-
GreatThingsStudiosAsked on May 6, 2014 at 7:02 PM
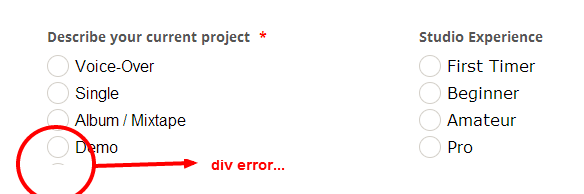
Is their a bug on the Square Radio button widget?
Div dont render properly... check the link
Css injection with !important tag don't wor neither.
It seem that the render is truncated at the bottom for some reason.

-
jonathanReplied on May 6, 2014 at 11:50 PM
Hi,
I was able to reproduce the problem with the Square Radio widget just as you described.
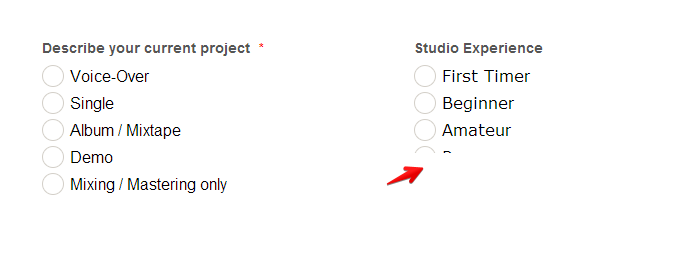
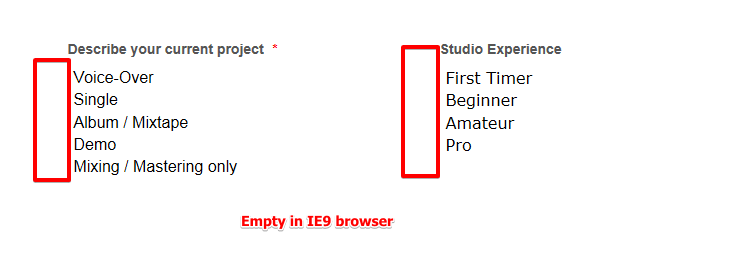
I also found out that it is only working properly on Firefox browser. On Chrome and IE, it has issue.
in Firefox

In Chrome

in IE9

--
Unfortunately, I am not able to find any temporary workaround to fix this as the issue seems to be at the back-end code of the widget.
I will submit a bug report on this to our next level support so that it can be rectified the soonest.
For now, I can only suggest that you use an alternative Radion option button that is working -- the Regular radio button is fine at the moment.
We can also inject CSS code to the form to make the Radio option behave like the Square Radio widget.
We will notify you via this thread when our support developer have responded.
Thank you.
-
MacLucReplied on May 7, 2014 at 10:30 AM
Bug has been fixed. If you still see truncated div, please try to clean browser cache. Sorry for inconvenience.
-
GreatThingsStudiosReplied on May 7, 2014 at 10:47 AM
That was fast. :-)
Fixed indeed, thank you very much.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































