-
TheLifestyleBrokerAsked on May 14, 2014 at 1:56 PM
Please tell me why my form is not showing quantities for my various items and can you fix it, I have entered in all the information that I want. Thanks Using Chrome
http://www.jotformpro.com/TheLifestyleBroker/Avanti
http://www.jotformpro.com/TheLifestyleBroker/MONTEREY
http://www.jotformpro.com/TheLifestyleBroker/VILLA
-
Jeanette JotForm SupportReplied on May 14, 2014 at 4:39 PM
Since the forms are pretty large, we would appreciate if you indicate the items where you see the problem. You can use screenshots, for each form, to indicate us exactly where the problem is. Please follow this guide to embed screenshots in the forum
-
TheLifestyleBrokerReplied on May 14, 2014 at 5:07 PM
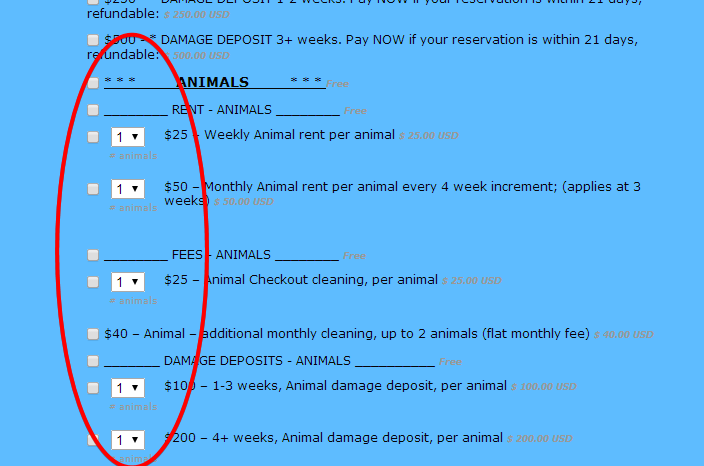
Its in the payment form, everywhere it says, PER GUEST/PET/NIGHT nightly rate ETC. These are some examples. If you can get in and look at the payment form, you will see that they offer selections
https://cms.jotform.com/uploads/image_upload/image_upload/TheLifestyleBroker/26408_Screen Shot 2014-05-14 at 5.02.02 PM.png
https://cms.jotform.com/uploads/image_upload/image_upload/TheLifestyleBroker/26409_Screen Shot 2014-05-14 at 5.02.32 PM.png
https://cms.jotform.com/uploads/image_upload/image_upload/TheLifestyleBroker/26410_Screen Shot 2014-05-14 at 5.02.42 PM.png
-
abajan Jotform SupportReplied on May 14, 2014 at 9:04 PM
Insofar as the http://www.jotformpro.com/TheLifestyleBroker/Avanti form is concerned, it's the injected CSS which is causing the quantity selectors not to be shown. Please replace it with the following:
#input_91_1061,
#input_91_1091,
#input_91_1094,
#input_91_1097,
#input_91_1098,
#input_91_1105,
#input_91_1111,
#input_91_1114,
#input_91_1119,
#input_91_1124,
#input_91_1127,
#input_91_1128,
#input_91_1131,
#input_91_1138,
#input_91_1137,
#input_91_1142,
#input_91_quantity_1093_0,
[for="input_91_quantity_1093_0"],
#input_91_quantity_1096_0,
[for="input_91_quantity_1096_0"],
#input_91_quantity_1100_0,
[for="input_91_quantity_1100_0"],
#input_91_quantity_1107_0,
[for="input_91_quantity_1107_0"],
.form-product-details b {
display: none;
}This should result in the form looking like this clone.
Did you copy the original CSS from another form? If so, please note that CSS which works for one form won't necessarily work for another one because the IDs of the various elements would likely be different.
There may be issues concerning the correct calculation of the total. If so, please open another thread so that they can be dealt with separately.
Thanks -
TheLifestyleBrokerReplied on May 14, 2014 at 9:08 PM
Abajan,
Should I just REDO the payment forms? Would that be the simplest process? I mean not for me, ha, but overall??
-
TheLifestyleBrokerReplied on May 14, 2014 at 9:11 PM
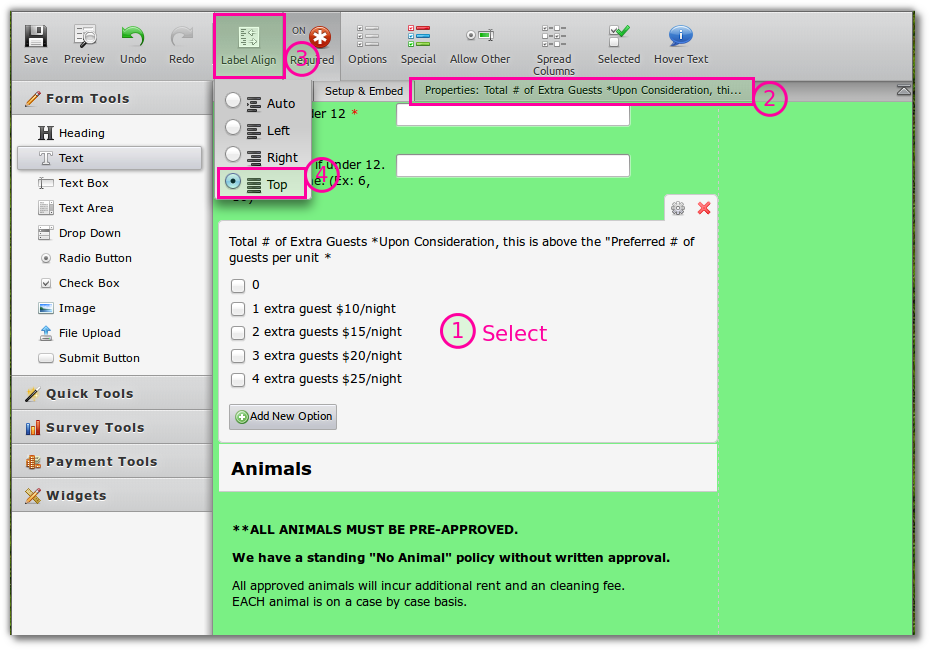
Also, is there ANY WAY to have the selection to the LEFT of the line rather than below it? People don't get that.
