-
TheLifestyleBrokerAsked on May 20, 2014 at 10:02 AM
Please tell me why these selections are indented. I had them as multiple choice but changed it, and they are staying indented.
http://www.jotformpro.com/TheLifestyleBroker/VILLA
Fri/Saturday night combos $300 for the weekend etc. there are 3 or 4
-
abajan Jotform SupportReplied on May 20, 2014 at 11:11 AM
Hi again,
Please change the form's injected CSS to the following and save it:
#id_91 .form-sub-label-container {
position: absolute;
top: 1px;
left: 32px;
}
#id_91 .form-sub-label {
width: 58px;
white-space: normal;
}
[for="input_91_1092"],
[for="input_91_1095"],
[for="input_91_1099"],
[for="input_91_1106"],
[for="input_91_1115"],
[for="input_91_1116"],
[for="input_91_1129"],
[for="input_91_1130"],
[for="input_91_1132"],
[for="input_91_1135"],
[for="input_91_1134"] {
display: block !important;
margin-left: 77px;
margin-top: -17px;
}
If you would like further help with this, please let us know.
Cheers -
abajan Jotform SupportReplied on May 20, 2014 at 11:43 AM
Incidentally, since the dollar amounts are already being displayed in the labels, having them displayed again in bold at the end of each label is redundant. Also, if you don't want checkboxes displayed next to each heading
(like * * * ____ 3-6 NIGHT RENTALS ____ * * * for instance), you would need the following additional CSS:#input_91_1061,
#input_91_1091,
#input_91_1094,
#input_91_1097,
#input_91_1098,
#input_91_1105,
#input_91_1111,
#input_91_1114,
#input_91_1119,
#input_91_1124,
#input_91_1127,
#input_91_1128,
#input_91_1131,
#input_91_1138,
#input_91_1137,
#input_91_1142,
#input_91_1140,
#input_91_quantity_1093_0,
[for="input_91_quantity_1093_0"],
#input_91_quantity_1096_0,
[for="input_91_quantity_1096_0"],
#input_91_quantity_1100_0,
[for="input_91_quantity_1100_0"],
#input_91_quantity_1107_0,
[for="input_91_quantity_1107_0"],
.form-product-details b {
display: none;
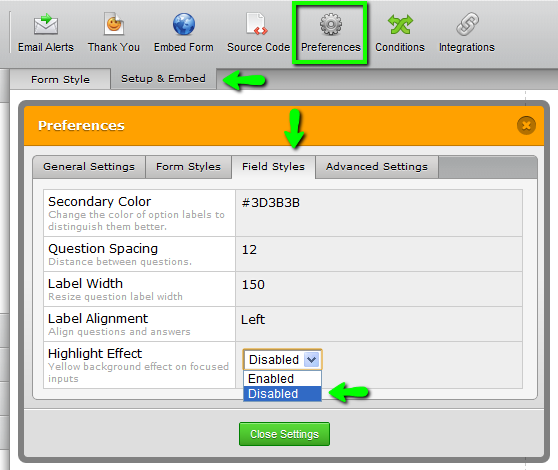
}Lastly, to stop the entire payment field from lighting up when any item within it is clicked, disable the Highlight Effect:

Please have a look at this clone of the form to see what I mean.
Thanks -
lebausReplied on May 20, 2014 at 12:21 PMIt didn't seem to change anything?? I added both CSS codes, one right after
the other, is that what you meant by additional?
... -
Welvin Support Team LeadReplied on May 20, 2014 at 12:55 PM
Hi,
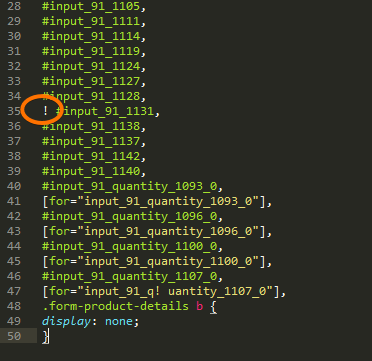
There's an exclamation mark added to the custom CSS codes, that shouldn't be added there:

I've fixed it for you. Please kindly check and let us know if you think you need more adjustments. We can always help.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































