-
squirrelkingAsked on May 7, 2014 at 6:43 PM
The point of my form is to allow users to submit pictures they've taken with our product. I tested the form and sent us a picture, but when the email submission comes through and I click on the piucture it takes me to this:
This XML file does not appear to have any style information associated with it. The document tree is shown below. -
Welvin Support Team LeadReplied on May 7, 2014 at 9:03 PM
Hi,
Some of the form embed codes are not executing properly into the website page. Probably because you are embedding the source codes method and Squarespace block some of the elements. This issue may prevent the file upload field from working causing the file not to get forwarded into our servers so I would advise re-embedding your form using our iFrame Method: Getting-the-Form-iFrame-Code then make sure to check "Secure" box because Squarespace doesn't allow non-secure external elements.
Hope that helps.
Thanks
-
Welvin Support Team LeadReplied on May 7, 2014 at 9:06 PM
By the way, please test your form after doing the changes with the form embed codes and update us here for the results.
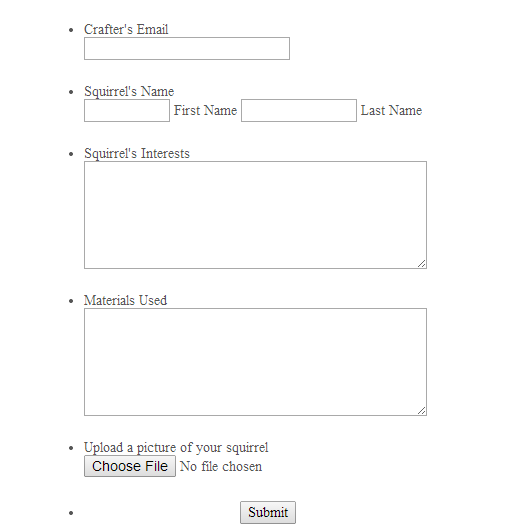
And here's what the form looks like into the page:

You can see the difference when you access the form using the direct URL: http://www.jotform.us/form/41267054466153
Thanks
-
squirrelkingReplied on May 8, 2014 at 12:23 PM
Awesome! That totally works. Thank you so much :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































