-
utsportsmedicineAsked on May 22, 2014 at 3:30 PM
I have inserted page breaks into my form and it looks great there. My question concerns the printed out version of the form. I have choosen to include the headers and text and would like each section (within each page break) to print out on each individual page. Is this possible?
-
TitusNReplied on May 22, 2014 at 4:28 PM
Hello,
The page breaks are only in respect of the web form - I'm afraid the printed version will not be formatted as you have organized with the page breaks.
You may be able to achieve the desired printout by spacing out the elements of each page with a spacer widget -
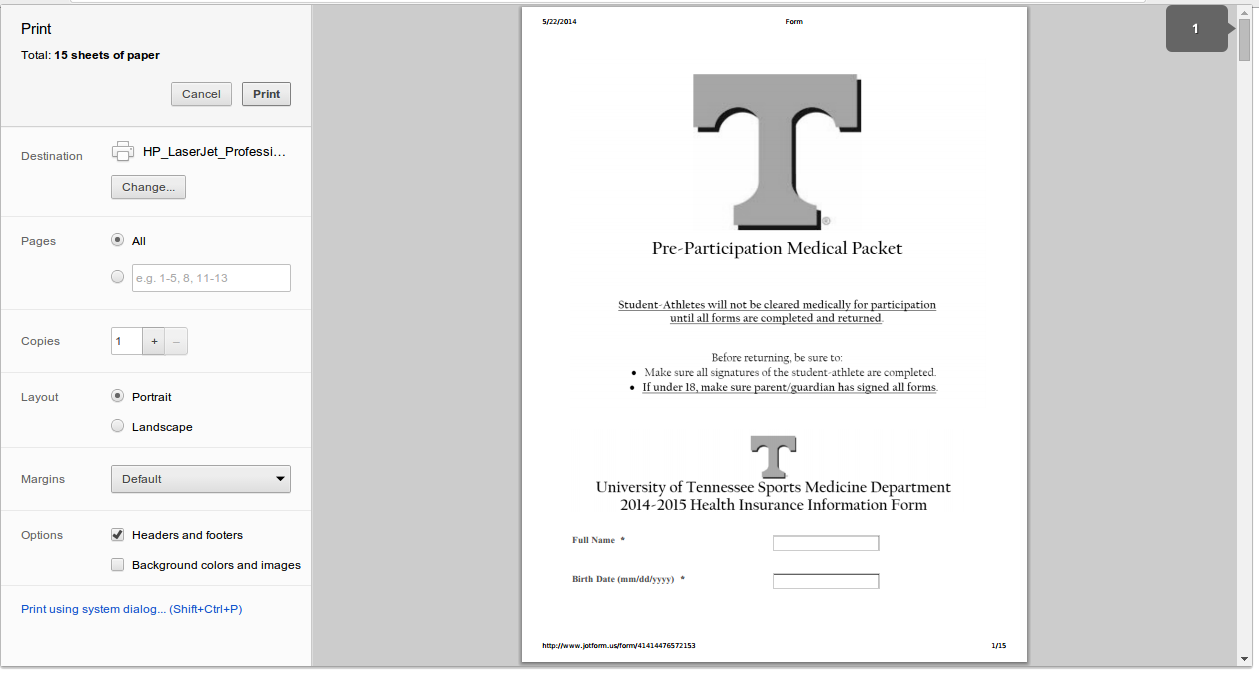
Google Chrome has a great printing feature that lets you preview your form as it will look:

I'm sure this does not help much - but perhaps you can tell us what you wanted to achieve, we might be able to suggest something you can work with.
-
utsportsmedicineReplied on May 23, 2014 at 10:54 AM
I have added the spacer widgets, but they only show when completing the forms. They have no impact on the print version of the PDF. We have combined multiple forms into one form, but still need the ability to print them on separate pages once in the PDF version.
-
TitusNReplied on May 23, 2014 at 1:46 PM
Hello,
The only solution I can think of where you can have the requisite page breaks is by having separate forms for each page.
You can link each form to another such that when the first form is submitted, It opens the second form using the redirect Thank You URL.
