-
ChecMarkAsked on May 5, 2014 at 12:52 PMNow I have even more problems. For some unknown reason the “last name” field moved below the “first name” field instead of side by side.
I still have the white field background. Maybe I am trying to do something that’s not possible. I want each field to be on the #d3d3d4 background.
No answer was given to designing forms with multiple fields and a width of 980px. I need to know if this is possible. -
ChecMarkReplied on May 6, 2014 at 7:11 AMThe first URL returned as Invalid.
... -
TitusNReplied on May 6, 2014 at 8:45 AM
Here's the URL: http://www.jotform.ca/form/41237362363249
It was a redirect, clicking on the link provided below the Invalid URL message takes you to the correct link:

Is that the form? Please let us know.
-
TitusNReplied on May 6, 2014 at 9:12 AM
I think this is the form you are reffering to: http://www.jotform.ca/form/41236802378253
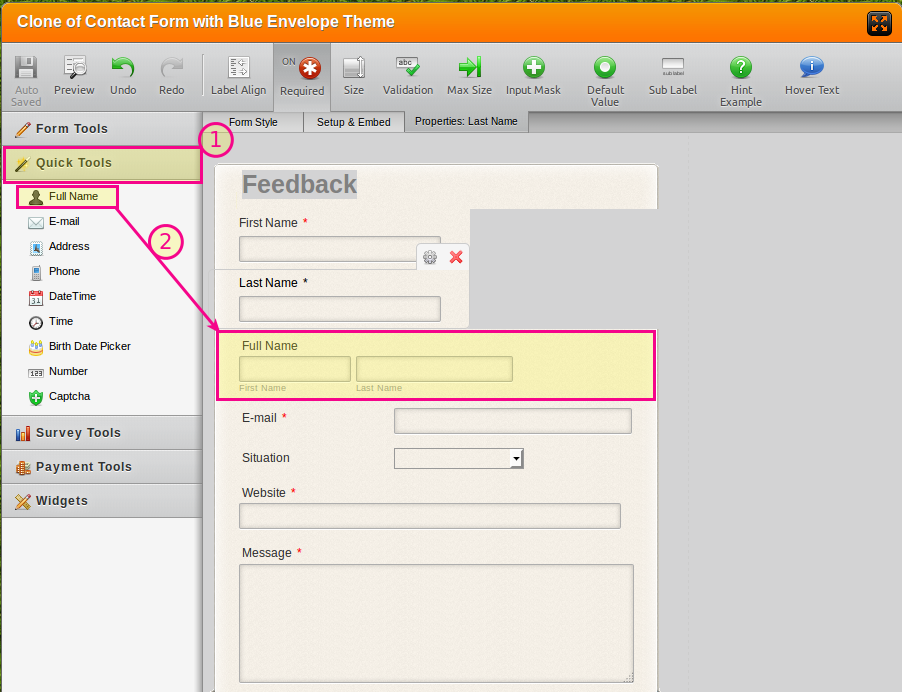
To have the first and last name be on the same line, do the following:
1. Add a Full name field as shown in the form builder:

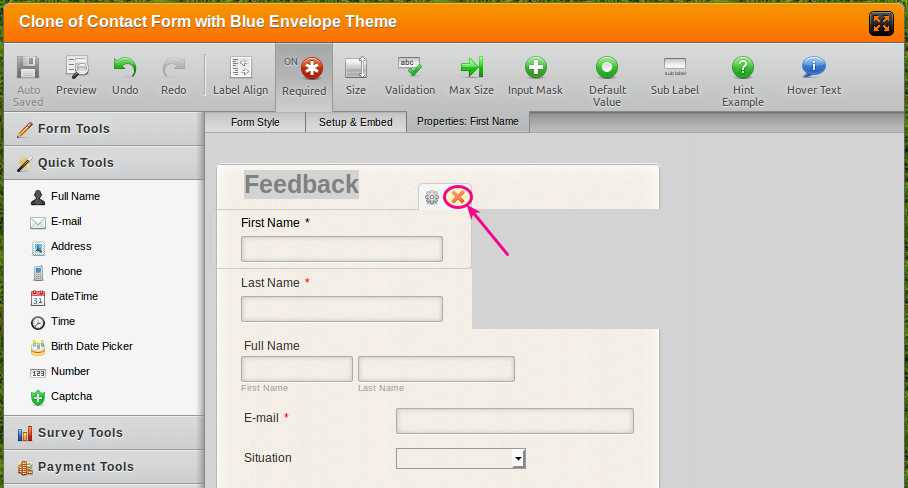
2. Then delete the first two name fields:

Here is a demo of how the form would look: http://form.jotformpro.com/form/41253407720951
Let us know if this helps.
-
ChecMarkReplied on May 12, 2014 at 9:17 AM
As per my original post I asked about being able to design multiple fields on a single line by setting the overall width of the form and the field widths. No one has answered me and I have to make a decision whether to contnue with FormSite or your company. I will need a number of registration forms, survey forms and contact forms, plus the ability to accept payments.
Please advise.
-
abajan Jotform SupportReplied on May 12, 2014 at 11:24 AM
@ChecMark
Would our form field positioning guide help? Basically, widening a form will not position two adjacent fields on the same line unless both fields have been shrunk.
Please elaborate if you need further help with this.
Thanks -
abajan Jotform SupportReplied on May 12, 2014 at 11:35 AM
@ChecMark
Exactly to which form are you referring? I just want to be sure that we're all "on the same page", so to speak.
Thanks -
ChecMarkReplied on May 12, 2014 at 1:29 PM
If I am not able to set either the form width or field widths it won't work for me. My current form on FormSite - http://fs11.formsite.com/ChecMark/form1/index.html?1399915563181 has six and seven fields on the same line.
-
Mike_T Jotform SupportReplied on May 12, 2014 at 3:25 PM
The form width can be easily changed through the editor. Also, we can do some basic position and size adjustments. Please take a look at the following video:
http://screencast.com/t/ZKYcKrLEO1he
More advanced styling changes available with injected CSS, so if you have any questions about this, please let us know.
-
EflaEflaReplied on January 22, 2016 at 1:04 PM
-
BenReplied on January 22, 2016 at 2:02 PM
Since this is a quite old thread, I have moved your post to a new thread here: http://www.jotform.com/answers/753557 where we will be assisting you shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































