-
NiagaraMedicsAsked on May 28, 2014 at 12:18 PM
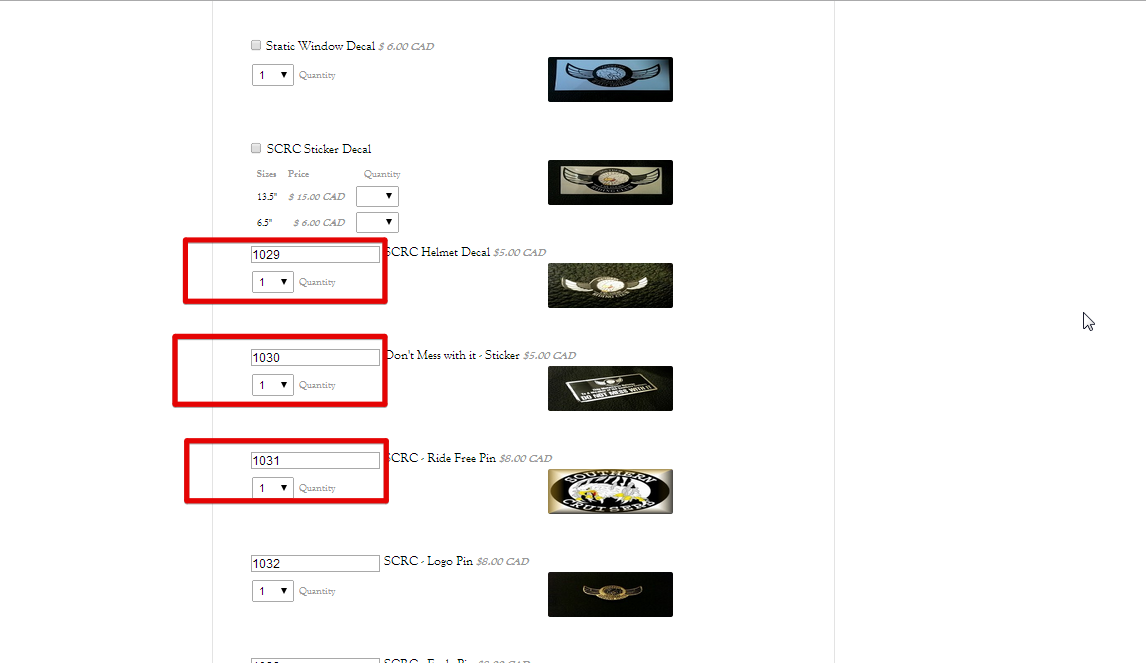
I created a new purchase order form and I get so far and then it will not work giving me obscure numbers beside the item that will not allow the form to caluculate or no check box. What am I doing wrong?
Thanks
Syl
-
CarinaReplied on May 28, 2014 at 1:34 PM
I cloned the form, removed and added new payment methods and the problem remained:

I forwarded this situation to our developers so they can analyse it better. They will notify you via this thread once they have an update on this.
Let us know if further support is needed.
Thank you
-
NeilVicenteReplied on May 29, 2014 at 6:59 AM
Fixed.
Sorry for the inconvenience.
-
NiagaraMedicsReplied on May 29, 2014 at 12:35 PM
Thankyou but now the form is only showing some of the selections for my t shirts sizes it only shows the first two sizes instead of all 7 sizes. Not sure why it is doing this.
-
CarinaReplied on May 29, 2014 at 2:37 PM
I added this information to our ticket so our developers can look better into it.
Thank you for your understanding.
-
NeilVicenteReplied on May 29, 2014 at 10:01 PM
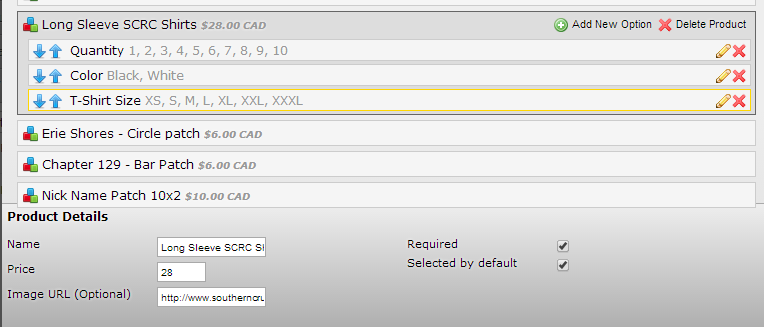
The problem was caused by the custom CSS you have injected to your form, specifically this part:
.form-product-item {
position: relative;
height: 100px !important;
width: 610px !important;
margin-bottom: -2px;
}You have set a fixed height to the line items, causing the other size options to be permanently hidden.
Kindly remove this code from your form so that your size options will not be hidden.
Thanks!
-
NeilVicenteReplied on May 29, 2014 at 10:20 PM
You can also just set the products with subproducts as 'Required' so they are always open,

then set a minimum height for the line items, so that your images are fully displayed always.
.form-product-item {
position: relative;
min-height: 100px !important;
width: 610px !important;
margin-bottom: -2px;
}Here's how the form should look thereafter
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































