-
reelanceAsked on May 11, 2014 at 9:14 PM
-
Ashwin JotForm SupportReplied on May 12, 2014 at 1:57 AM
Hello reelance,
Were you abel to resolve your problem yourself?
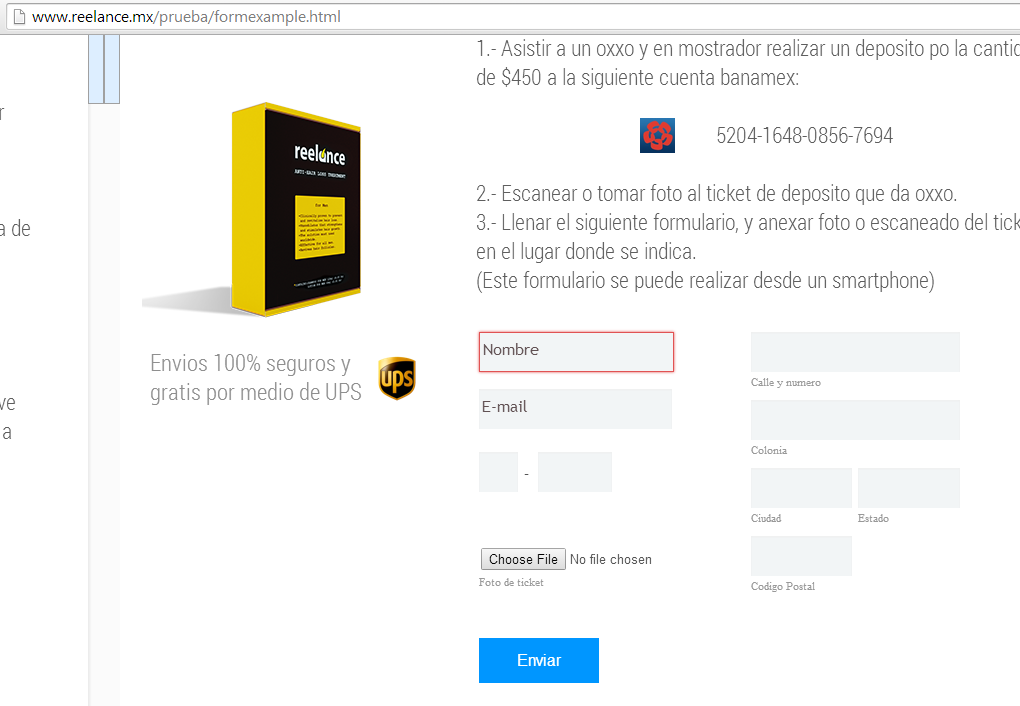
Upon checking your web page, I found that the form is being displayed as expected. Please check the screenshot below:

Have you embedded any other form in your web page which is not being displayed?
We will wait for your response.
Thank you!
-
reelanceReplied on May 12, 2014 at 10:27 AM
Hi, nope i was not able to resolver my problem. And No, this is the only embedded form in my page, how do you think i can fix this?
-
David JotForm Support ManagerReplied on May 12, 2014 at 12:16 PM
Upon checking your previous replies, I understand that you do not want that much of height that makes your form to scroll:

I see the height of your iFrame code is at 674px, simply set the height in the iFrame code to 400px:

That should solve the scrolling issue, let us know if you have more questions, we will be glad to assist you.
-
reelanceReplied on May 12, 2014 at 12:50 PM
Hi, the thing is that im using hype software to create the webpage, and in the inner html i set up height to 400px; and the result is the same, if there a way that with css i can modify this? because the answer you gave before i really tried but nothing happend. And i eally aprecite your help thank you a lot.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