You can pass values from form to form (like the respondent name/ID number) from form to form using a querystring - which I would be glad to demonstrate if you would like to sample this idea.
And finally - you can have each PDF page delivered to the same Dropbox/Google Drive/Box.com folder so that you can easily print out each page from the respondents data.
Does this sound like an idea you would like to pursue? I can prepare a demo to show you how this works -
Looking forward to your response.
-
utsportsmedicineReplied on May 23, 2014 at 2:21 PMWe are currently using the custom URL to link the forms together and would love to be able to transfer information, such as name and DOB. Please show me how to do this.
Thanks!
... -
TitusNReplied on May 23, 2014 at 2:24 PM
Gladly.
However, I thought that I would split this form's (a copy of the form) pages into individual forms for the purpose of having each page on a PDF -
Did I miss something?
Thanks
-
utsportsmedicineReplied on May 23, 2014 at 2:40 PM
I have 2 versions of the "forms." The first version has all pages in one single form (which doesn't allow for pritning of the PDF on separate pages). I also have each form as its own single form. These forms are linked together by custom URL so that they flow directly from one to the other in the appropriate order. All I need now is how to allow the name and DOB from the first form to trasfer to all the subsequent forms. Am I explaining that correctly?
-
TitusNReplied on May 23, 2014 at 3:24 PM
Yes, you are, thank you for clarifying.
Which is the first form in the series?
I can trace the sequence from there and advice on the custom URL that will pass the values to the next form.
On each subsequent form - make sure there is a DOB and Name field so that we can pass values from form to form -
Thanks
-
utsportsmedicineReplied on May 23, 2014 at 4:14 PMCover is the first in the series.
-
TitusNReplied on May 23, 2014 at 4:17 PM
Thanks.
Please allow some time to create the URL's that you will use from form to form so as to pass the required values.
I try and respond over the weekend -
Thank you for your patience.
-
TitusNReplied on May 26, 2014 at 5:21 AM
Hello,
Pardon the delayed response - here are the Custom URL's that will pass the Name and Birthdate across to the consecutive form - Change the value of the Custom URL to the following forms accordingly:

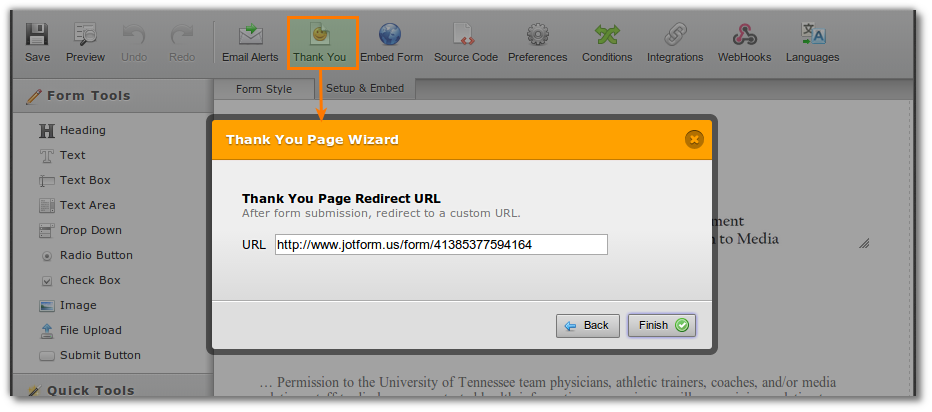
Health Insurance Authorization Form -
Thank You URL - http://www.jotform.us/form/41384443331146?studentathleteFull[first]={fullName2:first}&studentathleteFull[last]={fullName2:last}&dateOf[month]={birthDate3:month}&dateOf[day]={birthDate3:day}&dateOf[year]={birthDate3:year}
Consent to Treat -
Thank You URL - http://www.jotform.us/form/41384723564155?name[first]={studentathleteFull:first}&name[last]={studentathleteFull:last}&birthDate10[month]={dateOf:month}&birthDate10[day]={dateOf:day}&birthDate10[year]={dateOf:year}
Athletic Risk Warning Statement -
http://www.jotform.us/form/41385377594164?fullName5[first]={name:first}&fullName5[last]={name:last}&birthDate6[month]={birthDate10:month}&birthDate6[day]={birthDate10:day}&birthDate6[year]={birthDate10:year}
I only got to the fourth form(Authorization to Release Protected Health Information to Media) because it appears to link to itself on the Custom URL - what form does it link to next? -
utsportsmedicineReplied on May 27, 2014 at 11:05 AM
