-
AutomotiveHelpRepairAsked on May 7, 2014 at 8:44 PM
Form will not change font color at bottom, only top?
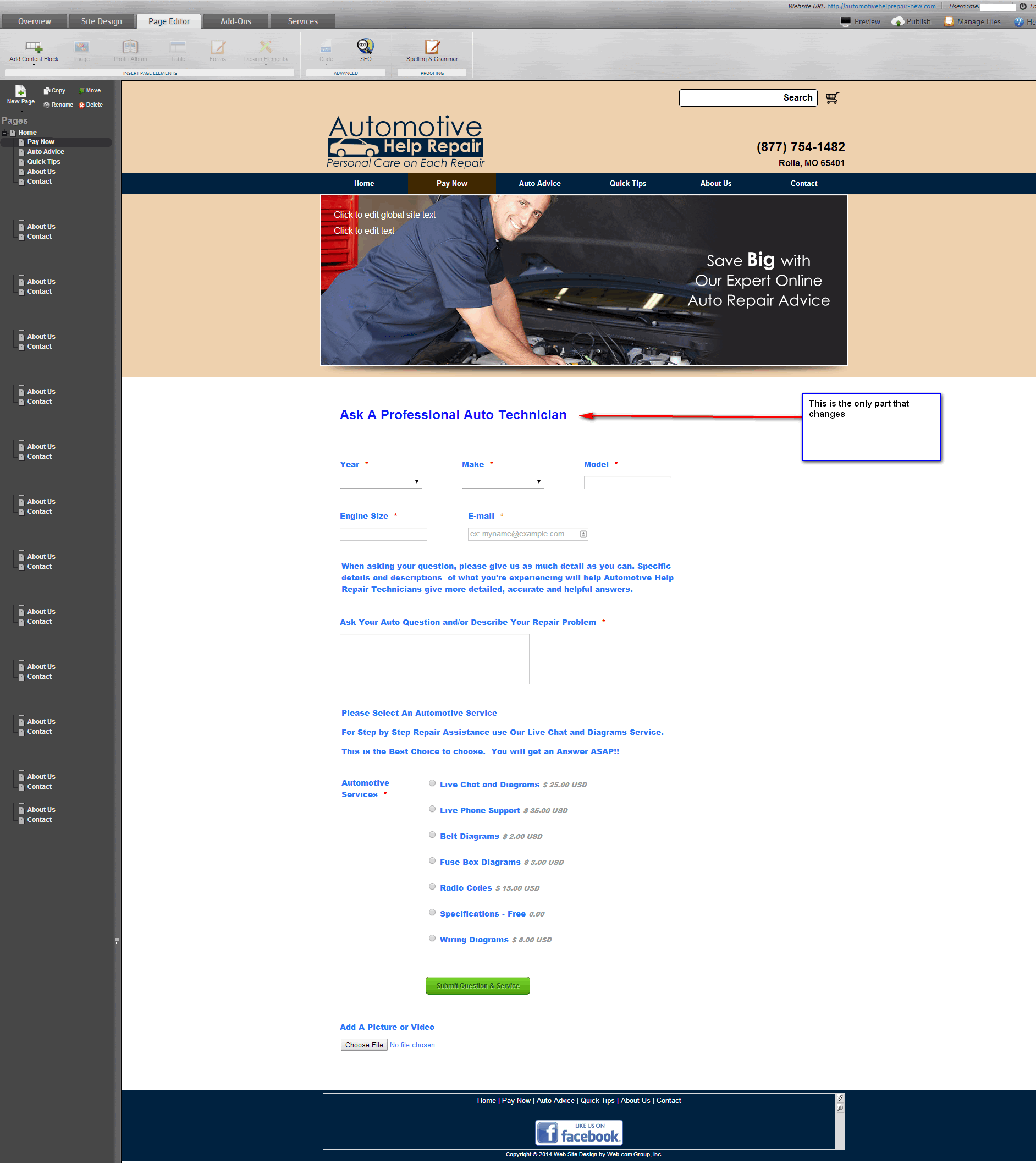
I am finishing up a web page and can see the color change in jotfrom editor, but when I transfer the code to web site editor, only the form name changes color. see attachment.
The site is in construction and sits at the name www.automotivehelprepair-new.com
Thank You,
Master Tech Lee

-
AutomotiveHelpRepairReplied on May 7, 2014 at 9:12 PM
sorry address is http://www.automotivehelprepair-new.com/pay-now.html/pay-now.html
-
AutomotiveHelpRepairReplied on May 7, 2014 at 9:51 PM
Any Ideas?
-
AutomotiveHelpRepairReplied on May 8, 2014 at 12:11 AM
Any Ideas?/??
-
AutomotiveHelpRepairReplied on May 8, 2014 at 2:47 AM
??
-
Elton Support Team LeadReplied on May 8, 2014 at 3:49 AM
@AutomotiveHelpRepair
Sorry for a bit delay, we've been handling few questions today. :)
It seems your form header color looks different now. Were you able to figure it out?
You're using full source code embedding so any changes made on the form builder will not automatically reflect to the form embedded on your site. You have to take your full source code again and update the existing form source code on your page. Unless, if you're using script embed code or iframe, the changes reflects on your page without re-embedding.
Just in case you want to change the header and subheader color of the form on your page, you can place this CSS code on top of your form source code. Just change the color value to your preference.
<style>
.form-subHeader, .form-header{
color: #555 !important;
}
</style>
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































