-
DTC_membershipAsked on May 20, 2014 at 10:12 PM
Hi,
I have a form that was created for membership sign-up. On all PC browsers as well as Android mobile phones, form looks just fine. On Apple mobile devices, there are two issues:
1. On iPhone, form is not displayed in full. There is a missing part at the end where sumbission button is so there is no way to submit the form when it is filled in
2. On iPad, form is displayed in full but a "secret word" is not displayed. There is a turning wheel that is constaltny shown and word never gets displayed
Here is the iFrame that is embedded in the web page created by Xara:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.ca/form/23128337029249" frameborder="0" style="width:100%; height:2407px; border:none;" scrolling="no"></iframe>
I have played around with width (replaced % with the pixel count) and height (increased number of pixels) but none of that worked. Can you let me know what else can I try to make it work on the Apple mobile devices?
Thank you
Page URL: http://www.dunlacetennis.com/join.htm -
Ashwin JotForm SupportReplied on May 20, 2014 at 11:58 PM
Hello DTC_membership,
I did check your web page in my iPhone device and I was able to replicate the issue you are having. I would suggest you to please try the following iFrame code and see if that solves your issue:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.ca/form/23128337029249" frameborder="0" style="width:100%; height:2850px; border:none;" scrolling="yes"></iframe>
Do check and get back to us if the issue persists.
Thank you!
-
DTC_membershipReplied on May 21, 2014 at 7:25 AM
Hello,
thank you for your reply. I have tried what you suggested and it did not work. Iphone is mising much more while ipad is not displaying a word to type in before submiting. Is there a way to attach images (if needed) so you can see what I am talking about? Any other suggestions?
-
digiosolutionsReplied on May 21, 2014 at 7:34 AM
@ DTC:
1. take screen shot
2. upload to imgur.com
3.

4. enter the actual image URL (NOT the url for sharing, on imgur click on image to get this url in your address bar, it will look like http://i.imgur.com/Kz4DEJ8.png) into the image url field to attach your screenshot.
-
DTC_membershipReplied on May 21, 2014 at 9:40 AM
Here it is; top picture is ipad (Safari) and bottom is from iphone4 (Chrome, same on Safari)
iPhone issue
-
DTC_membershipReplied on May 21, 2014 at 9:56 PM
Hi,
your suggestion did not help. I even put the height to 4500px and result was the same. I also played with the width (90%, 110%, 120%) and could not make the whole form to show up on iphone browser. It would cut it at different place or not show part of the right side of the form.
Regarding capcha; what you suggested fixed the problem on iPad and now, the words are showing up all the time.
Why are your forms so sensitive to the resolution of the browser? Can we make my form to display properly on iphone>
-
Elton Support Team LeadReplied on May 22, 2014 at 2:03 AM
@DTC_membership
Glad to hear my colleague was able to help.
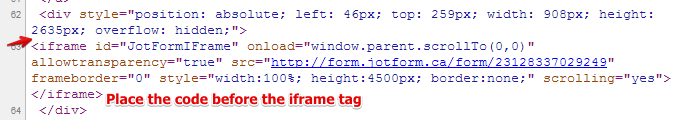
Regarding on the iPhone cut off issue, the problem is related with the div container where you have pasted your form embed code. You have to adjust the div container's height once the page is viewed on iPhone so the form will not get cut. Just insert the following CSS code before your form embed code, this should fixed it.
<style>
@media only screen and (max-width: 468px) {
#xr_xrii #xr_xr div#xr_xri.xr_ap div {
height: 3000px !important;
}
}
</style>
Visual guide:

Regards!
-
DTC_membershipReplied on May 22, 2014 at 6:51 AM
Hi,
this fixed the problem. Thank you
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































