-
DurianwriterAsked on May 19, 2014 at 6:00 AM
I'm trying to place a form in my blogger blog post. When I paste the iframe code in my html editor it just shows up as a lot of white spacein both the compose window and the preview.
The page I'm trying to place the form is http://www.yearofthedurian.com/p/about-us.html
Here's the code:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.me/form/41375705009452" frameborder="0" style="width:100%; height:465px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script> -
Welvin Support Team LeadReplied on May 19, 2014 at 7:30 AM
Hi,
Please review this guide on adding form to Blogger page/post: http://www.jotform.com/help/14-Adding-Form-to-Blogger
I checked the webpage source but couldn't find the iFrame codes. Did you remove it? I also noticed some form in the sidebar area, but they aren't visible. We recommend using the iFrame embed method. iFrame is recommended for blogger.
Thanks
-
DurianwriterReplied on May 19, 2014 at 8:53 AM
Hi Welvin,
Yes, I removed the iframe code from my website because I did not wish to leave it with a giant white space while I waited for assistance.
As you can see in the initial post I used the iFrame code. Please see the code in the initial post.
Thanks
-
Welvin Support Team LeadReplied on May 19, 2014 at 8:59 AM
Okay, please kindly restore the iframe since that is recommended. This time, remove the script tags; use this codes:
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotform.me/form/41375705009452" frameborder="0" style="width:100%; height:465px; border:none;" scrolling="no"></iframe>
See if that works.
Thanks
-
DurianwriterReplied on May 19, 2014 at 9:06 AM
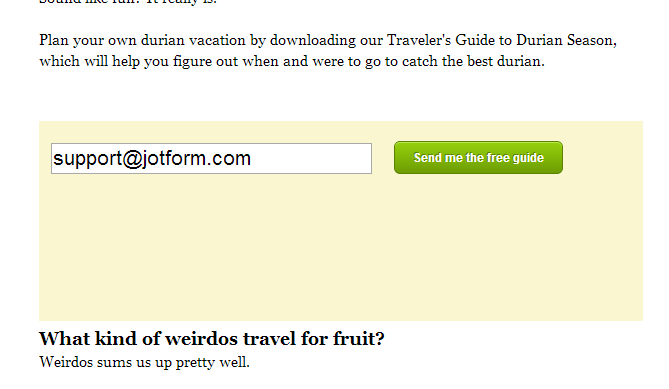
Okay i've inserted the code you recommended but it still doesn't show. You can now go to the page and see how it is interacting with the rest of tht code.
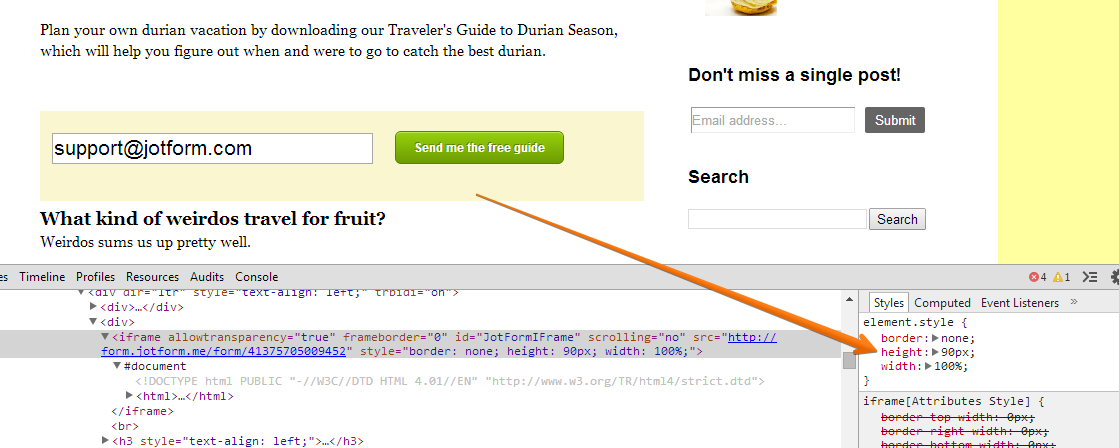
Also, I want to change the height of the form to be a horizontal strip. I've edited the height px dimensions. do you have any code to make sure it stays aligned correctly?
-
Welvin Support Team LeadReplied on May 19, 2014 at 9:14 AM
I see the form just fine. Please clear your browsers cache. Do a hard refresh CTRL+F5

Also check it using another browser. You can adjust the height and make it 90px.

Thanks
-
DurianwriterReplied on May 19, 2014 at 10:08 AM
Thanks that worked. I'm glad it was easy.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































