-
sbohlerAsked on May 30, 2014 at 6:46 PM
Greetings,
On this form I have validation and input masks. It works correctly.
On the same form downloaded and installed on my server it loses input mask functionality. Validation still seems to work.
I have another form which loses both masking and validation functionality on my same server. That one is my real concern, but I'll use the simple form above to work through this.
Why do the input masks break when installed on another server? What causes validation not to function?
Please help asap. I need my forms to function on non-jotform servers.
Thank you,
Scott
-
jonathanReplied on May 30, 2014 at 8:19 PM
Hi Scott,
It probably was due to script conflict between those in the form and those in your website.
Can you please try re-embedding the form using its iframe code embed?
Follow this user guide -Getting-the-Form-iFrame-Code
When using iframe code embed, the form will be loaded into its own iframe -- so, there should be no script conflict that will happen.
Please try this suggestion. Do inform us if issue persist.
Thanks!
-
sbohlerReplied on May 31, 2014 at 5:21 PM
I'm not using an embedded approach, Jonathan. I downloaded my form and uploaded it to my server (along with it's files) as a stand-alone form with no other website/page involved. Embedding isn't an option.
This should just upload & play, shouldn't it? I need it to work 100%.
Please advise.
Thanks,
Scott
-
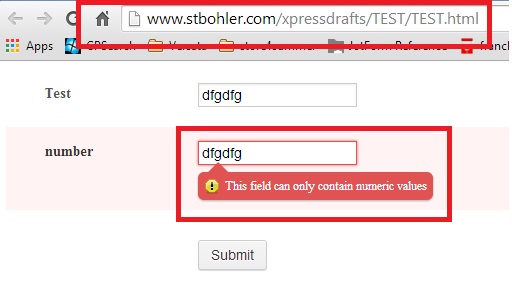
BryanPauloReplied on May 31, 2014 at 6:03 PM
Hi Scott,
I've visited the page where you embeded the test form. Looks like the validation is working. Same goes to the stand alone form. When I input non-numeric value, it's giving me error. Se screenshot below:

Let us know if you are still having trouble with the validation on your end.
-
sbohlerReplied on June 1, 2014 at 10:46 AM
Yes, but the input masks are broken.
#######
and
@@@@@@@
Please help.
Scott
-
Welvin Support Team LeadReplied on June 1, 2014 at 3:23 PM
Hi Scott,
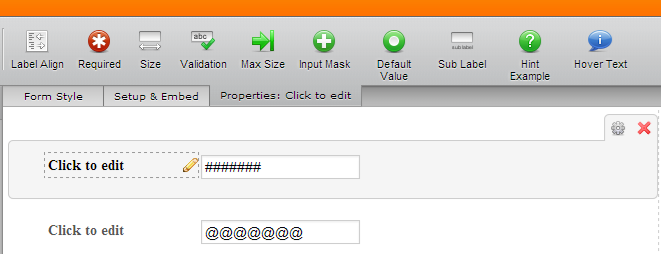
I checked your form and I don't see an Input Masking here. The form only has the following settings:
-Validation
-Max Size
The Input Masking is not configured. If there's any, you should suppose to see @ and # signs in the fields while in the form builder, example:

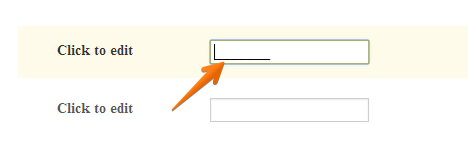
And in the form, you should see an underline to the textboxes, example:

Please edit the form and configure it. After doing the changes, you need to re-download the source codes and use it to your own server.
Thanks
-
sbohlerReplied on June 1, 2014 at 6:43 PM
Oh... I'm sorry. I removed the masking to test, put it back, removed it...
I'll put it back and if it fails I'll post back here.
Thanks,
Scott
-
BryanPauloReplied on June 1, 2014 at 6:45 PM
Hi Scott,
Let us know if you are still getting the same problem. Just don't forget to re-embed the form to your test page especially if you are using the iFrame embed method.
We will wait for your response.
-
sbohlerReplied on June 1, 2014 at 7:44 PM
With field masking:
At jotform: http://form.jotformpro.com/form/41496732878975?
Same form, not embedded but simply http://www.stbohler.com/xpressdrafts/VALIDATION/VALIDATION.html along with it's files. View the containing folder here.
All I did was add field masking. Now neither field masking nor validation work on the uploaded form. They both work via the jotform link. I cannot embed. I need to host my own files.Browser: Chrome.
In Firefox, only email validation triggers and all it does is put a red glow around the field - no instruction text.
In IE only email validation work upon clicking the button.
Please help.
Thanks,
Scott -
sbohlerReplied on June 1, 2014 at 7:52 PM
A little more clarification:
In chrome, email validation work when the button is clicked.
When served via jotform things behave differently (trigger when switching fields) and work perfectly. I need them to work the same on my own server.
Please help.
Thanks,
Scott
-
Ashwin JotForm SupportReplied on June 1, 2014 at 11:10 PM
Hello Scott,
I did check your form and which you have uploaded in your server. It does behaves differently if compared with the version of form if accessed from its direct URL.
There seems to be some technical glitch where the form validation behaves differently when form's source code is downloaded. I am reporting this to our back end team. We will get back to you as soon as we have any update from them.
Thank you!
-
sbohlerReplied on June 2, 2014 at 1:28 AM
Thank you!
My client, of course, needs it fixed yesterday. Thanks for your prompt attention.
Have a great night,
Scott
-
Ashwin JotForm SupportReplied on June 2, 2014 at 5:18 AM
Hello Scott,
I can understand.
I have already created a bug report and forwarded it to our back end team. We will get back to you as soon as the issue is fixed.
Thank you!
-
liyamReplied on June 2, 2014 at 11:39 PM
Hello Scott,
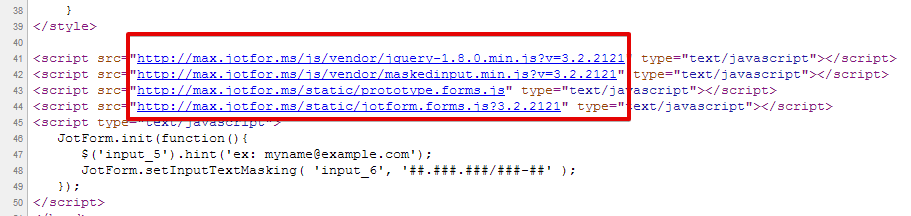
Here's why your validation isn't working when the form is uploaded on your web page:

Please check your web page for these missing files.
Thanks.
-
sbohlerReplied on June 3, 2014 at 11:28 AM
liyam,
I see! Thank you!
The problem is that these files are not included in my jotform dowload. Can you provide the files for me and fix the download problem?
Many thanks,
Scott
-
sbohlerReplied on June 3, 2014 at 1:37 PM
Yes, you have the same bad download / missing files problem:
Thanks and I hope liyam can fix it quickly. I really need a fast solution. Does liyam have an ETA?
Many thanks,
Scott
-
sbohlerReplied on June 3, 2014 at 1:44 PM
I see this is an old, unresolved problem:
http://www.jotform.com/answers/206439-required-fields-do-not-work-on-my-site-HELP-
Fyi,
Scott -
Elton Support Team LeadReplied on June 3, 2014 at 2:57 PM
Hi Scott,
We'll check this and get back to you with a workaround later today while waiting for the developers fix.
Thanks and apologies for any inconveniences this has caused.
-
Elton Support Team LeadReplied on June 3, 2014 at 3:08 PM
Never mind, I think you have managed to correct the problem with all the files. I can see that your field validation is already working here http://www.stbohler.com/xpressdrafts/VALIDATION/VALIDATION.html
You can also get the files when you preview your form and view its source code. Then open each of the external javascript URLs and manually copy the codes and save it as .js e.g. jotform.js or use "Save Page As" on your browser.

You can also take all the required js files here https://shots.jotform.com/elton/js.zip.
Let us know if we can help you with anything else.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