-
TitusNReplied on May 15, 2014 at 5:50 AM
Hello,
I would begin by removing the cusom CSS that I have on the form
Aftwards, I would add the rules to match what I want the form to look like - perhaps you can tell us what you wanted to accomplish with the CSS and we can suggest something better that does not hide your product prices.
To align the checkboxes left - Just align the label to the top as shown below:

Let us know how we can assist further.
-
lebausReplied on May 15, 2014 at 9:01 AMMy original CSS that I am replacing with the new CSS - didn't want to lose
it
#input_38_1050_price,#input_38_1059_price,#input_38_1045_price,#input_38_1057_price,#input_38_1056_price,#input_38_1047_price,#input_38_1046_price,#input_38_1055_price,#input_38_1048_price,#input_38_1050,#input_38_1059,#input_38_1045,#input_38_1057,#input_38_1056,#input_38_1048,#input_38_1055,#input_38_1047,#input_38_1046{display:none;}#input_38_1050
+ label b,#input_38_1059 + label b,#input_38_1045 + label b,#input_38_1057
+ label b,#input_38_1056 + label b,#input_38_1048 + label b,#input_38_1055
+ label b,#input_38_1047 + label b,#input_38_1046 + label b {font-size:
15px;} .form-product-item .form-sub-label-container { top: 4px; left:
-45px; position: absolute; }
... -
Jeanette JotForm SupportReplied on May 15, 2014 at 12:30 PM
Does this mean the solution suggested above worked? It's not clear if this is what you meant.
-
lebausReplied on May 15, 2014 at 12:51 PMIt worked the way you said it would but it did not solve my ultimate
problem where I'd like the QTY to be inline next to the check box and be
required to choose a QTY if selected.
... -
Elton Support Team LeadReplied on May 15, 2014 at 4:01 PM
Hi,
Can you please check if this is something you want?
Quantity box right after the check box. http://form.jotformpro.com/form/41346509173959?
If yes, add the following CSS codes to the existing CSS codes injected to your form.
#id_91 .form-sub-label-container {
position: absolute;
top: 1px;
left: 32px;
}
#id_91 .form-sub-label {
width: 58px;
white-space: normal;
}
label[for="input_91_1092"],
label[for="input_91_1093"],
label[for="input_91_1095"],
label[for="input_91_1096"],
label[for="input_91_1099"],
label[for="input_91_1100"],
label[for="input_91_1106"],
label[for="input_91_1107"],
label[for="input_91_1115"],
label[for="input_91_1116"],
label[for="input_91_1139"],
label[for="input_91_1140"],
label[for="input_91_1129"],
label[for="input_91_1130"],
label[for="input_91_1132"],
label[for="input_91_1135"],
label[for="input_91_1134"]{
display: block !important;
margin-left: 77px;
margin-top: -17px;
}
My suggestion to your second question is to use default quantity values. That might help.
Thanks!
-
lebausReplied on May 15, 2014 at 6:01 PMGenius!! Yes exactly, do I use the same CSS for all 3 forms. They each have
different prices and items.
... -
jonathanReplied on May 15, 2014 at 9:38 PM
Hi,
The same CSS codes should work also on the other forms as long as they have similar label ID#
label[for="input_91_1092"], label[for="input_91_1093"], ... so on
I tested this on your other form "MONTEREY" http://www.jotformpro.com/TheLifestyleBroker/MONTEREY and it appear to have same result as desired.

You can check the actual test form here http://www.jotformpro.com/form/41348416950961
What I did here is just injected the same exact CSS codes suggested by our colleague EltonCris on the previous solution.
This CSS codes http://pastie.org/9180337
Please understand that it work on the other form because they only have similar label id# (which I think because the forms were just cloned versions)
If you want to use the same CSS code to other form, that is not a clone/copy version -- it will not work anymore. To make it work, you will have to look for the correct label ID# and correct them in the CSS code.
Hope this help. Inform us if you need further assistance.
Thanks!
-
lebausReplied on May 15, 2014 at 10:01 PMAwesome job!Thank you!!!!!!!!!!!!
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































