-
intranet.adminAsked on May 13, 2014 at 11:59 AM
Please could you tell me if and how I can embed a Form within another Form but also populate fields in the sub-form from the top Form. I have used rthe Embed Form using URL app and trid to add parameters after the URL, but this does not seem to work.
thanks
Richard
-
BryanPauloReplied on May 13, 2014 at 2:42 PM
Hi Richard,
Embedding a form within a form is not actually possible. Based on my understanding, you want to populate the fields of the second form based on the data entered on the first form, am I right? If so, I would suggest creating 2 separate forms instead, then pass the data to the second form using URL.
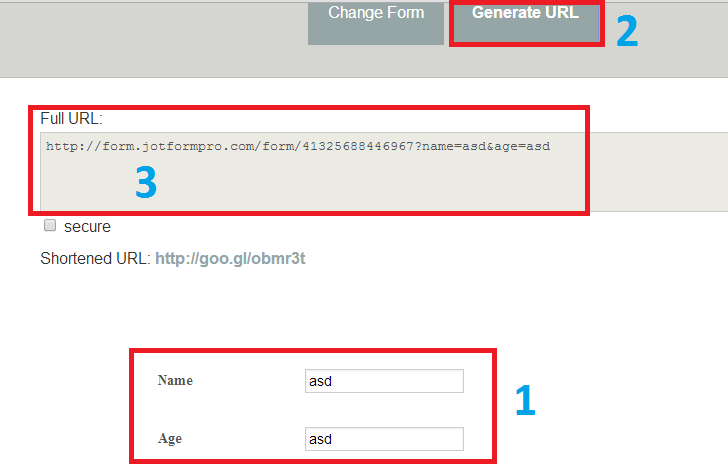
Kindly go to http://prepopulate.jotform.io/ then choose your second form from the list. Type something on the fields you want to prepopulate then generate the URL and copy it. See Fig 1.

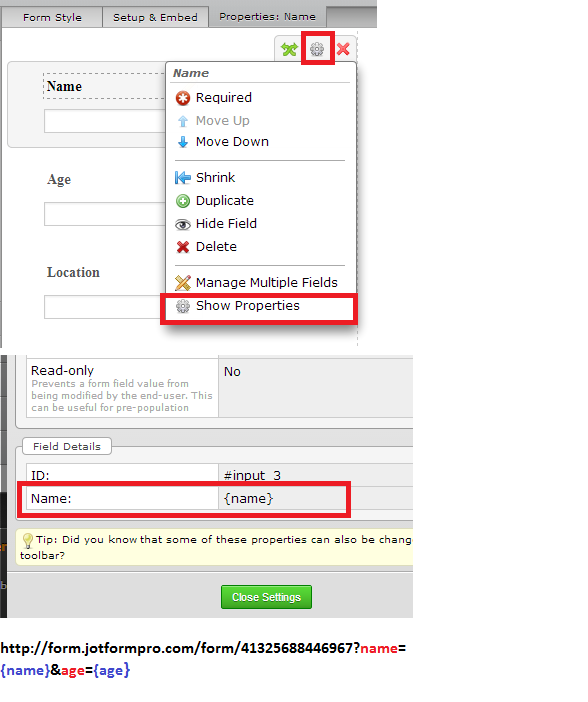
Next, open your First Form from your form editor. Let's identify the field Name of the fields we want to pass to the second form then replace the value from the copied url from step 1. See Figure 2.

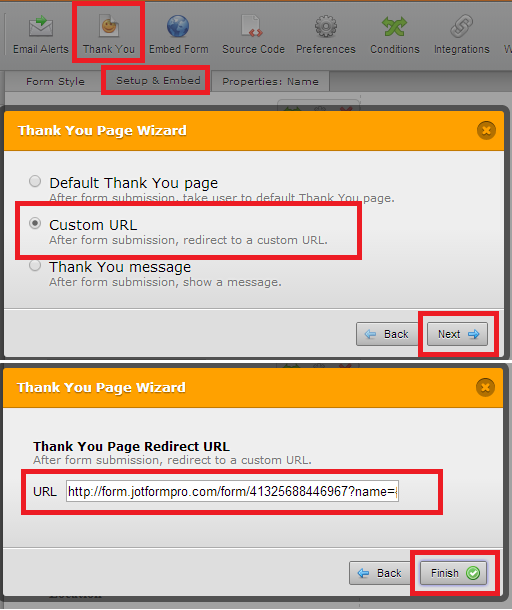
Now that we have the URL, we are ready to paste this to your custom Thank You page URL. See Figure 3.

You can see it live HERE.
Related Article:
How to Prepopulate Fields to your JotForm Via URL
I hope you find this tutorial useful. Please let us know if you need further help.
Bryan
-
intranet.adminReplied on May 13, 2014 at 4:14 PM
Hi Bryan,
Thank you for your detailed response. Jotform support has already showed me how to embed the form using a hyperlink in the standard Text field. This works fine, apart from when I put parameters on the URL it takes the literal text instead of the Top form variable. Eg Suppose a field in the top form is topA, and the sub form field is subA, I put after the URL.......?subA={topA}
BUT the literal text "{topA}" is put into the sub form instead of the contents of the field.
-
Mike_T Jotform SupportReplied on May 13, 2014 at 5:46 PM
Suppose a field in the top form is topA, and the sub form field is subA, I put after the URL.......?subA={topA}.
subA={topA} - yes this is right.
BUT the literal text "{topA}" is put into the sub form instead of the contents of the field.
It is possible that the field tag "{topA}" is not correct. Is there a form/link that we can check to investigate it?
Thank you.
-
intranet.adminReplied on May 13, 2014 at 6:22 PM
Thank you so much if you can help. The link is: http://form.jotformpro.com/form/41326991854968
This is for the Top form. It includes two sub-form attempts. The first using the Text field with the embed code inserted into the HTML box. The other is the 'Embed Widget' app for Form within Form. This uses URL height and Width parameters.
regards
-
intranet.adminReplied on May 16, 2014 at 4:38 AM
I wionder if there is an update on this please
-
KadeJMReplied on May 16, 2014 at 11:11 AM
I see you previously asked about this back on the 13th, but for some reason we were unable to respond to you about this beforehand so we do deeply apologize about that.
To my knowledge I'm not so sure this is going to work at all because it has to be sent to as submission data first. Otherwise without that it would not have data to pull. But this is more related to the data getting ignored and stripped out when trying to send this to another form within the same form. These are really two separate sources even though you might have the tags placed accordingly which is why it's not working.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































