-
montshoAsked on May 6, 2014 at 8:48 PM
Is there a way to remove the space between the asterick (for required field) and he actual check box?
-
David JotForm Support ManagerReplied on May 6, 2014 at 9:17 PM
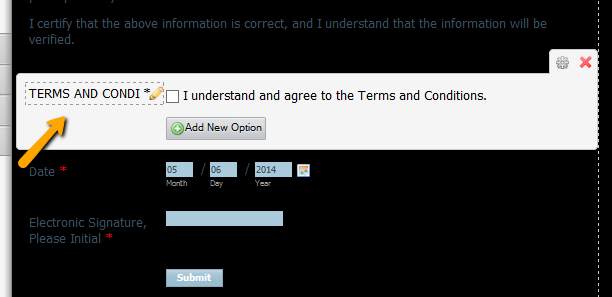
Hi, what can be done to get asterick closer to the checkbox, is to type something in the label:

Then inject this CSS code in the form to make the text color as the background of the form, so it will hide:
#label_54{
color:black;
}
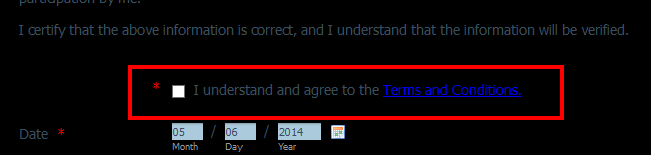
This is how it loooks:

Hope this helps you, if you have another question non-related to this one, please open a new thread, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































