-
igidaAsked on May 29, 2014 at 9:03 PM
Still working on this. Trying to eliminate as many variables as possible.
Embeded the non-ssl form into a blank sheet (no modals or anything), and it still doesn't work (it gets stuck trying to submit). Here is the URL:
http://www.ottawastudenthousing.ca/form-test-3/
There must be some conflict with something. I'm using a wordpress website. Could someone please help me find the conflict?
Thank you.
-
igidaReplied on May 29, 2014 at 10:30 PM
-
igidaReplied on May 29, 2014 at 11:03 PM
-
igidaReplied on May 29, 2014 at 11:24 PM
-
Ashwin JotForm SupportReplied on May 30, 2014 at 5:13 AM
Hello igida,
It did check your web page where you have embedded your form and I was able to replicate the issue you are having.
I also check your form with its direct URL and I was able to submit the form without any issue. There seems to be some script conflict between your form script and other script available in your web page. Please embed your form using it iFrame embed code and that should solve your problem. Embedding your form with its iFrame embed code will rule out any conflict issue. The following guide should help you in grabbing your form's iFrame embed code: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Hope this helps.
Do get back to us if the issue persists.
Thank you!
-
igidaReplied on May 30, 2014 at 9:25 AM
Thank you Ashwin for your help. So I tried the iFrame and the submit button works now, so that's great! There are 3 new problems that have arose with using iFrames:
(1) The form does not seem to load at all when I use the firefox browser.
(2) There is a huge white space at the bottom of the frame using Chrome. I tried to adjust it by playing around with the height, but it seems to have no effect.
(3) Before using iFrames, I liked how my form's height automatically adjusted I when went through the page breaks; it looked very nice without any white space. With iFrames it seems I'm limited to hard-coding a height. That seems like a huge limitation to me and will make my form not look nice because there will be white spaces at random spots when going through the page breaks.
Is there any other solution to this problem other than using iFrames?
Thanks
-
Welvin Support Team LeadReplied on May 30, 2014 at 11:20 AM
It's good to know that the submit button now works. With regards to the additional problems;
1. Your current page contains the Javascript Method, I don't see the iframe being active on that page. The iFrame codes were placed into the bottom part so if you could restore it on the actual location, we will be able to see it using Firefox to see if we can replicate the issue.
2. That is because iFrame has a fixed height. That is how it works.
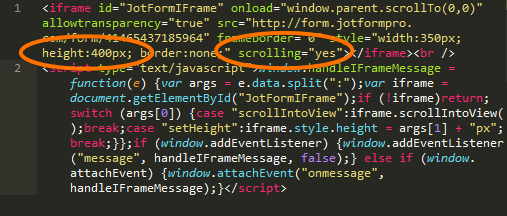
3. My suggestion would be to adjust the iFrame height value and set the scrolling attribute to yes.

..so when someone proceeds on the next page which has a long list of fields, a scroll bar will appear that would allow them to navigate into the bottom part.
Alternatively, please try using our Embed Form Plugin for WordPress. Get it here: https://www.jotform.com/blog/83-Embed-Form-Plugin-for-Wordpress
Thanks
-
igidaReplied on May 30, 2014 at 12:28 PM
Okay thanks for your help guys.
I guess I could use scrolling as a last resort, but honestly, I really prefer the way it looks without scrolling. The form I have is a long form, so I've broken it down into bite-sized page breaks so the user doesn't get overwhelmed when filling it out. I want a nice clean look with small bite-sized sections and no scrollbar.
Are there any alternatives other than iFrames? Perhaps isolating the code somehow or finding out which pluggin is in conflict with JotForm? This form is a very important part of our business, so it's important.
I'm a paying JotForm customer :)
-
igidaReplied on May 30, 2014 at 1:22 PM
Found the culprit! It was a Wordpress Plugin called "Easy FancyBox" that was causing the conflict. I disabled that plugin and it works perfectly now with just a simple embed (no need for an iFrame).
The last concern I have now is that submitting the form with HTTPS doesn't work (it gets stuck submitting). Is there any fix for this other than using an iFrame?
Thanks
-
Mike_T Jotform SupportReplied on May 30, 2014 at 2:44 PM
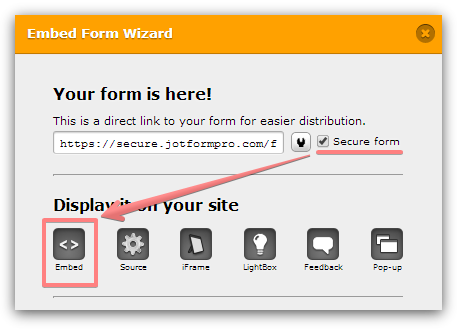
We are happy to hear that the issue is solved. To be able to accept submissions over https, please select a 'Secure form' option, then copy secure Embed code and use it on your web page.