Consent to drug testing should be next. Then, NCAA consent for disclosure, then authorization to release protected health information within the athletic department, then Student athlets new or returner, then based on response from previous from either new health history questionairre or returning history questionairre, then pharmacy form
-
Welvin Support Team LeadReplied on May 27, 2014 at 12:10 PM
Consent to Drug Testing - http://www.jotform.us/form/41385462383155
NCAA Disclosure of Protected Health Information - http://www.jotform.us/form/41384946439163
Authorization to Release Protected Heath Information within the Athletic Department - http://www.jotform.us/form/41385407742153
SA new or R question - http://www.jotform.us/form/41424380777155
Pharmacy Form - http://www.jotform.us/form/41424936009150
Please confirm if the above are correct flow of forms. I have asked my colleague about this. We'll get back to you once we have all the URL ready.
Thanks
-
utsportsmedicineReplied on May 27, 2014 at 4:20 PM
Yes this is correct. Thanks.
-
utsportsmedicineReplied on May 28, 2014 at 11:30 AM
Any update on this?
-
Welvin Support Team LeadReplied on May 28, 2014 at 12:39 PM
Our apologies for the delays. I have forwarded this thread to my colleague Titus. He will be here later today. Maybe he has the structure but forgot to update it here.
Thanks
-
TitusNReplied on May 28, 2014 at 12:49 PM
Hello,
My apologies.
It takes quite a bit of testing to make sure each URL works.
Kindly allow a little more time - will update you first thing Thursday morning EST.
I will also add in a guide on how you can generate your own URL.
Thank you for your patience.
-
utsportsmedicineReplied on May 28, 2014 at 1:40 PM
Thank you!
I also wanted to make sure you knew that after the SA new or R question form, they will be directed to a new form depending on their response to the question.
After either the New HHQ Form or the Returning HHQ Form, they will be directed to the Pharmacy Form
-
TitusNReplied on May 29, 2014 at 3:20 AM
Hello,
Yes - I saw the conditional redirect URLs on the "SA new or R Question" form.
Here are the redirect URL's so far for each corresponding form:
Authorization to Release Protected Health Information to Media:
Custom redirect URL - http://www.jotform.us/form/41385462383155?fullName4[first]={fullName5:first}&fullName4[last]={fullName5:last}&birthDate5[month]={birthDate6:month}&birthDate5[day]={birthDate6:day}&birthDate5[year]={birthDate6:year}
Consent To Drug Testing:
Custom Redirect URL - http://www.jotform.us/form/41384946439163?input6[first]={fullName4:first}&input6[last]={fullName4:last}
NCAA Disclosure of Protected Health Information:
Custom Redirect URL - http://www.jotform.us/form/41385407742153?studentathletesPrinted[first]={input6:first}&studentathletesPrinted[last]={input6:last}&birthDate4[month]=""&birthDate4[day]=""&birthDate4[year]=""
Authorization to Release Protected Heath Information within the Athletic Department:
Custom Redirect URL - No fields on "SA new or R question" to pass values to - this breaks the chain of passing any values completely.
Issues:1. "NCAA Disclosure of Protected Health Information" has no birthdate field. So the bithdate chain is broken there.
2. The "SA new or R question" form has no bithdate/name fields - this breaks the chain - so the values cannot be passed to any consecutive forms.
