill non the wiser.
What I want to do is send and httppost to a url and include the variables of the form so for example:
http:/orderurl/ordernotification and then add the email, firstname lastname like this
http:/orderurl/ordernotification.php?email=[email1]&first_name=[fullname][1]
But I am pretty clueless on if I can do that.
Many thanks
-
Elton Support Team LeadReplied on May 5, 2014 at 2:03 PM
Hi,
That's indeed possible with Jotform.
Here's a guide: https://www.jotform.com/help/213-Send-POST-Data-From-JotForm-Using-PHP-in-Custom-Thank-You-Page
Or you can follow this guide on how to find out post variables.
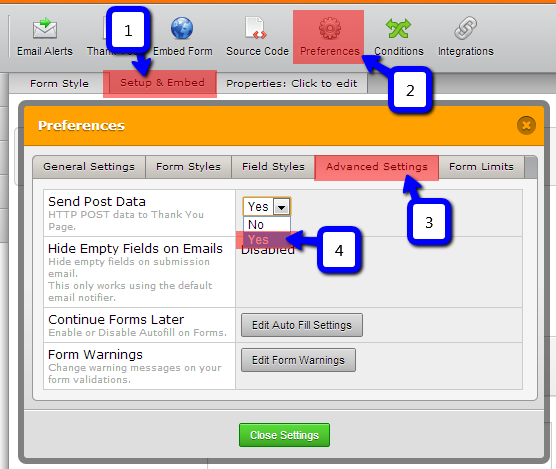
1. You must enable POST Data on your form first. Check this visual guide:
Setup & Embed > Preferences > Advanced Settings > Set Send Post Data to YES

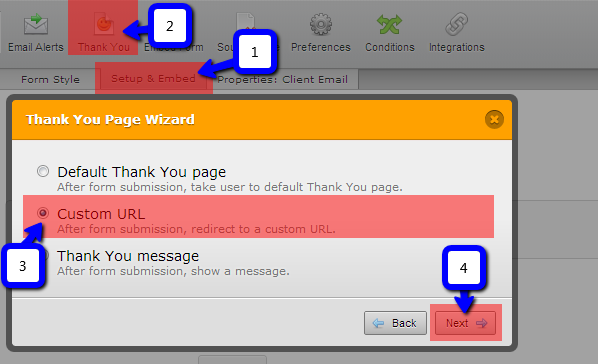
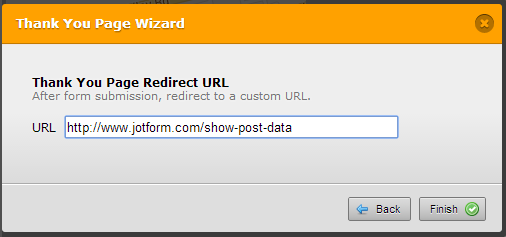
2. Set this URL https://www.jotform.com/show-post-data as your form's custom thank you URL.
Here's how:


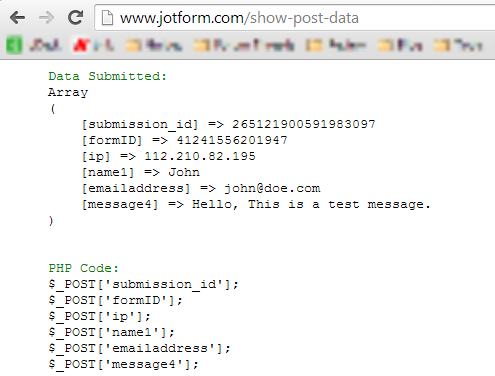
3. Make an actual submission with your form and it should give you result with the post variables on the thank you page including the PHP code, if you require it.
Example:

Let us know if you have further questions. Thanks!
-
Elton Support Team LeadReplied on May 5, 2014 at 3:16 PM
@EltonCris
Sorry but we can't see your last reply on this thread. Would you please post it again here http://www.jotform.com/answers/371952? Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