If you need any further assistance on this, please let us know. Thank you.
-
igidaReplied on May 30, 2014 at 4:33 PM
I tried that, and with a secure form it gets stuck trying to submit. Is there a work around to make it work without using an iFrame?
-
Mike_T Jotform SupportReplied on May 30, 2014 at 6:18 PM
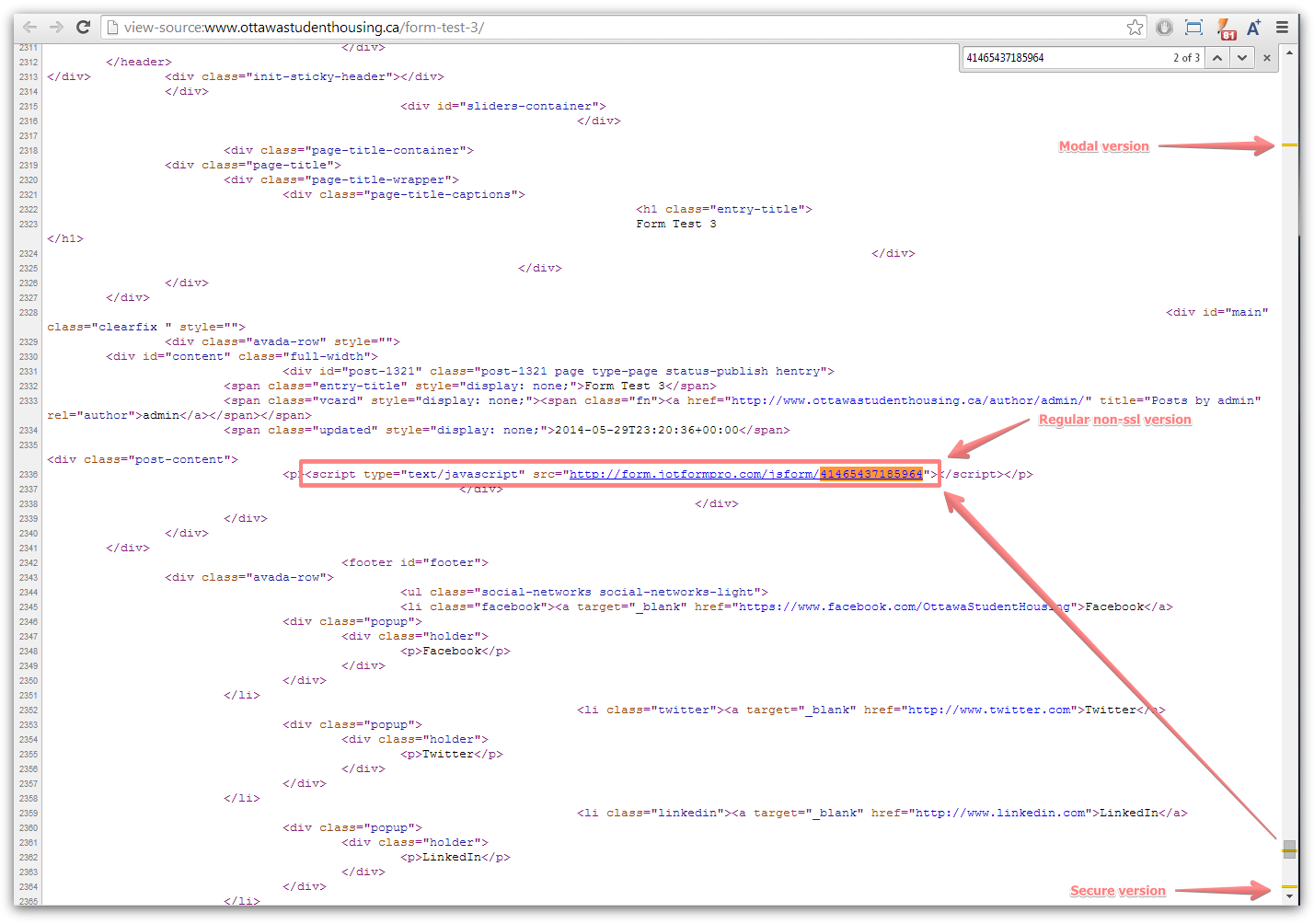
It seems that there are both versions of form ssl and non-ssl embedded on the page at the same time. This might be a source of the submission issue. Can you please remove regular non-ssl version, and then re-check the form?

Please let us know how it is going.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