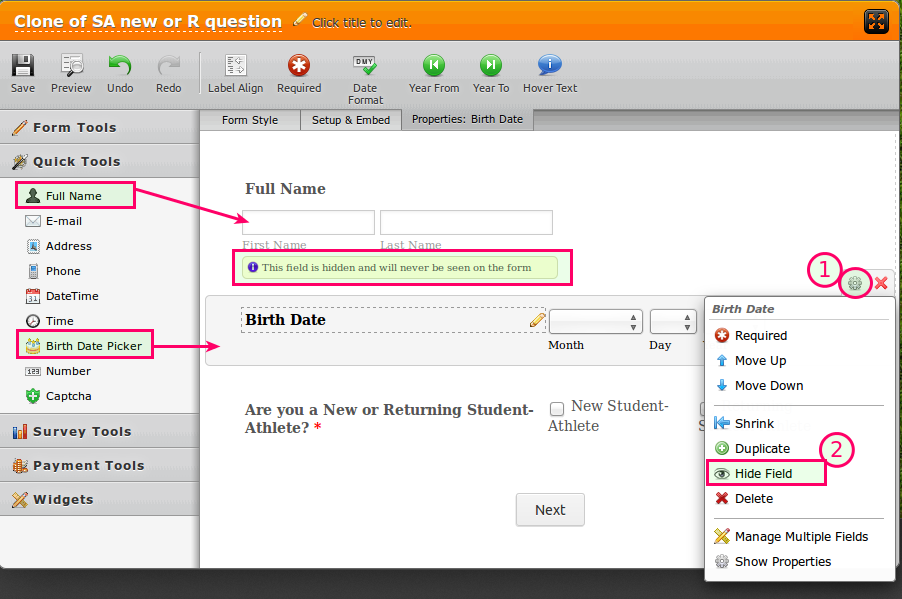
Solution:
Add the fields then hide them from view -

Let us know when you complete this (if you choose to) and we will advice on the final URL's you should use.
Please test the URL's - and let us know if you encounter any issues.
******
Now - The Turorial: How this solution works:
The concept:
This uses a method known as a querystring. This means that you can tell your browser to place the values found in the URL into form input boxes. So, if the URL opens a web form, all you need to do is place a questionmark at the end of the URL, then identify the input boxes, and finally prepopulate the value by placing it after an equal sign:
http://www.jotform.us/form/41385407742153?studentathletesPrinted[first]= John
The querystring above will populate the field named "studentathletesPrinted[first]" with the name John
If you have multiple form fields to prepopulate using the querystring, just separate each argument (an argument here being the field name, the equal sign, and the value you want to pass to the field) with an ampersand:
http://www.jotform.us/form/41385407742153?studentathletesPrinted[first]=John&studentathletesPrinted[last]=Doe
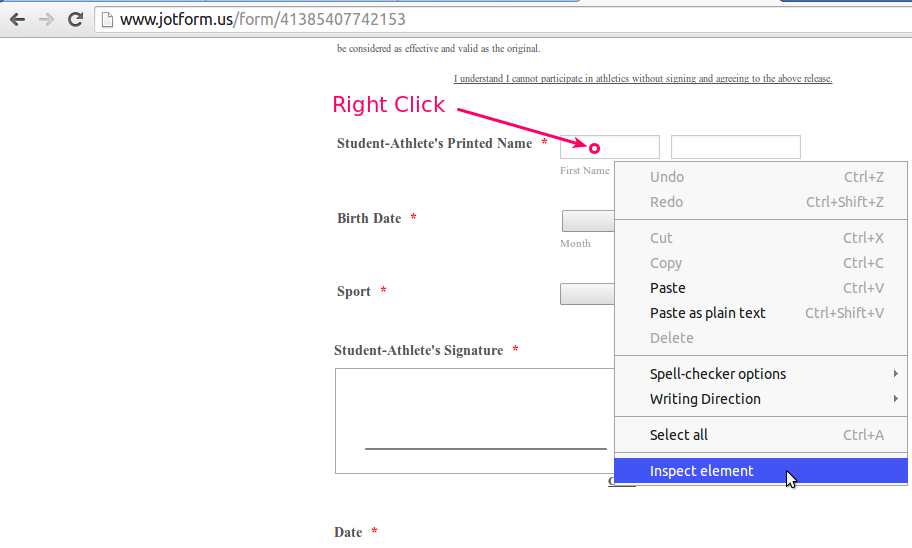
How to identify field names
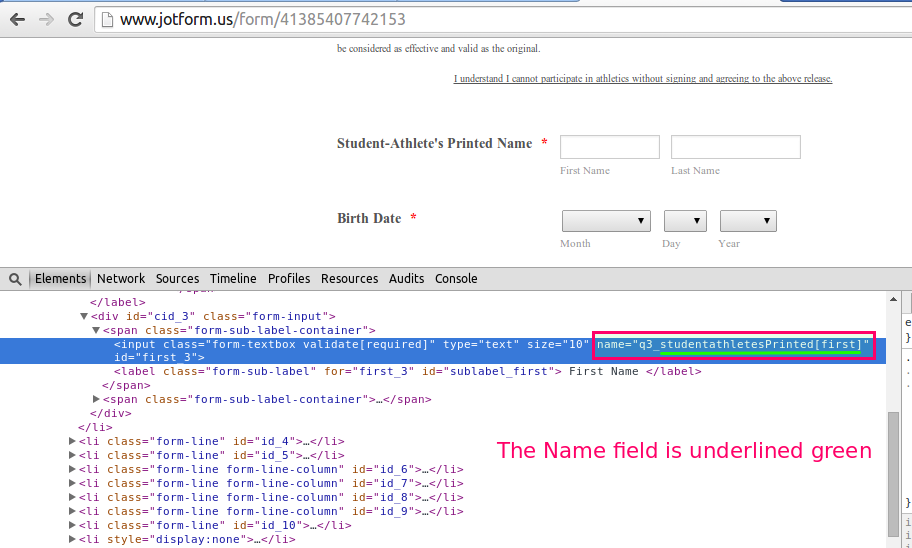
If you are using Google Chrome, all you need to do to identify field names is to right click on each field and select "Inspect Element". This will open Chrome Dev Tools. Then, you can identify the field as shown below:


You can also identify the field name easily by using this guide
What about the values in curly brackets{}?
Those are parameters used by our server to extract values saved on a form. They are identified using field names - for example, if we wanted to extract and pass the first name from the form "Authorization to Release Protected Heath Information within the Athletic Department", it would look like this:
Field name: studentathletesPrinted[first]
Server Parameter: {studentathletesPrinted:first}
