-
valevetsAsked on May 20, 2014 at 7:44 AM
...disapears & when you download a second in disapears completely. Any help with this would be appreciated.
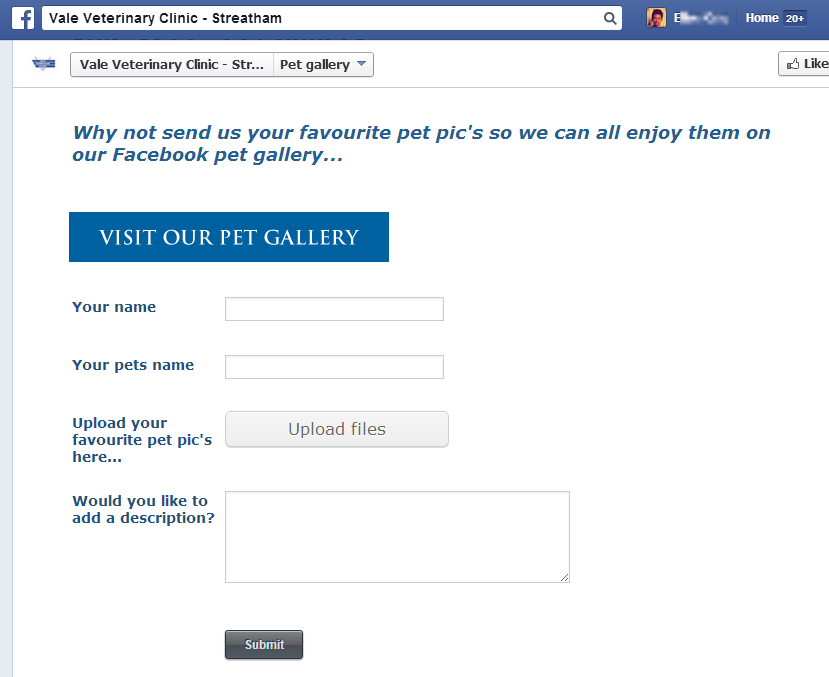
The URL is https://www.facebook.com/ValeVets/app_203351739677351
-
Elton Support Team LeadReplied on May 20, 2014 at 11:07 AM
Hi,
Can you provide steps on how to reproduce the problem? Sorry but I am not able to find any mistakes with the form embedded on your FB page. I can see the submit button and I was also able to submit a test.

Is there anything else I am missing? Let us know so we can assist you further.
Thanks!
-
bobReplied on May 20, 2014 at 11:40 AM
Hi,
While uploading image files, I faced the same problem as you did.
It seems to have JavaScript conflict in your form code.
Here, we suggest you to embed iframe code of your form and use it in your desired webpage to avoid the conflict.
To know how to embed iframe code, please click on the link:
Getting the Form iFrame CodeYou'll find two parts while embeding the iframe code; one is iframe part(<iframe>...</iframe>) and the other is script part(<script>...</script>).
Now, remove the script part from the embed code and just use the iframe part.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//support.jotform.com/form/41394445099968" frameborder="0" style="width:100%; height:827px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>Let's give it a try the above procedures and contact us if you need further assistance.
Thank You.
-
valevetsReplied on May 20, 2014 at 4:15 PM
Thanks Bob
Had to tinker with height settings but apart from that worked a treat.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































