-
dnilpAsked on May 15, 2014 at 10:51 PM
Hello, you guys are awesome, really good customer service, good job,
Could I put the sub-label under the title and above the text area?
Hope you are having a wonderful day,
Daniel
-
abajan Jotform SupportReplied on May 16, 2014 at 5:25 AM
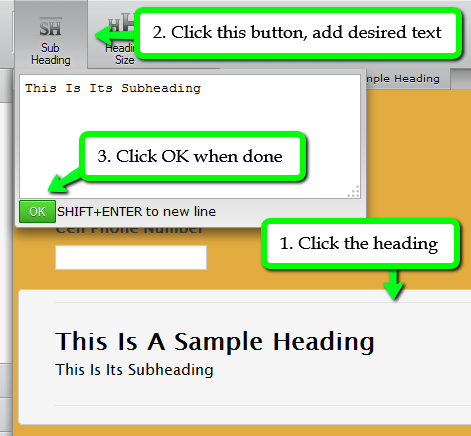
Absolutely Daniel! If the heading is clicked you'll see its Properties tab appear at the top of the form builder. Click the Sublabel button, enter the text, click OK and Voilà!

Save the form and your done.If there's anything else with which we may assist you, do let us know.
Cheers -
abajan Jotform SupportReplied on May 16, 2014 at 5:28 AM
Oops! I mean click the Sub Heading button, not sublabel.
Anyway, you have a wonderful day too :)
(And thanks for your compliments.)
-
abajan Jotform SupportReplied on May 16, 2014 at 5:40 AM
Hang on! I think I misunderstood what you meant. As the title clearly states, you want to move the sub label for the text area widget (field) under its title (main label). Yes, I'm pretty sure that can be done via injected CSS. Let me try something and get back to you.
-
abajan Jotform SupportReplied on May 16, 2014 at 6:39 AM
Hi again,
Please have a look at the Highlights of your retreat text area in this clone of your form. To achieve that, the following rules were added to the injected CSS:
#label_22 {
margin-bottom: 25px;
}
.form-sub-label[for="input_22"] {
position: absolute;
top: 27px;
}If that's what you meant and you want the same formatting applied to the other text areas which have hover text hints, add the above rules for each and substitute the appropriate number of the ID. For instance, let's say you wanted to do the same thing to the Short Description (250-500 Words) text area. Since the ID for that field is input_45 (see How to find Field IDs & Names), you would add the following rules:
#label_45 {
margin-bottom: 25px;
}
.form-sub-label[for="input_45"] {
position: absolute;
top: 27px;
}
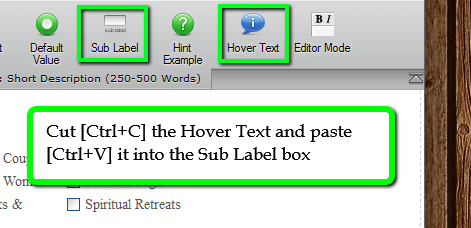
Of course, you would first have to add the sub label (and remove the now unnecessary hover text).
If you need further assistance with this, we'd be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