The server parameter is what you place in the querystring URL as a value (after the equal sign), so that the server can replace the parameter with whatever value was filled by the form user.
A few things to note about the server field parameter:
1. It only works when the form we are extracting the data from is in a current session - I'm not sure if that makes sense, I could not find better words to define that
2. The Parameter must always be in curly brackets{}, and if the field has multiple values - like the Full Name or Birthdate field, each value is separated by a colon - {bithdatefield:month}, or {birthdatefield:year}
In conclusion
This method works in three steps:
1. Identify the field name you want to place a value in, place it in the URL after a question mark (?)
2. Place an equal sign after the field name to tell the browser you want to populate a value
3. Determine what the value is - either a server parameter that identifies a form variable, or any text or number, then place it after the equal sign.
Let us know if this helps - we might just spin it into a full article for our User Guide
-
utsportsmedicineReplied on May 29, 2014 at 9:38 AM
Thanks so much for all your help and hard work. I think for now we will allow the string to end. We might need to add a new form at some point so we may need help adding that one.. Thanks.
-
utsportsmedicineReplied on May 29, 2014 at 9:59 AM
Would you be able to start a new string starting with the New Student Athlete HHQ ---> Dental History ---> Pharmacy Form
And another one starting with Returning Student HHQ ---> Pharmacy Form
-
Jeanette JotForm SupportReplied on May 29, 2014 at 12:07 PM
@ utsportsmedicine
Glad to know your inquiry was sorted out through the detailed and extense work our support team provided to you. We will gladly assist you in future requests you might have. We would just appreciate if you open a new thread for it.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































